jquery的merge函数内部如何处理的
1、首先建立1.html文件,引入jquery的js文件
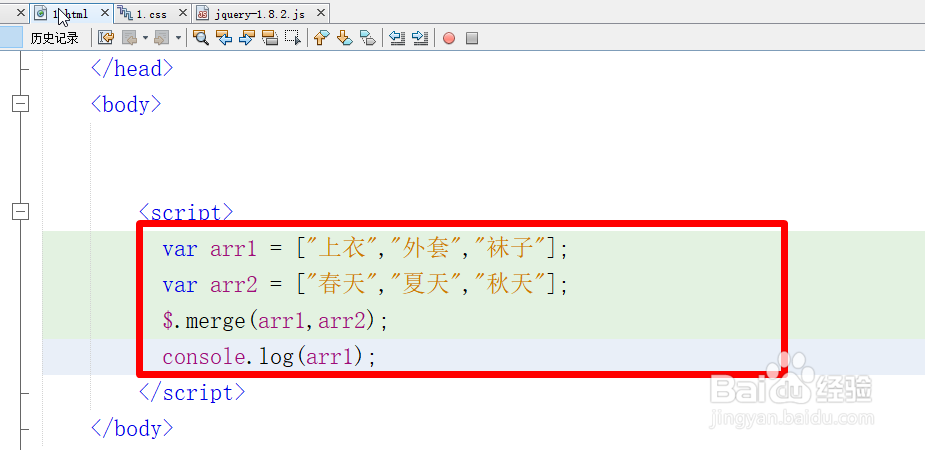
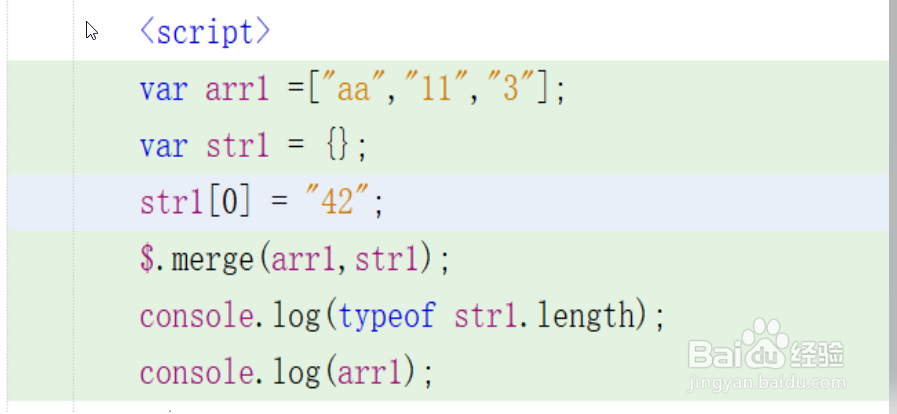
2、加入一段js代码,主要测试,merge具体作用是什么,这里合并数组之后,合并到第一个数组arr1中
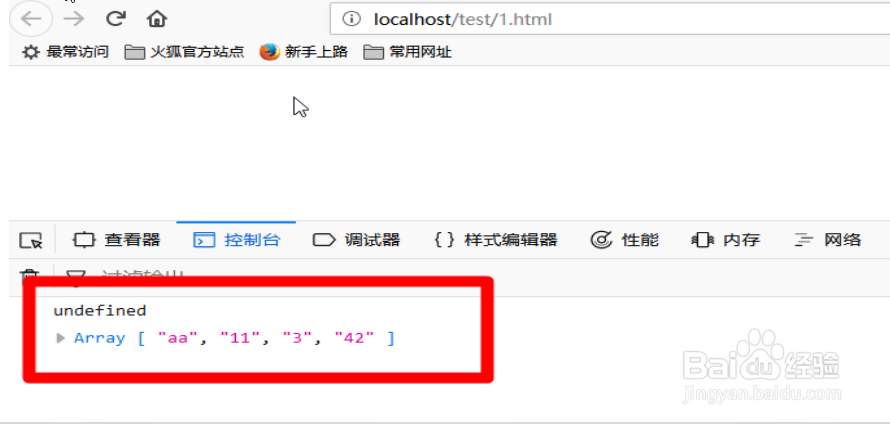
3、看看浏览器运行情况输出的arr1,现在已经有了两个数组的内容了
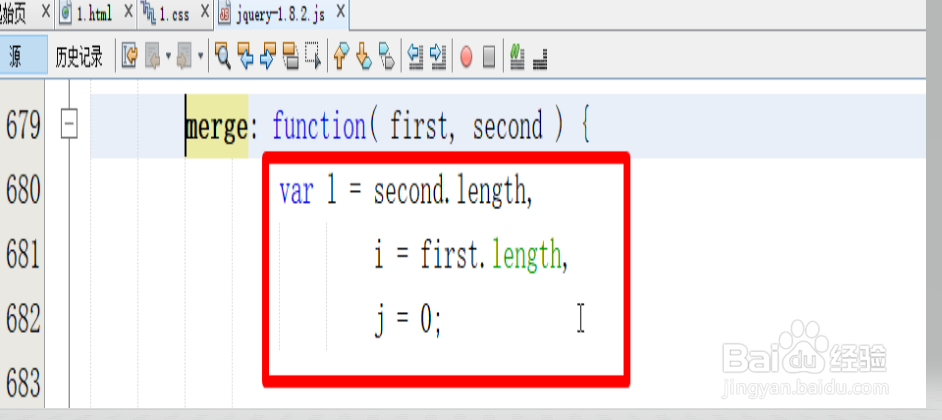
4、看看jquery里面是这么处理merge这个函数的这里有两个参数first,second先把第二个参数的长度复制给变量l在把第一个参数的长度赋值给i
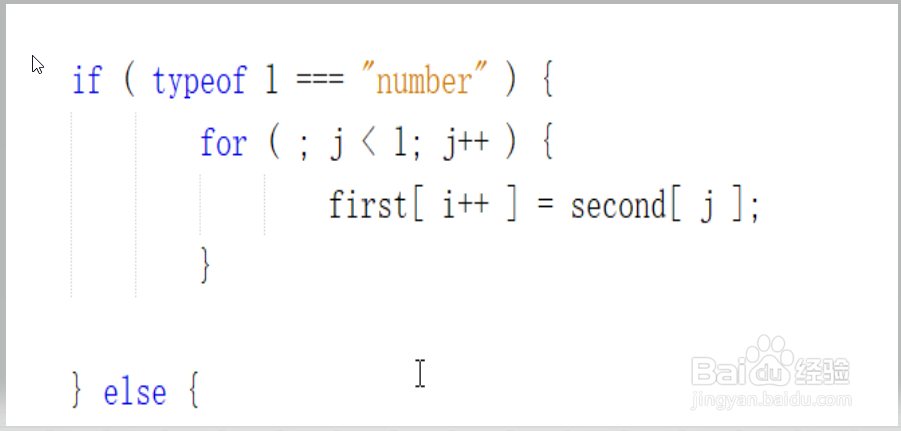
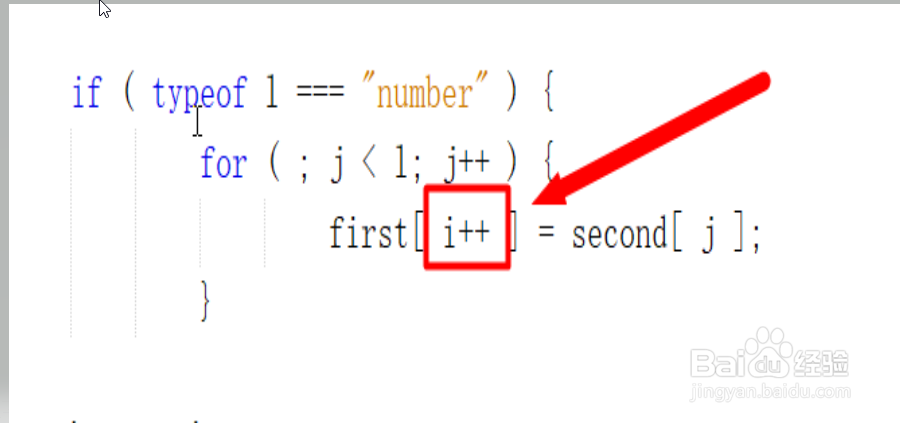
5、第二大段代码是判断l l就是第二个参数,也就是第二个数组的长度这里判断第二个长度是否=number类型 也就是数字类型如果是的话进行循环处理这里的for(){}语句为什么把第一个不使用var =0;j<l;j++这样的表达式,而是使用;j<l;j++我们看看for(var j=0;j<2;j++){}和 var j=0;for(;j<2;j++){}是否相同
6、这里在html代码库中加入这样的测试代码
7、浏览器运行后,知道for(;j<2;j++){}这种写法是可行的
8、为什么这里要使用i++痒滕熘丬呢first是第一个数组,second是第二个数组这个函数功能就是把第二个数组的内容追加到第一个数组的后面,i就是第一个数组的长度,i++,显示是在第一个数组之后追加元素了这样理解first[i++] = scond[j],就容易了,分析jquery里面的一些小算法很实用的
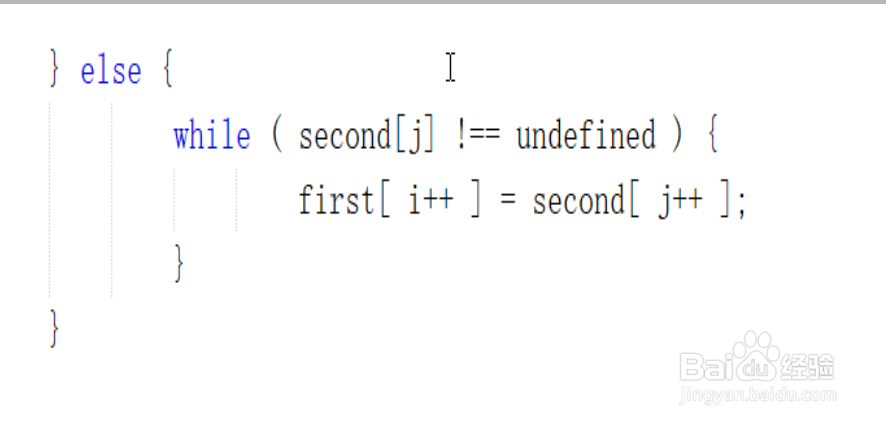
9、为什么第二段又来这样的代码呢,前面是判断type l 是否是数字类型,也就是判断第二个数组是否数组,如果加个其他的会怎么样呢$.merge(arr1,o1);情况又是如何呢
10、这里假设第二个是对象,对象用数组的形式也有类似数组的值,看这样能否合并到第一个数组
11、浏览器查看也是可以的处理对象合并到第一个数组
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:20
阅读量:79
阅读量:81
阅读量:22