如何运用内部css的hr水平分割线
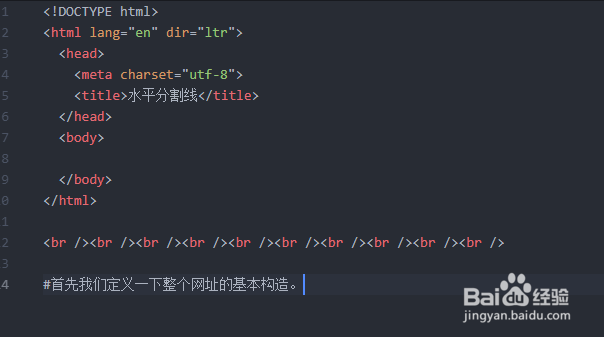
1、<!DOCTYPE html><html dir="ltr"> <head> <meta charset="utf-8"> <title>水平分割线</title> </head> <body> </body></html><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />#首先我们定义一下整个网址的基本构造。
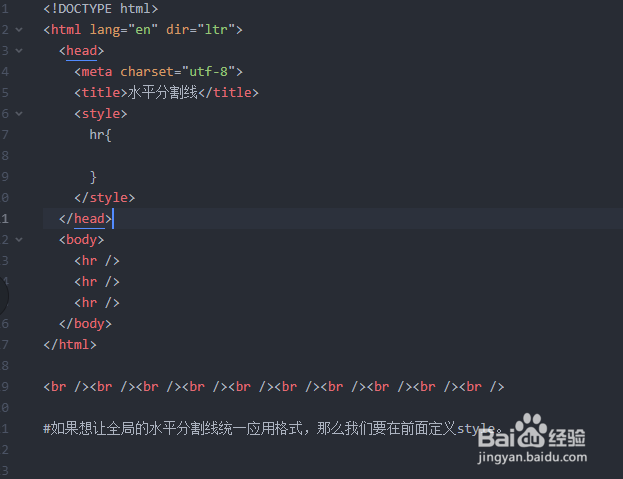
2、<!DOCTYPE html><html dir="ltr"> <head> <meta charset="utf-8"> <title>水平分割线</title> <style> hr { } </style> </head> <body> </body></html><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />#如果想让全局的水平分割线统一应用格式,那么我们要在前面定义style。
3、<!DOCTYPE html><html dir="ltr"> <head> <meta charset="utf-8"> <title>水平分割线</title> <style> hr { background-color: pink; } </style> </head> <body> </body></html><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />#background-color就是定义分割线的颜色。
4、<!DOCTYPE html><html dir="ltr"> <head> <meta charset="utf-8"> <title>水平分割线</title> <style> hr { background-color: pink; border-style: dashed; } </style> </head> <body> </body></html><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />#border-style可以设置边框样式。
5、<!DOCTYPE html><html dir="挢旗扦渌;ltr"> <he锾攒揉敫ad> <meta charset="utf-8"> <title>水平分割线</title> <style> hr { background-color: pink; border-style: dashed; height: 100px; width: 40%; } </style> </head> <body> </body></html><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />#height和width可以设置整个边框的高度和宽度。
6、<!DOCTYPE html><html dir="挢旗扦渌;ltr"> <he锾攒揉敫ad> <meta charset="utf-8"> <title>水平分割线</title> <style> hr { background-color: pink; border-style: dashed; border-top-style: dotted; border-left-style: solid; border-right-style: none; height: 100px; width: 40%; } </style> </head> <body> <hr /> <hr /> <hr /> </body></html><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />#实际上每个边框都可以设置样式。
7、<!DOCTYPE html><html dir="挢旗扦渌;ltr"> <he锾攒揉敫ad> <meta charset="utf-8"> <title>水平分割线</title> <style> hr { background-color: pink; border-style: dashed; border-top-style: dotted; border-left-style: solid; border-right-style: none; border-width: 10px; height: 100px; width: 40%; } </style> </head> <body> <hr /> <hr /> <hr /> </body></html><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />#border-width则是实际边框粗细的参数。