教你使用chrome开发者工具Network面板功能
如果能多了解一些chrome开发者工具瓢遥费涓调试技巧/功能对于平时开发很与帮助,在实际项目中多使用这些功能,提升自己的工作效率。这里教你使用chrome开发者工具Networ娱浣嫁装k面板功能,还不会的小伙伴赶紧看过来;
工具/原料
chrome
Capture screenshots(捕捉网页截图)
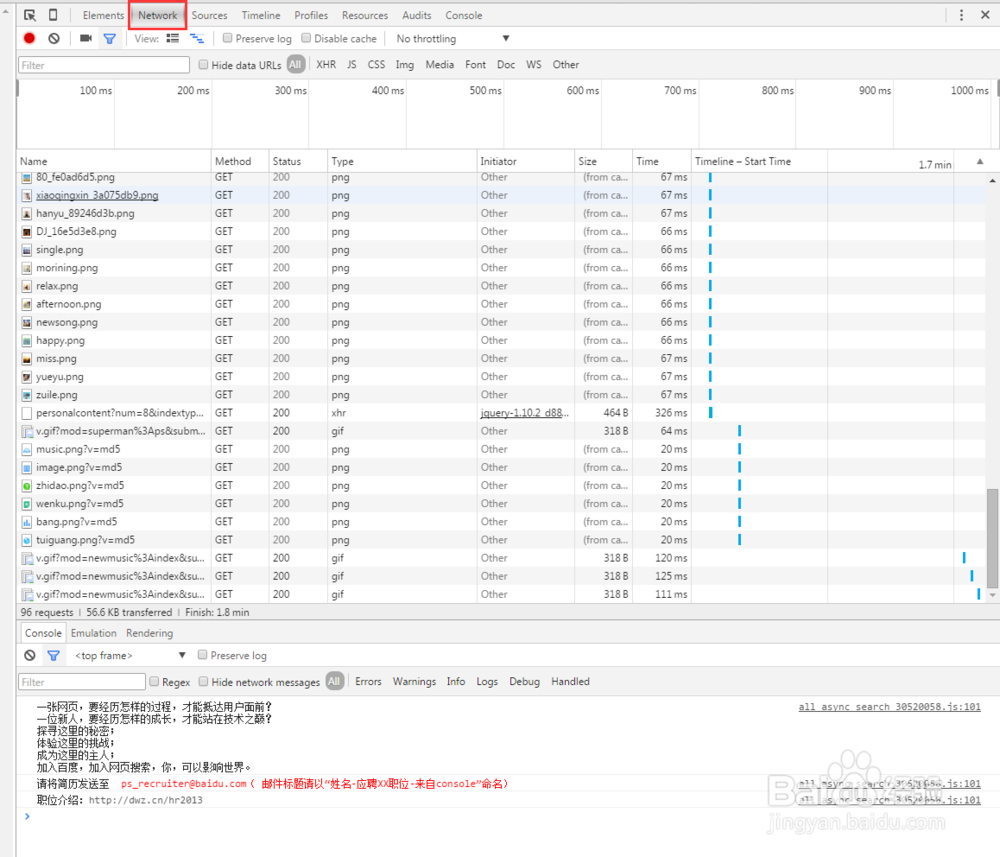
1、Capture screenshots是自动分析DOM树的变化,截下DOM树变化各个重要阶段时的页面。除了截图外,还能看到每个截图所对应的Network情况,通过横向比较,可以发现一樱厮吞簌些请求(图片、js、css、xhr等)对页面的影响。ctr+shift+i或者F12打开开发者工具;打开Network面板,点亮左上角那个像是摄像机的图标(鼠标移上去会提示Capture screenshots)。
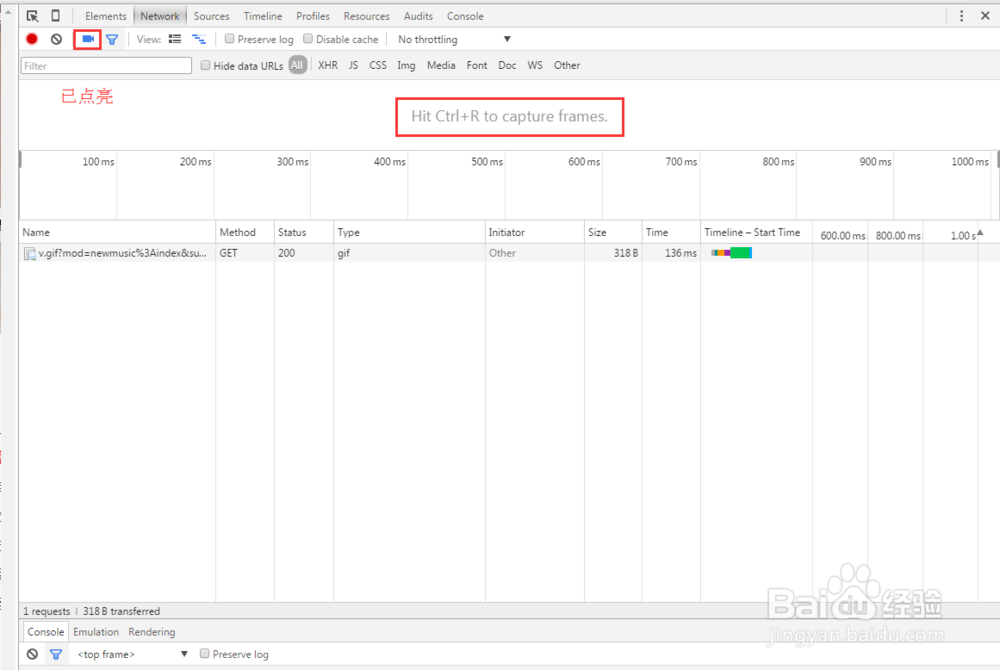
2、点亮该图标后,会打开新的一折叠面板,在该面板上会提示按Ctrl + R来启动截图。
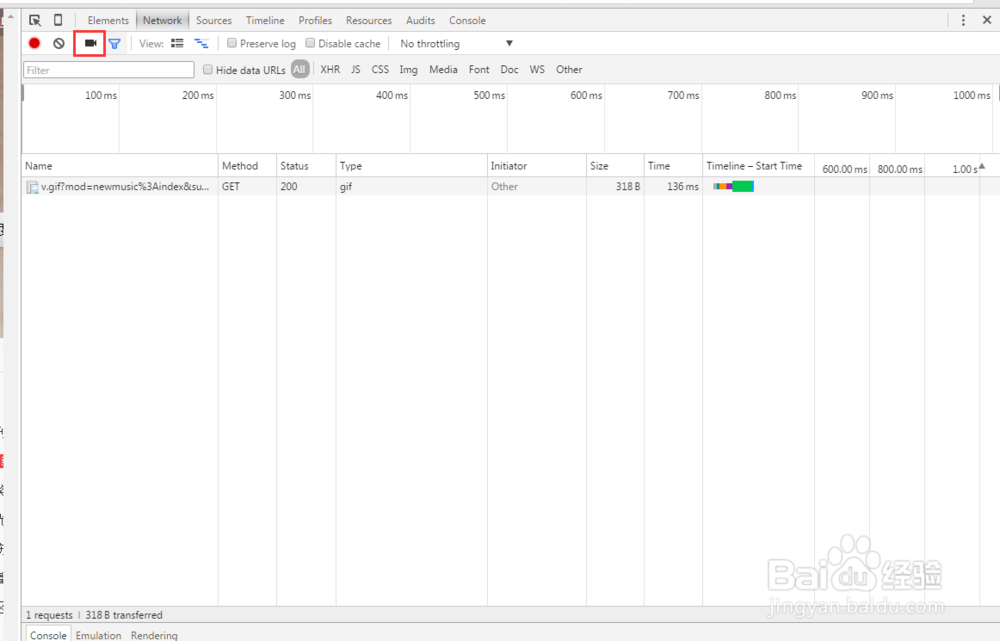
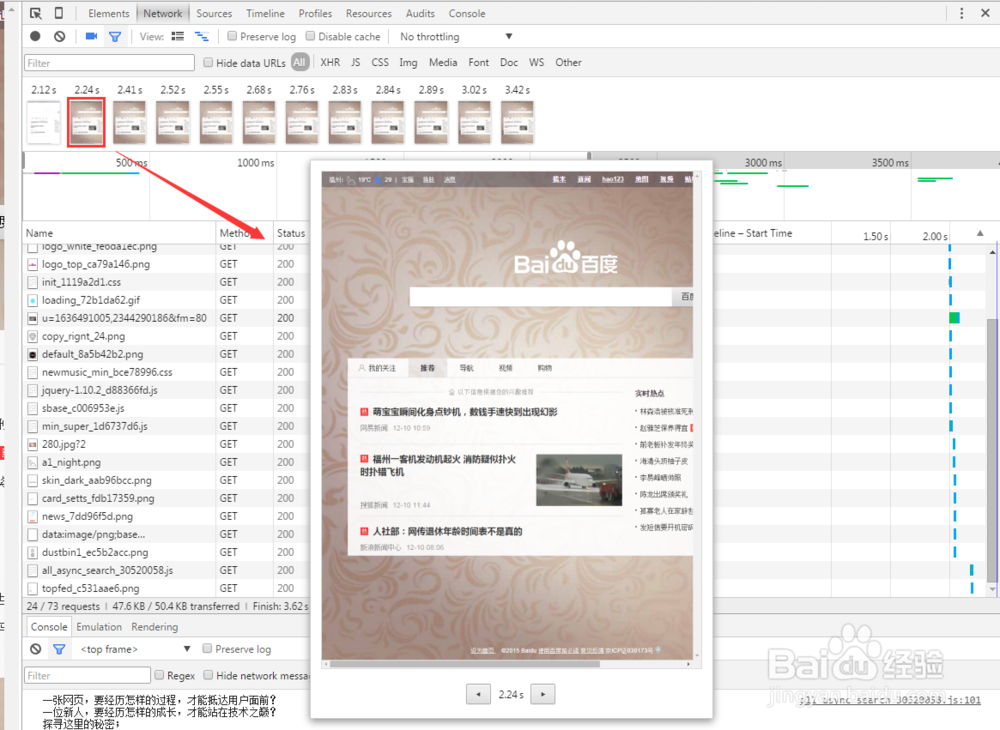
3、按Ctrl + R后,截图就自动完成了,如下图所示:双击某截图就能看大图;
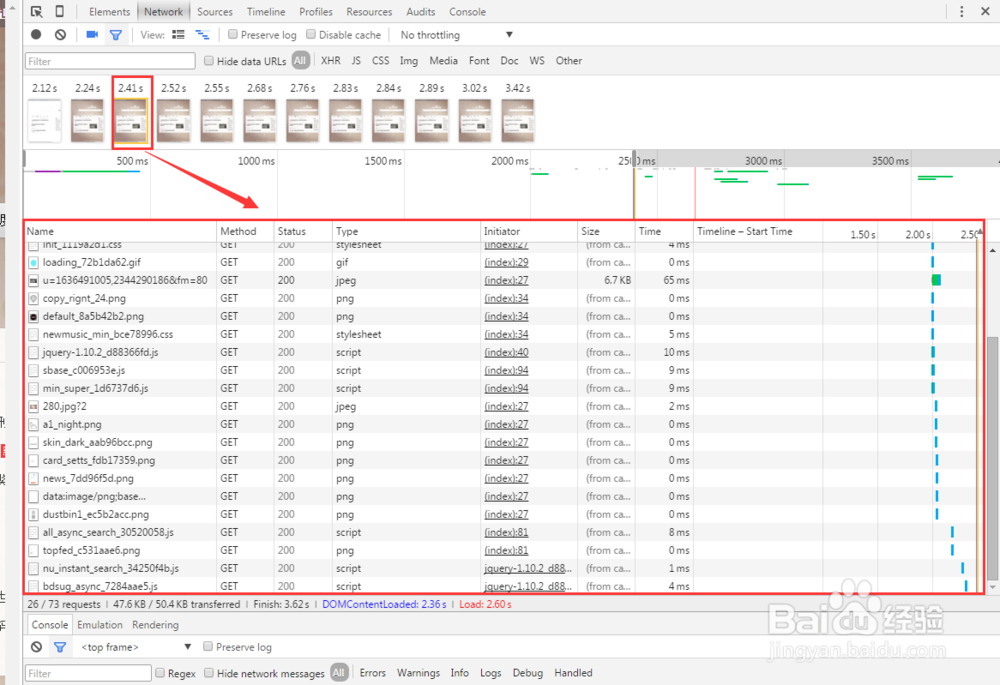
4、点击选中某截图,就能查看该截图时刻的Network情况。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:26
阅读量:96
阅读量:85
阅读量:72