使用type=date的时候input框中不显示空白
1、当使用type=date的时候默认的在手机上是空白,在电脑上面也没有显示日期
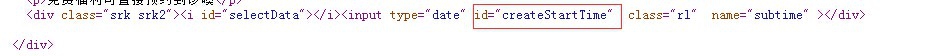
2、这个是type=date默认的,解决办法其实很简单,html页面:<div class="srk srk2"><i id="selectData"></i><input type="date" id="createStartTime" class="rl" name="subtime" ></div>主要是那个id
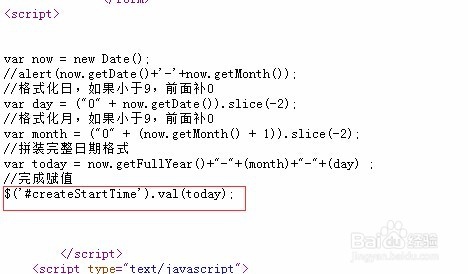
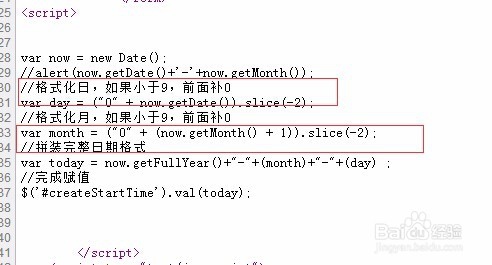
3、js代码:var no嘛术铹砾w = new Date();//alert(now.getDate()+'-'+now.getMonth烫喇霰嘴());//格式化日,如果小于9,前面补0var day = ("0" + now.getDate()).slice(-2);//格式化月,如果小于9,前面补0var month = ("0" + (now.getMonth() + 1)).slice(-2);//拼装完整日期格式var today = now.getFullYear()+"-"+(month)+"-"+(day) ;//完成赋值$('#createStartTime').val(today);
4、里面有个js判断一定要注意:不加判断的时候日期少于10的时候是无效的:
5、这样在电脑和手机上面都有日期了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:61
阅读量:63
阅读量:66
阅读量:24