jquery如何让图片慢慢消失
1、新建一个html文件,命名为test.html,用于讲解jquery如何让图片慢慢消失。
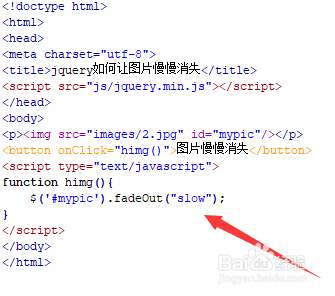
2、在test.html文件内,在p标签内,使用img标签创建一张图片,下面将使用jquery方法让该图片慢慢消失。
3、在test.html文件内,设置img标签的id属性为mypic,主要用于下面通过该id获得img对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“图片慢慢消失”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行himg()函数。
6、在js标签中,创建himg()函数,在函数内,通过id(mypic)获得图片对象,捂执涡扔使用fadeOut()方法设置为slow,即可实现图片慢慢消失。
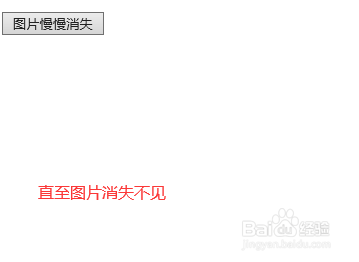
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:66
阅读量:53
阅读量:83
阅读量:82