用 js 简单控制 div 显示与隐藏方法分享
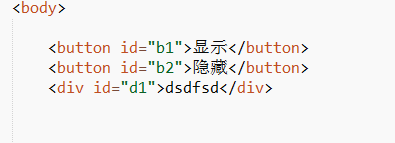
1、首先写出架构,两个 buttod (按钮),下面是一个 div 存放文本和在后面的被js控制;
2、先用 css 选择器 为 div 控制属性,(控制背景和宽,高)
3、然后写出 script 标签(可以写在外部,然后在引用。但是小编写的比较简单,代码量少,就写在 body 里面,架构的下面;具体可以自行百度)
4、然后我们用 js 设置变量,这样我们才可以控制变量来控制元素(简单的说明原理...)
5、这里用 alert 测试一次我们是否选对了元素(变量和元素相对应)
6、然后通过 onclick 事件来控制这个 div(图片代码的大致意思是,‘点击 oB1 按钮 div 显示;点击 oB2 按钮 div 隐藏’)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。