怎么通过js改变display属性
1、新建一个html文件,命名为test.html,用于讲解怎么通过js改变display属性。
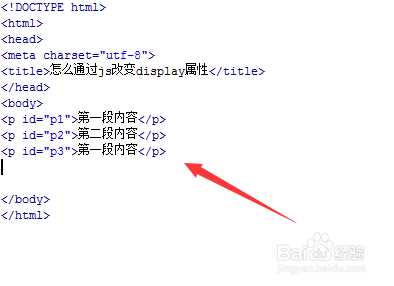
2、在test.html文件内,使用p标签创建多段测试文字,并设置每个p标签id属性,主要用于下面使用js获得对应的p标签对象。
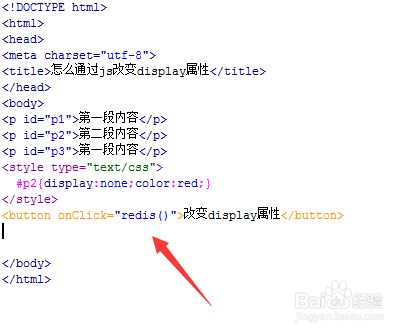
3、在test.html文件内,使用css设置id为p2的p元素的display属性为none,即隐藏不可见,同时设置其颜色为红色。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行redis()函数。
5、在test.html文件内,在js标签内,创建redis()函数,在函数内实现改变指定的p元素display属性。
6、在redis()函数内,通过getElementById()方法获得id为p2的元玟姑岭箫素对象,将style中的display属性设置为block,即显示出来。
7、在浏览器中打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:47
阅读量:31
阅读量:86
阅读量:93