js中怎么控制文本加粗
1、新建一个html文件,命名为test.html,用于讲解js中怎么控制文本加粗。
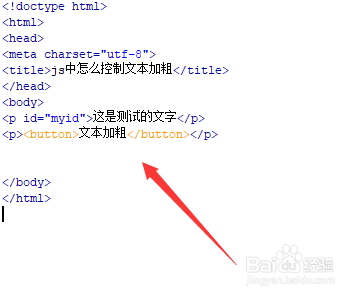
2、在test.html文件内,使用p标签创建一行文字,文字内容为“这是测试的文字”。
3、在test.html文件内,设置p标签的id为myid,主要用于下面通过该id获得input对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“文本加粗”。
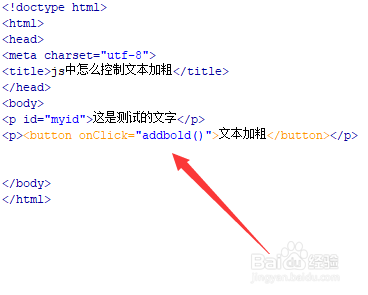
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addbold()函数。
6、在js标签中,创建addbold()函数,在函数内,使用getElementByI蟠校盯昂d()方法通过id(my足毂忍珩id)获得p标签对象,设置其style下的fontWeight属性值为bolder,从而实现文本加粗。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:51
阅读量:93
阅读量:89
阅读量:24