bootstrap自适应模块的调整
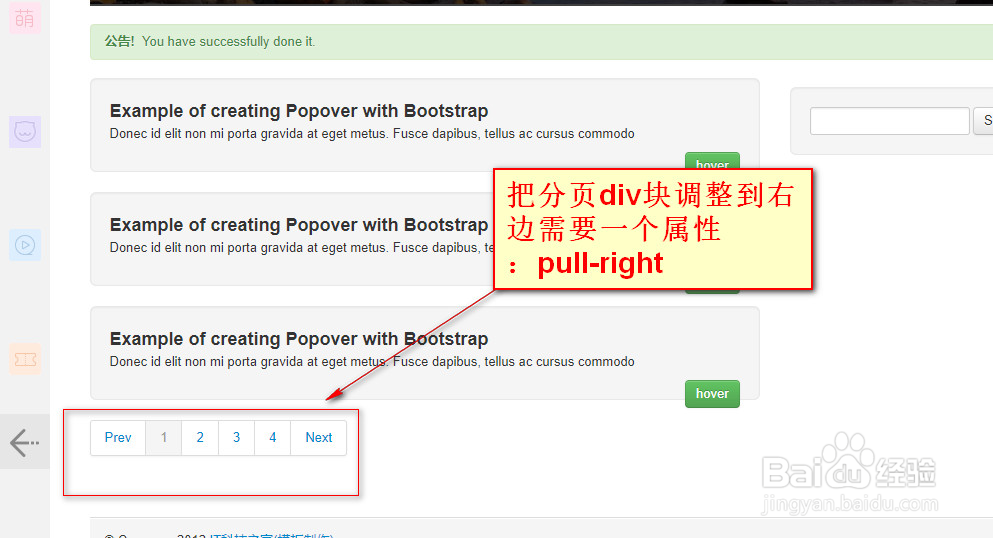
1、1.测试,div块的调整。调整到右边。
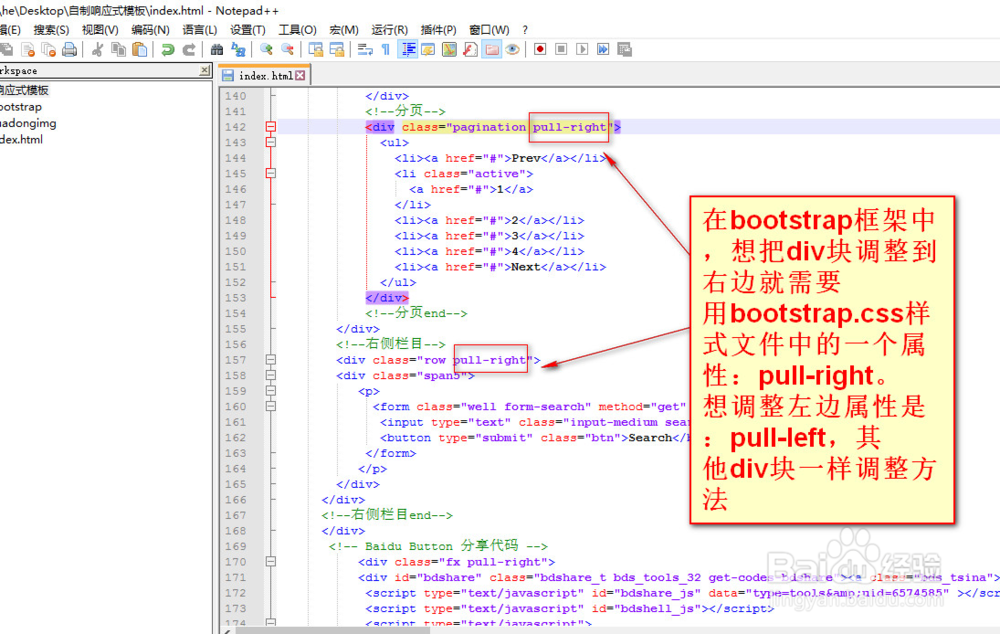
2、2.代码编写,需要用到bootstrap.css文件中的,pull-right属性。
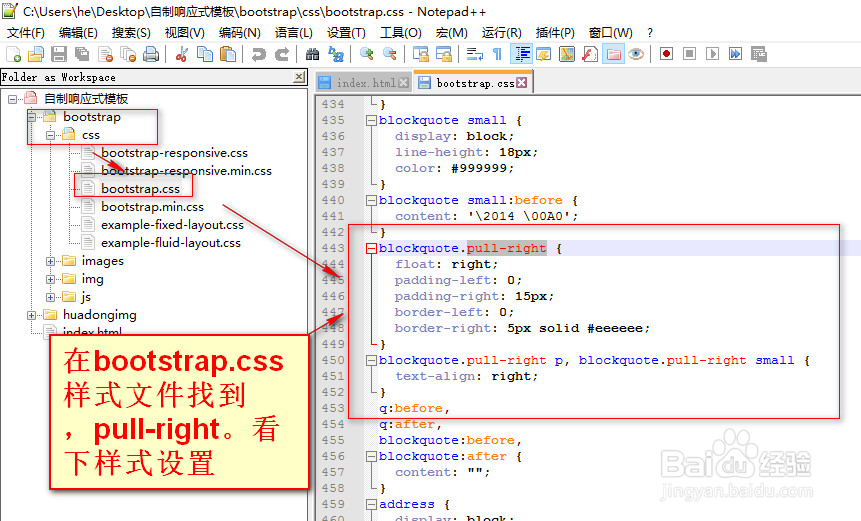
3、3.在bootstrap.css文件中找到pull-right属性,分析样式代码。
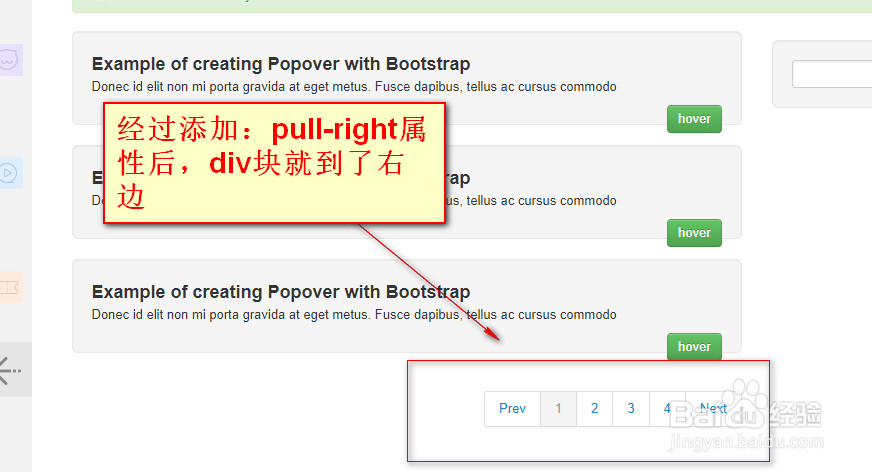
4、4.测试,经过添加属性:pull-right属性,div块就到了右边。
5、5.其他di箪滹埘麽v块都是一样。如果想调整到左边或右边,左边是:pull-left, 右边是:pull-right.
6、6.其他块同样道理。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:76
阅读量:32
阅读量:67
阅读量:26