css如何实现鼠标放每个li上加下划线
1、新建一个html文件,命名为test.html,用于讲解css如何实现鼠标放每个li上加下划线。
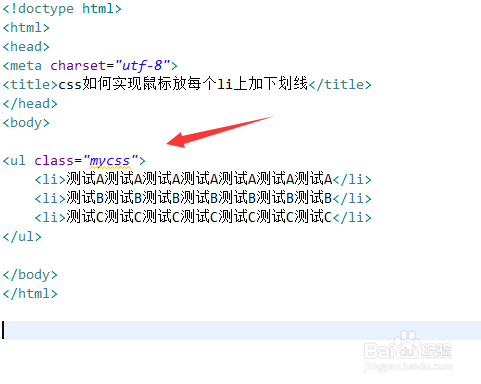
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。
3、在test.html文件内,设置ul标签的class属性为mycss。
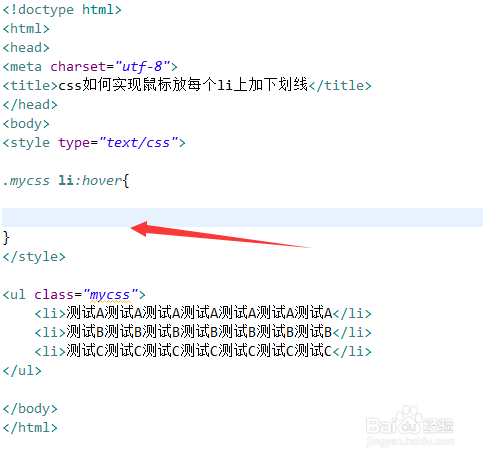
4、在css标签内,通过class和选择器“:hover”设置li的样式。
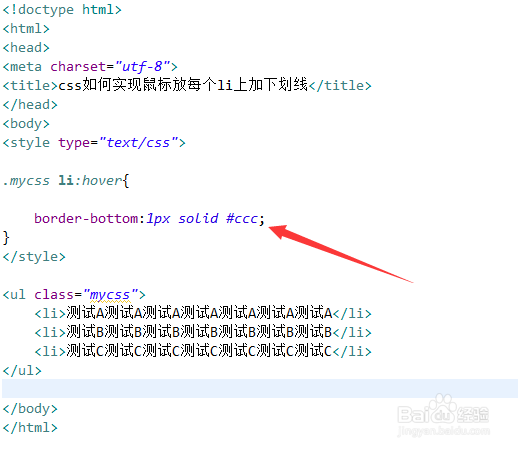
5、在css标签内,使用border-bottom属性设置li标签的底部边框为1px宽的红色实线(dashed)边框。
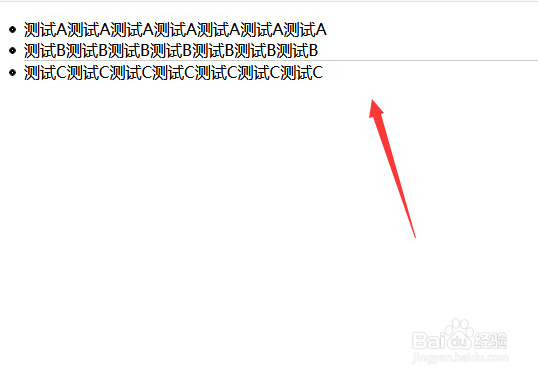
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:24
阅读量:91
阅读量:28
阅读量:87