css position属性的使用方法
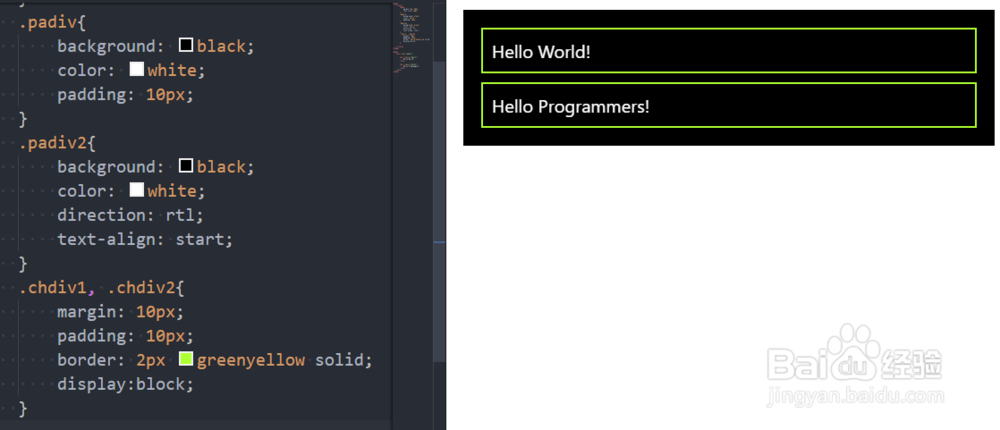
1、首先,我们实现一个简单的html页面如图,外层class为padiv。内层有chdiv1和chdiv2。
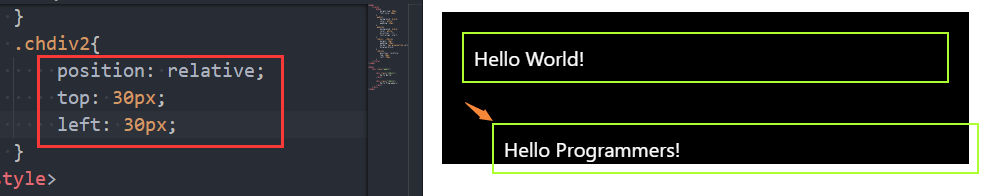
2、我们给第二个子元素chdiv2添加position: relative属性。然后top和left会随之生效,如图所示。元素仍然在文档流内,relative是相对应该在的位置移动。
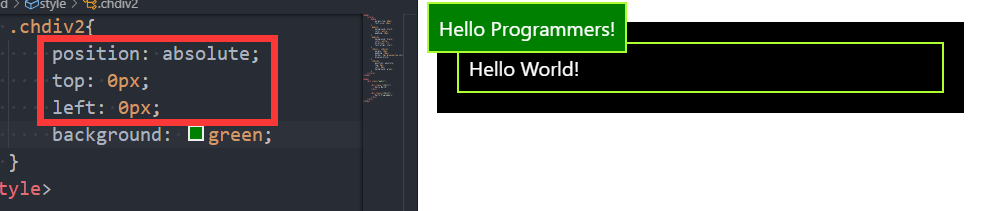
3、如果选择position为absolute,其会脱离文档流(父元素不再保留其位置)。但是其定位是相对页面定位的,如图chdiv2会定位到页面左上角。
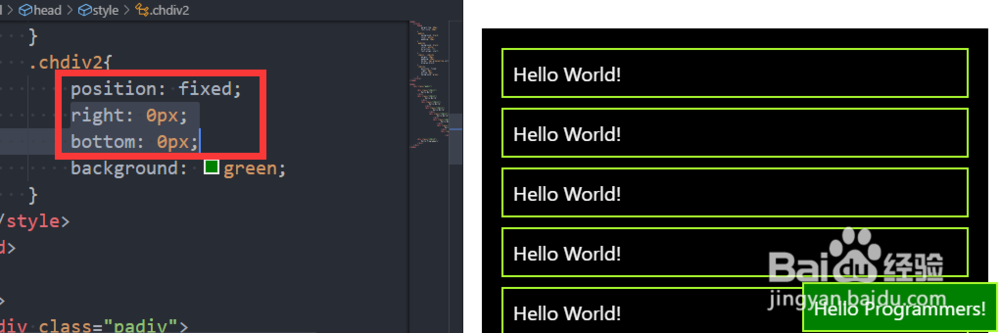
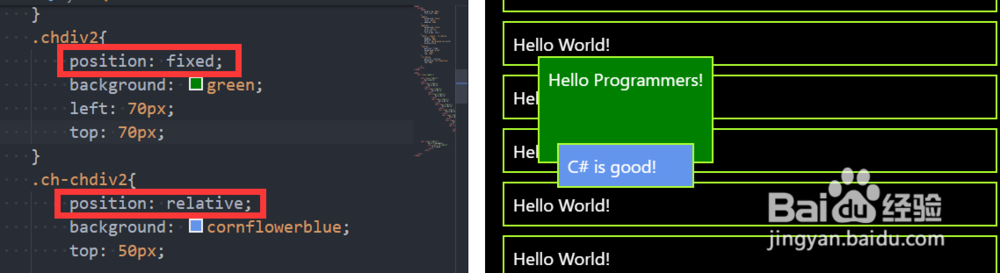
4、如果使用fixed,则该元素是相对浏览器窗口定位的。如图定位在窗口右下角。
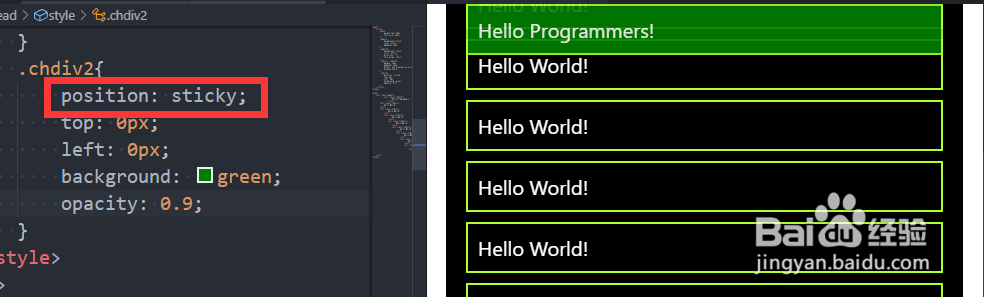
5、如果使用sticky,同时需要指定top/left/bottom/right其中的1~2个。当页面滚动,元素进入不可见区域时,元素会表现得像fixed一样。
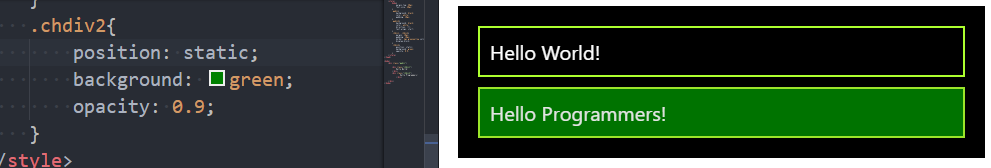
6、position的默认属性值是static,即元素就在文档流内原本位置,此时left top right bottom属性不会生效。
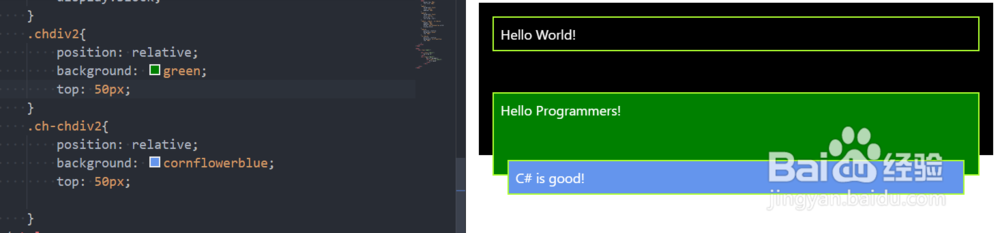
7、position属性可以任意的组合嵌套。如下图是两层relative,也可以一层fixed一层relative等等。
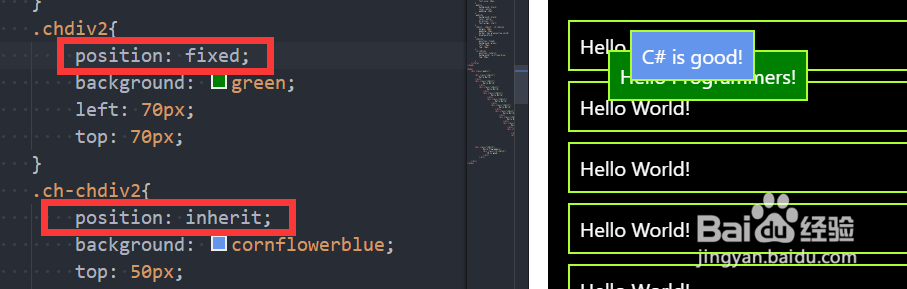
8、position还有一个最普通的属性是inherit,就是继承父节点。如图,子节点和父节点一样为fixed。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。