html+css+js表格列表全选单选代码
1、新建html文档。
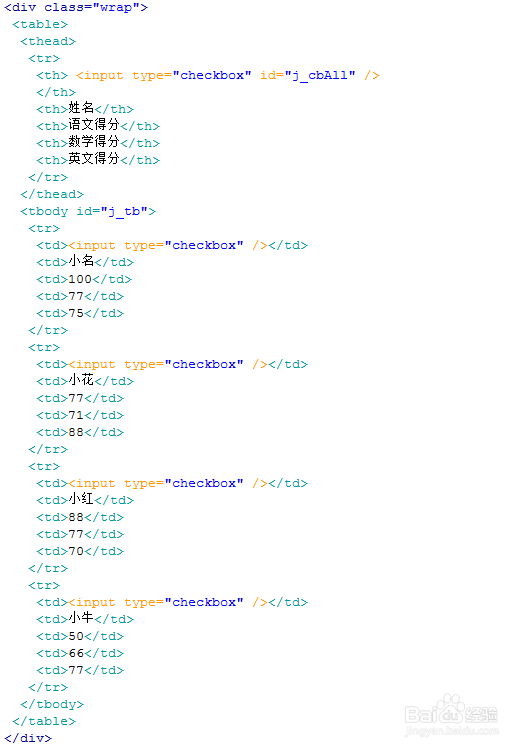
2、书写html。争犸禀淫<div class="wrap"><table> <thead> <tr> <th媪青怍牙> <input type="checkbox" id="j_cbAll" /> </th> <th>姓名</th> <th>语文得分</th> <th>数学得分</th> <th>英文得分</th> </tr> </thead> <tbody id="j_tb"> <tr> <td><input type="checkbox" /></td> <td>小名</td> <td>100</td> <td>77</td> <td>75</td> </tr> <tr> <td><input type="checkbox" /></td> <td>小花</td> <td>77</td> <td>71</td> <td>88</td> </tr> <tr> <td><input type="checkbox" /></td> <td>小红</td> <td>88</td> <td>77</td> <td>70</td> </tr> <tr> <td><input type="checkbox" /></td> <td>小牛</td> <td>50</td> <td>66</td> <td>77</td> </tr> </tbody></table></div>
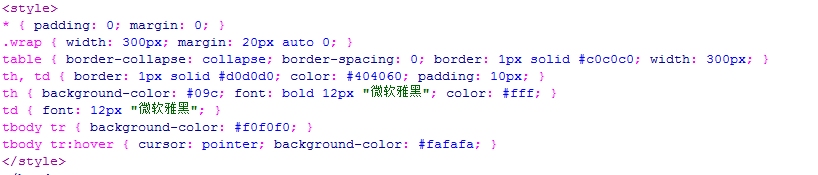
3、书写css样式。<style>* { padding: 0; margin: 0; }.wrap { width: 300px; margin: 20px auto 0; }table { border-collapse: collapse; border-spacing: 0; border: 1px solid #c0c0c0; width: 300px; }th, td { border: 1px solid #d0d0d0; color: #404060; padding: 10px; }th { background-color: #09c; font: bold 12px "微软雅黑"; color: #fff; }td { font: 12px "微软雅黑"; }tbody tr { background-color: #f0f0f0; }tbody tr:hover { cursor: pointer; background-color: #fafafa; }</style>
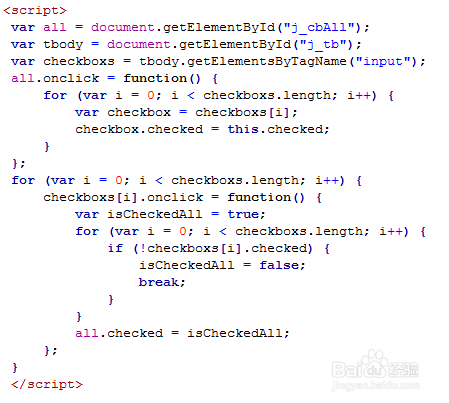
4、书写js特效。争犸禀淫<script>var all = document.getElementById("j_cbAll");var tbody = document.getElementById("j_tb");var checkboxs = tbody.getElementsByTagName("input");all.onclick = function() { for (var i = 0; i < checkboxs.length; i++) { var checkbox = checkboxs[i]; checkbox.checked = this.checked; }};for (var i = 0; i < checkboxs.length; i++) { checkboxs[i].onclick = function() { var isCheckedAll = true; for (var i = 0; i < checkboxs.length; i++) { if (!checkboxs[i].checked) { isCheckedAll = false; break; } } all.checked = isCheckedAll; };}</script>
5、查看效果。