css如何通过实现让文字在框内水平垂直都居中
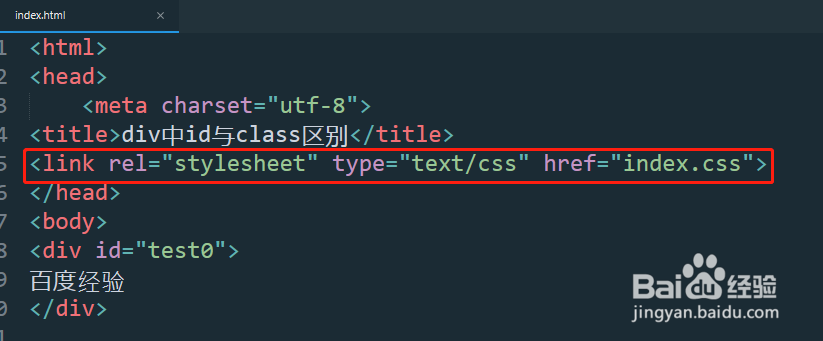
1、在html文件中引入css样式,如下图。
2、在css里写如下代码width: 200px; height: 100px;出现一个长方形。
3、css里再输入:text-align: center,设置水平居中。
4、设置行间距大小,因为只有一行,让它等于height的高度。即:line-height: 100px
5、再刷新页面,调整字体大小,发现可以了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:79
阅读量:56
阅读量:25
阅读量:63