网站网址前的小图标怎么做上去的?
1、第1步、认识网址前的小图标 1、能在浏览器标签、地址栏左边和收藏夹栏显示小图标的网站,其网嗄磅麇蚺站都是使用了其名称为“fa即枢潋雳vicon.ico”图标文件,格式为ico格式,图标大小一般为16*16,32*32像素。这种图标是不仅可以是网站的缩略标志,也可以是展示网站个性的缩略logo标志,甚至也可以说是网站头像。如果要让网站看起来更专业、更美、更有个性,制作和使用“favicon.ico”文件是必不可少的。 2、 Favicon原本是windows中存储单个图案的一种图标文件格式,现可以用作软件、文件夹以及网站等的缩略标志,显示在用户的资源管理器,浏览器的地址栏、标题栏和多页面浏览器的标签栏上。图标文件一般尺寸较小,常见的为16*16,32*32,48*48。图标是部分透明的,可以直接打开浏览使用。
2、第2步、制作ico格式的小图标 1、制作ico格式小图标的方法有很多,可以使用photoshop、fireworks等这样的软件来制作。不过,这样的软件专业性很强,一般人不建议使用,我们使用了在线制作的方法。在百度搜索“ico图标制作”,找到ico在线制作网站,如“www.ico.la”网站,如下图
3、 2、打开这个网站,根据提示上传图像,上传图像后,得到很多ico图标的尺寸,下载我们需要的16*16,32*32两种尺寸的图标到电脑,如下图
4、 第3步、使用ico小图标 1、如果我们是想在网页首页的地址栏、标签位置显示我们刚才制作的小图标,那么我们就打开首页的源代码,找到head部分,并在head部器皆阄诟分插入下面这句代码。我选择的是用“计事本”打开的首页源代码。 <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" media="screen" /> ,如下图所示
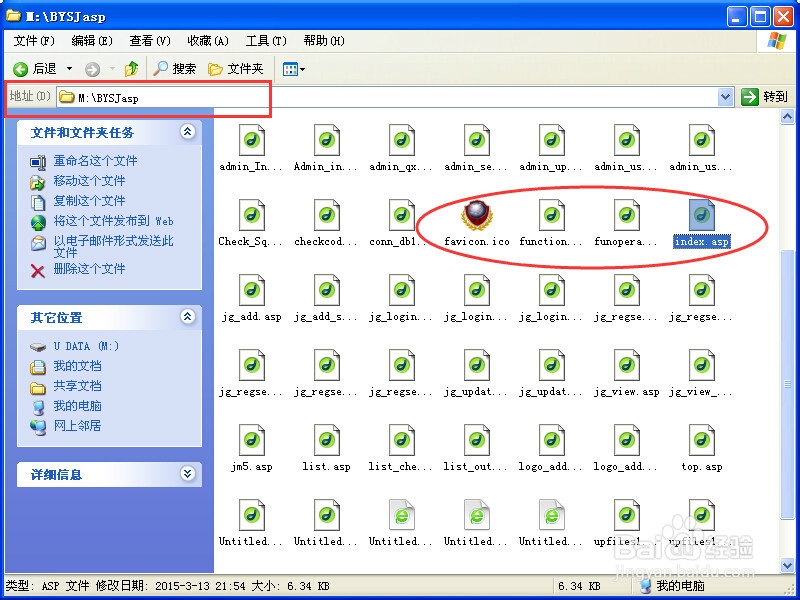
5、 2、“href”后面的参数是ico图标的地址,href="favicon.ico"的意思是说,我把这个图标文件存放在了和首页相同的的位置,也就是网站的主目录,具体根据你网站上存放的位置来写,如下图
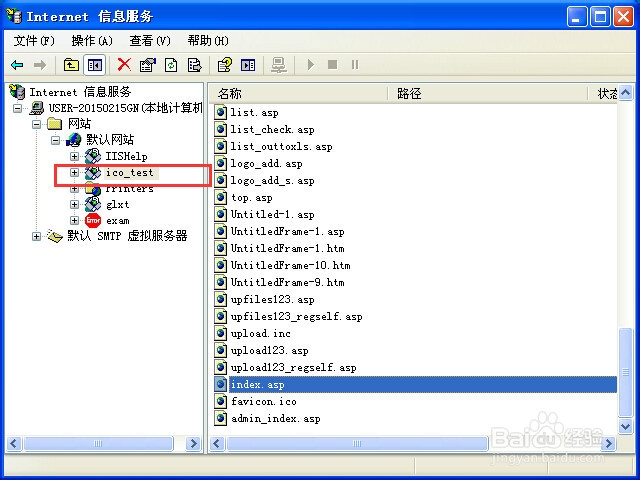
6、 第4步、上机测试 因为本网站程序是用ASP来开发的,所以在测试前,我们电脑上得安装好了IIS,并给网站新建了一个虚拟目录,如下图所示
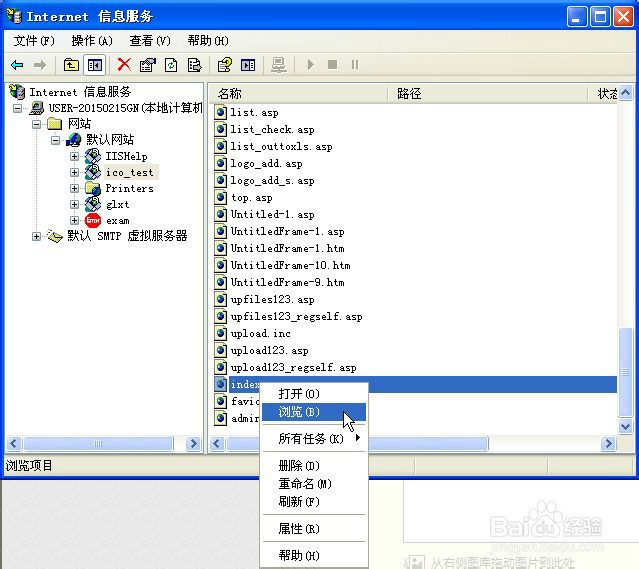
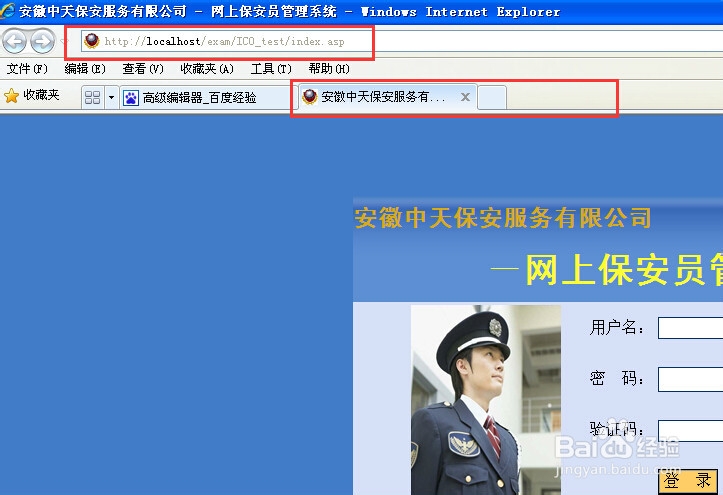
7、 在“index.asp”文件点右键,选择并点击“浏览”,如下图
8、 我们看到在打开的网页上已经在地址栏、标签栏已出现了我们制作的小图标;发送这个网站的快捷方式到桌面,我们也看到了我们制作的这种小图标,如下图
9、 至此,网址前的小图标已成功实现,是不是很开心、有成就感呢?