Dreamweaver如何创建群CSS样式
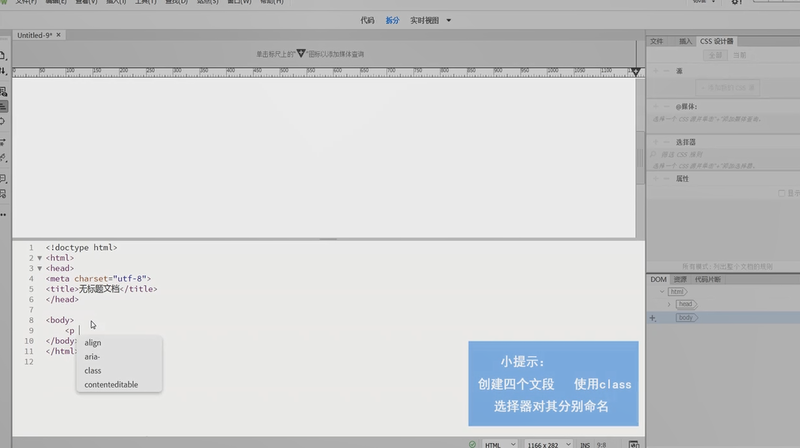
1、新建一个html文档,在body中创建四个文段。
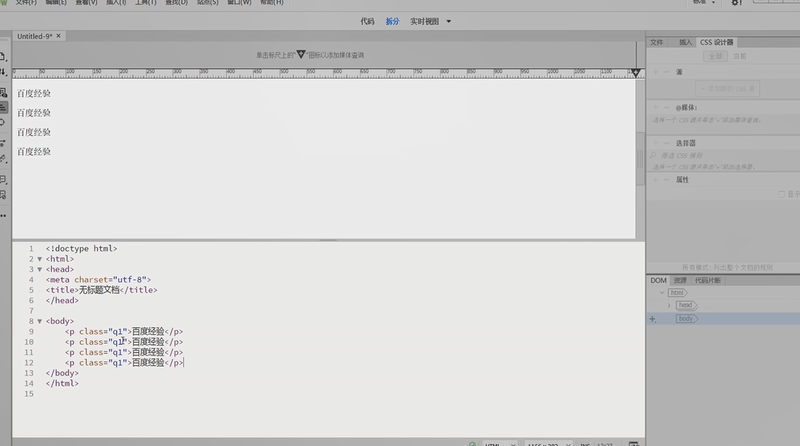
2、使用class选择器分别命名为q1、q2、q3、q4。
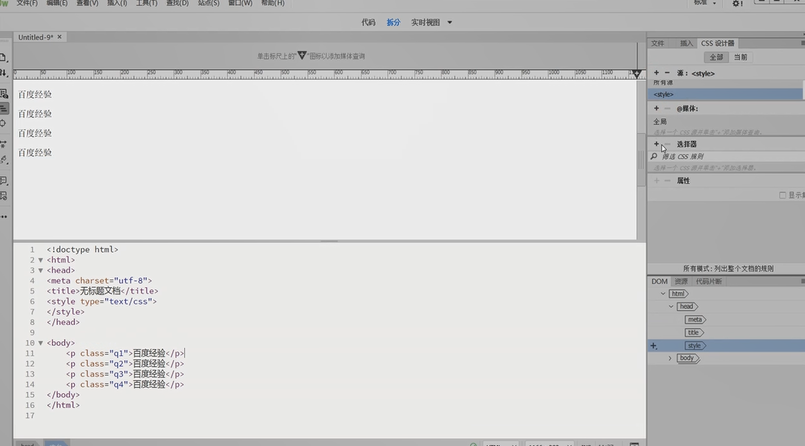
3、点击圆,选择在页面定义,在选择器中添加上述四个选择器,其间使用逗号隔开。
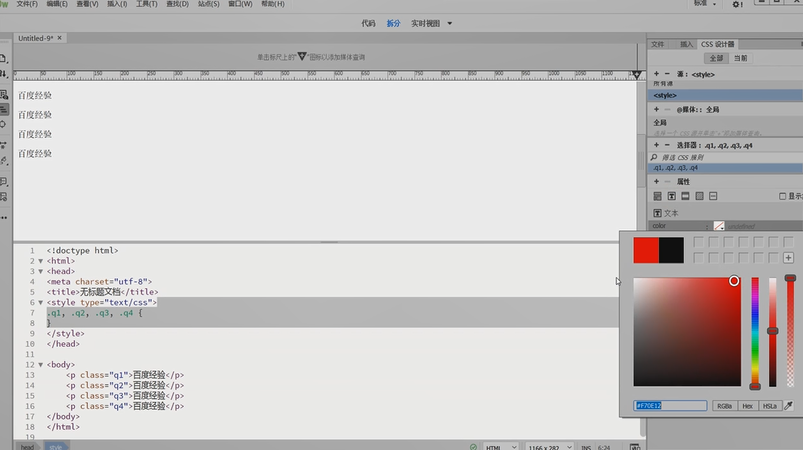
4、在属性中选择文本,对文段进行设置,这就是在Dreamweaver创建群CSS样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:56
阅读量:35
阅读量:84
阅读量:35