如何创建css样式文件/怎样调用css样式文件
1、在如图网页中,我们可以看到style中的样式列表,以及所展示的效果图
2、将style中的全部css样式选中,然后复制或者剪切。
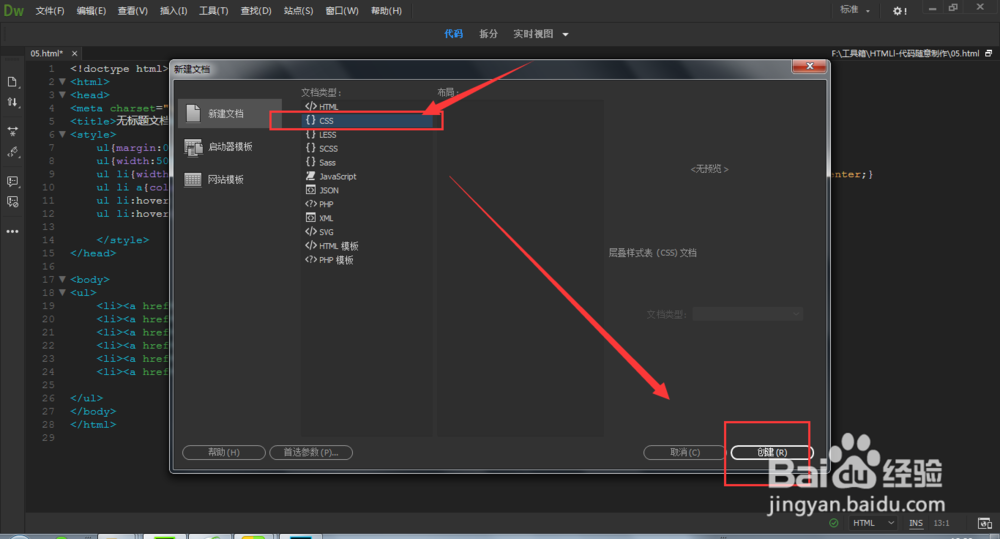
3、然后ctrl+N新建一个CSS样式文件,如图所示,然后创建
4、在创建的css样式文件中,将刚才复制的文件粘贴到这里
5、在导出时,需要放到之前网页所在的同文件夹位置,可以新创建一个css文件夹,方便寻找导入
6、然后回到html文件中,将之前的style样式全部删除即可,然后输入link链接标签,将之前保存的css样式链接进来,保存。
7、链接好后,在浏览器中预览看是否链接成功。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:80
阅读量:73
阅读量:49
阅读量:35