javascript实现图片切换轮播功能
1、1.准备图片素材。
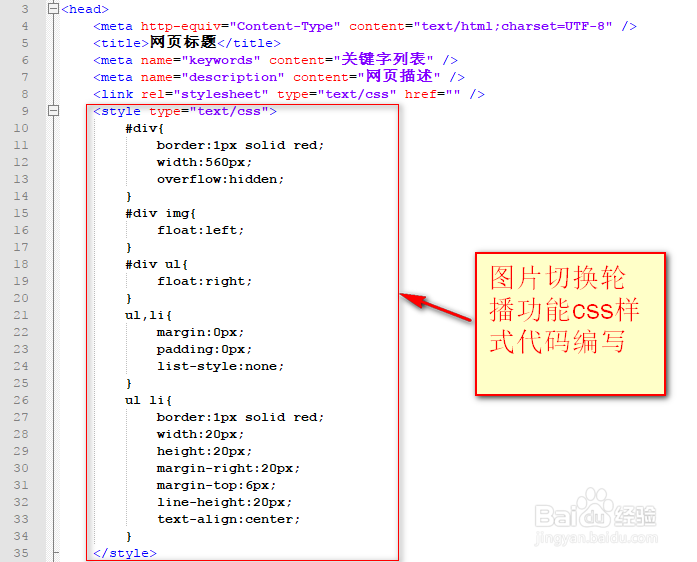
2、2.图片切换轮播功能css样式代码编写。
3、3.js代码编写,根据需求写相关js功能代码。
4、4.html编写,设置相关事件,鼠标放上去停止图片轮播。
5、5.把代码拖进浏览器测试图片轮播功能。
6、6.图片轮播功能测试成功,鼠标放上去停止轮播。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:20
阅读量:34
阅读量:81
阅读量:84