CSS教程 列表样式
1、新建一个 ListStyle.html 文件,如图所示:
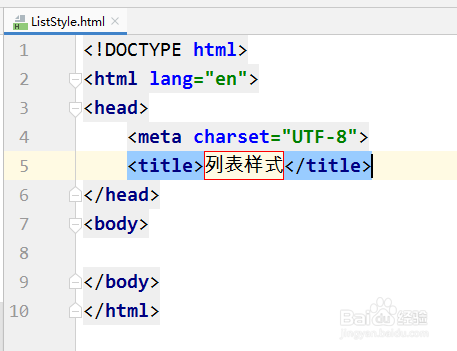
2、输入HTML5的结构代码,将title标签里面的内容修改成:列表样式,如图所示:
3、list-style-type的作用:用于设置列表样式的类型,取值如图所示:
4、lsit-style-image的作用:用于设置列列表前面的小图标(图像),注意事项与格式如图所示:
5、list-style-position的作用:用于设置列表项目符的位置,取值如图所示:
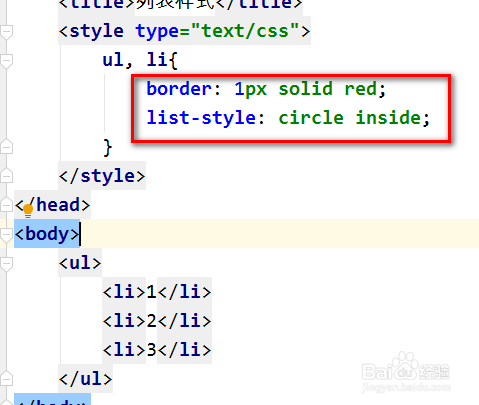
6、list-style:上述3个属性的综合属性,例子如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:45
阅读量:68
阅读量:82
阅读量:23