css中多图排列
1、打开Adobe Dreamweaver CS5软件---新建HTML
2、打开后,出现下列界面
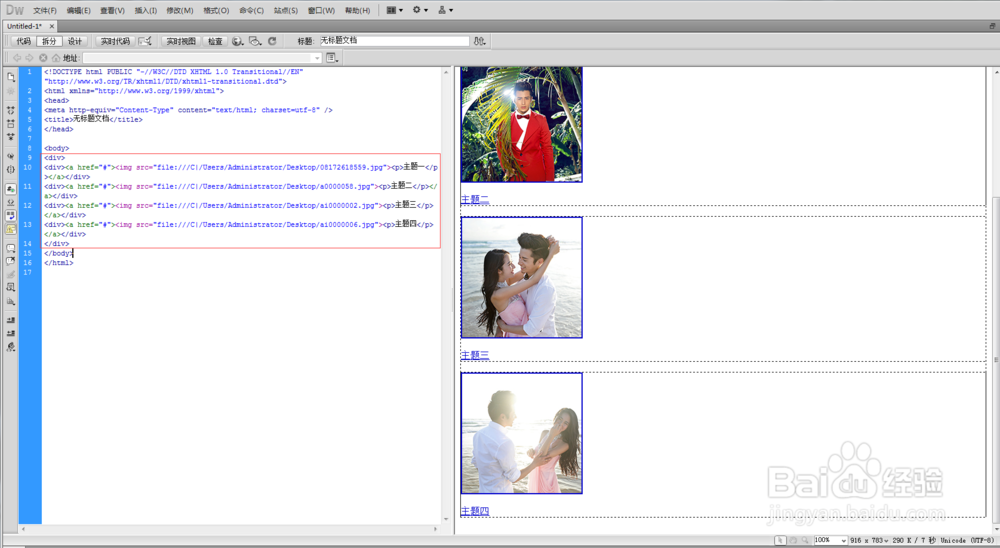
3、在界面内输入<div ><div><a href=&孥恶膈茯quot;#"><img src="08172618559.jpg"><p>主题一</p></a></div><div><a href="#"><img src="a0000058.jpg"><p>主题二</p></a></div><div><a href="#"><img src="ai0000002.jpg"><p>主题三</p></a></div><div><a href="#"><img src="ai0000006.jpg"><p>主题四</p></a></div></div>页面显示如下
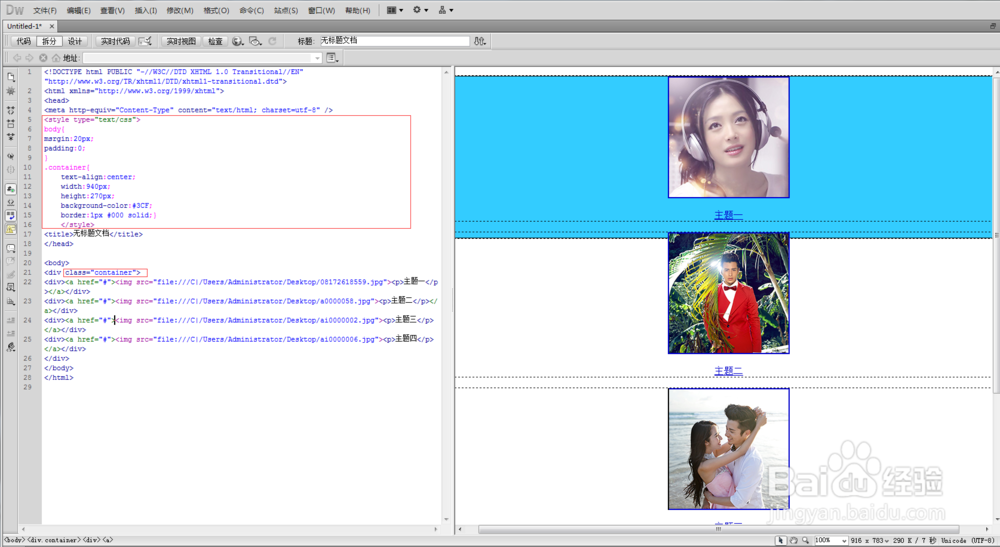
4、在<title>无标题文档</title>上面,继续输入&盟敢势袂lt;style type="text/css">body{msrgin:20px;padding:0;}.container{ text-align:center; width:940px; height:270px; background-color:#3CF; border:1px #000 solid;}</style>在<div>中输入class="container",具体如下图
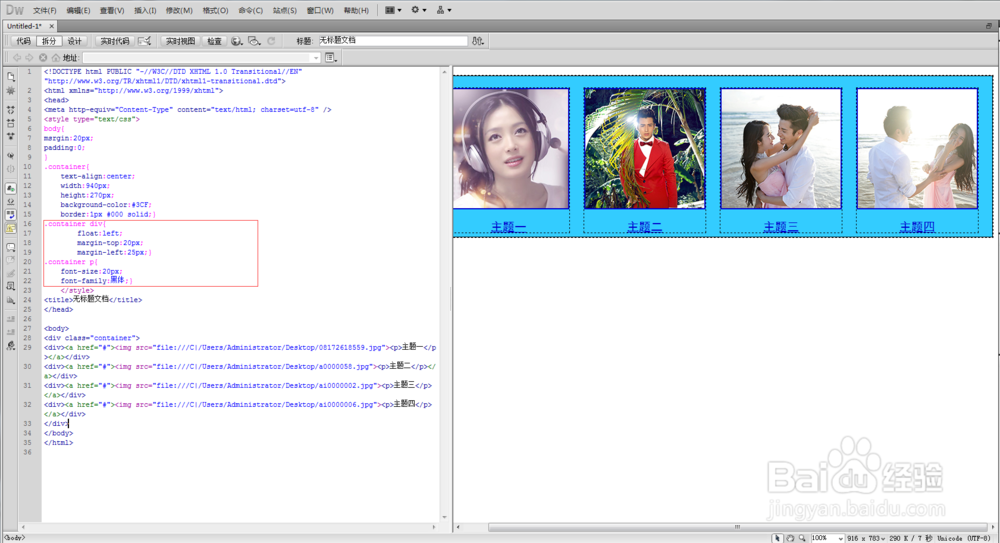
5、再输入以下代码:.container div{ float:left; margin-top:20px; margin-left:25px;}.container p{ font-size:20px; font-family:黑体;}具体位置为下图所示
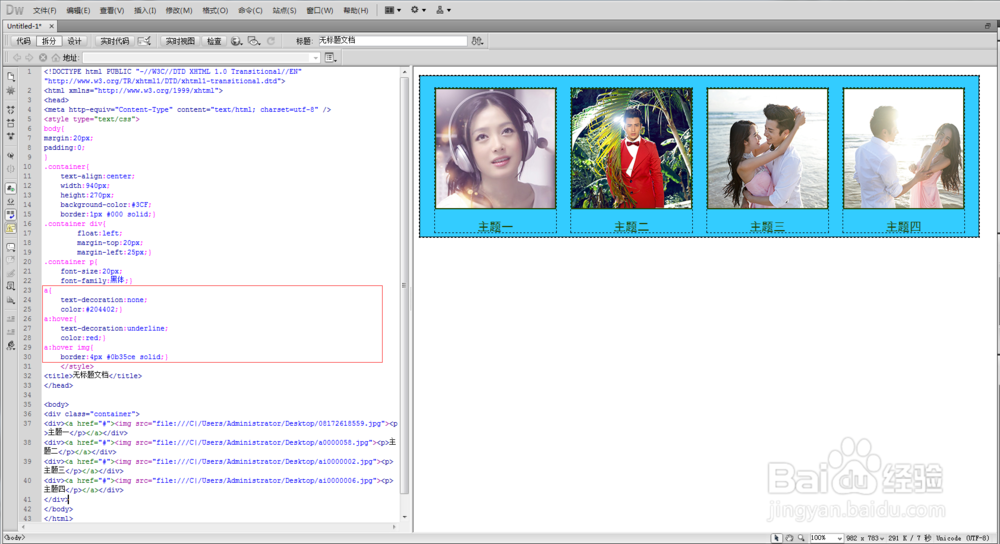
6、再输入以下代码:a{ text-decoration:none; color:#204402挢旗扦渌;}a:hover{ text-decoration:underline; color:red;}a:hover img{ border:4px #0b35ce solid;}具体位置如下
7、文件---保存或者文件---另存为