【Axure】实现滚动网页右下角播放视频
1、1. 拖入一个【内联框架】,命名为【sina】,用来显示新浪首页(以新浪首页为例)。
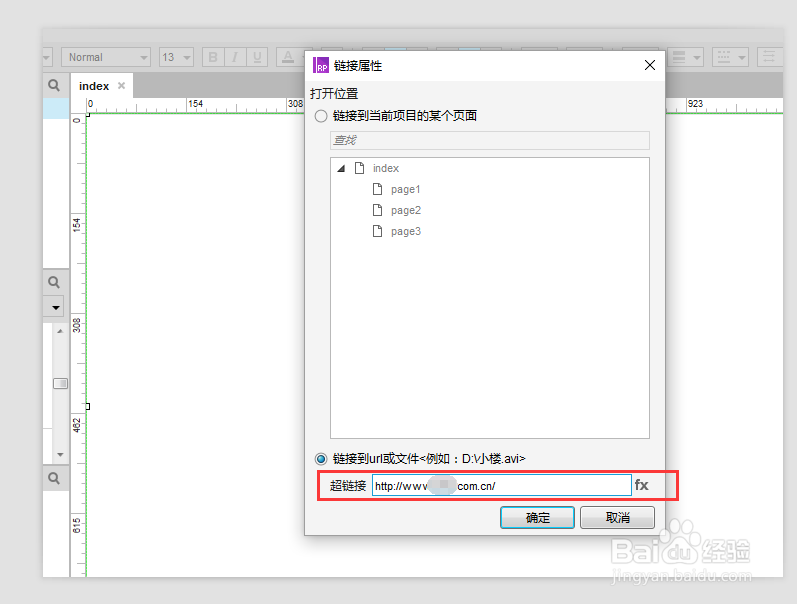
2、2. 双击内联框架【sina】,输入新浪首页网址-->确定。
3、3.再拖入一个【内联框架】,命名为【ad】,用来播放小窗口视频。
4、4. 双击内联框架【ad】,输入需要播放的视频地址。
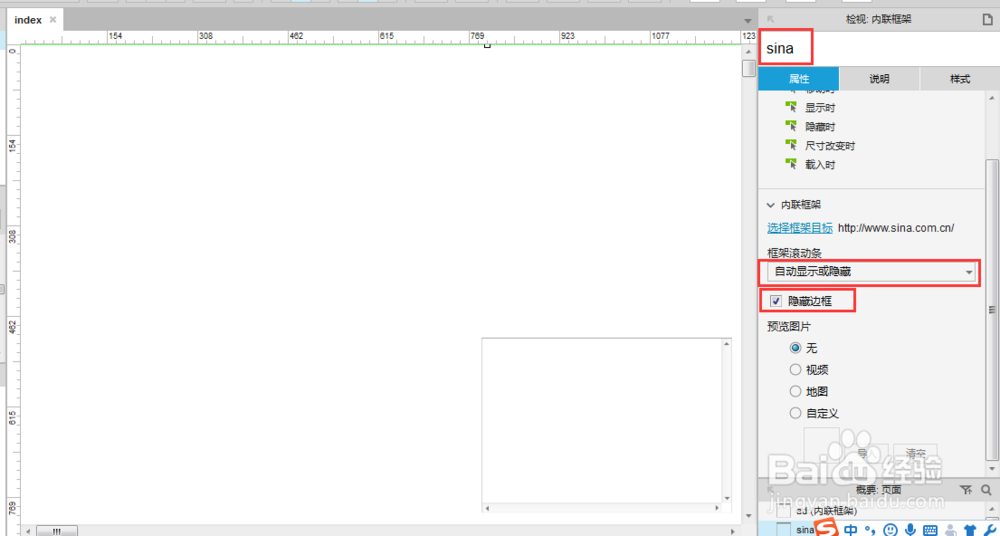
5、5. 设置两个内联框架的边框,滚动条等属性。
6、6. 按键盘【F5】预览。
7、如果您觉得有用,记得在下方点击投票、点衙吧拊路赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:92
阅读量:84
阅读量:51
阅读量:63