如何使用vue-router进行界面跳转并展示页面内容
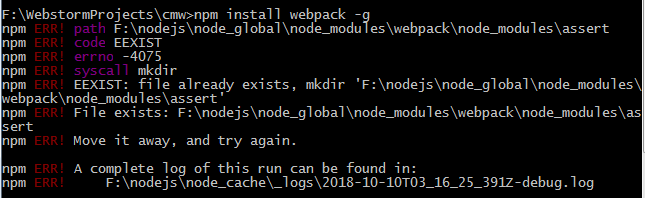
1、第一步,首先这里使用到webpack工具,直接使用npm进行全局安装,结果出现报错,如下图所示:
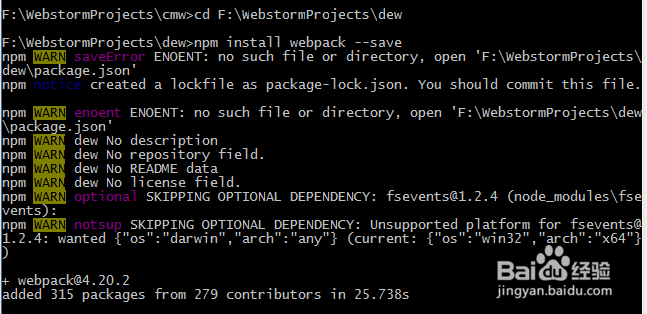
2、第二步,由于之前这个路径安装了webpack,所以再切换到另外一个路径,进行局部安装,如下图所示:
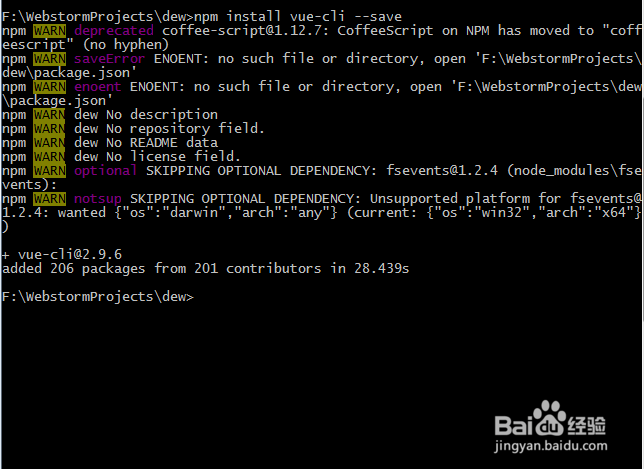
3、第三步,由于还使用到vue.js脚手架,需要安装vue-cli工具,如下图所示:
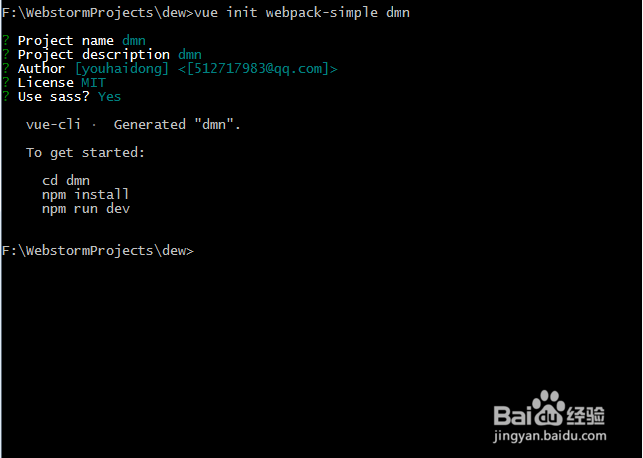
4、第四步,接着使用vue命令安装和下载webpack-simple项目框架,如下图所示:
5、第五步,项目创建完毕之后,切换到项目文件路径下,使用cd切换,如下图所示:
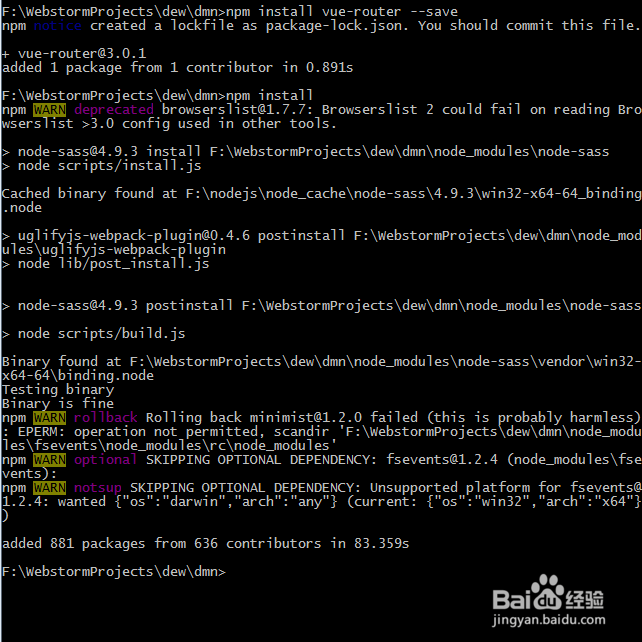
6、第六步,最后使用npm install安装项目中所依赖的包,注意安装vue-router,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:84
阅读量:43
阅读量:45
阅读量:96