单选按钮怎么动态赋值
1、创建html代码<input type="input" value="男" ><i荏鱿胫协nput type="radio" name="sex" value="男"/>男<input type="radio" name="sex" value="女" />女
2、引入js文件<script src="__PUBLIC__/js/jquery-1.11.3.min.js"></script>
3、js网盘链接https://pan.baidu.com/s/1GOSDp9mWY3TGLykfydNUTA
4、//键盘松开事件$("input").keyup(function(){ //获取当前input的值 var val = $(this).val(); //循环单选按钮 $("input[name='sex']").each(function(index, element) { var radioValue = $("input[name='sex']").val(); //判断当前按钮的值与input的值是否一致,一致则赋值 if($(this).val()==val){ $(this).prop("checked",true); } }); });
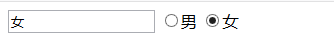
5、执行结果如图所示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:70
阅读量:33
阅读量:44
阅读量:66