dw中按钮如何跳转页面
我们赶紧来看看,dw中按钮如何跳转页面。
工具/原料
联想2020
Win11
Dreamweaver CS6
打开环境
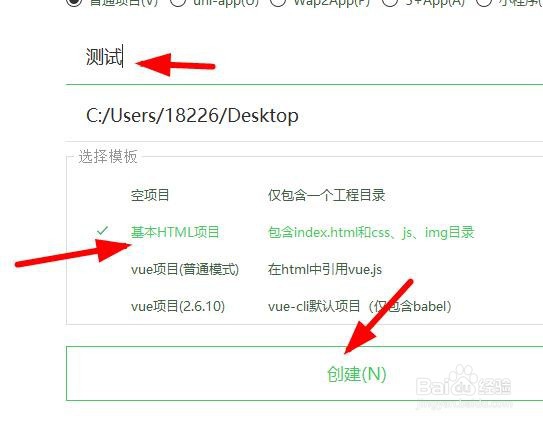
1、我们可以打开dw然间之后,新建一个html简单项目。
2、输入项目名称后,我们就能新建一个html文件了。
3、这时候在dw中就可以看到简单的基本代码,此时就能添加按钮并设置跳转页面。
任务实施
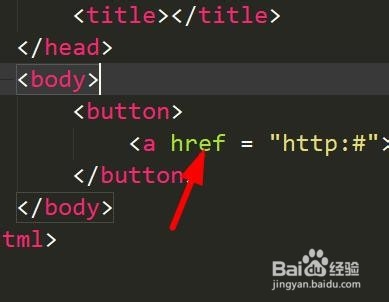
1、为了测试点击按钮跳转的测试,我们在这里利用button标签新建一个按钮。
2、在这里我们可以添加一个a标签,然后编写一个测试的Http地址。
3、但是我们只要测试,对于href属性,我们只要写上一个井号就能测试按钮的跳转。
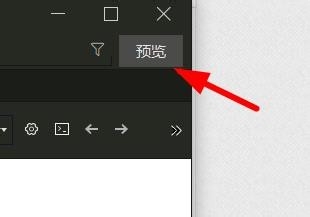
4、在这里我们按下预览这个命令按钮,就能成功开始测试在dw中,按钮跳转页面的命令。
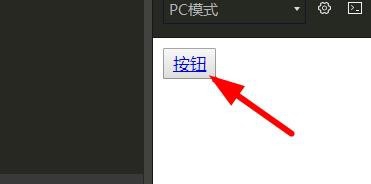
5、此时我们按下按钮,可以看到地址上多了一个井号,证明我们跳转成功了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:30
阅读量:85
阅读量:91
阅读量:88