React解决生产环境版本迭代时的缓存问题
1、在静态文件目录下新建一个version.js文件,用来控制版本号,作用就是每一次访问的时候比对我们存储的版本号和更新文件里存储的版本号是否一致。代码内容入图所示,
2、原理就是在访问的时候,我们去检查本地存储里面有没有我存储版本号,如果没有存储那存储到本地并且将版本号带到URL中强制刷新一关骇脘骱次。如果本地存储中包含版本号,就去判断版本号和我的更新文件中的版本号是否一致,如果一致则不做处理,不一致则强制刷新。
3、很显然这也不能完全的解决问题。还需要另一种一种方式结合使用。
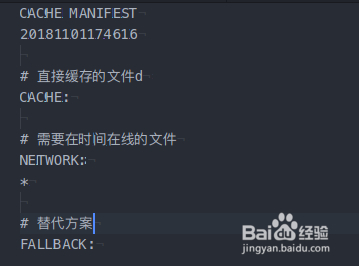
4、在静态文件目录中新建一个m.manifest文件,至于这个文件是什么作用不清楚的可以自行百度一下。
5、需要在index.html页面的html 标签中插入<html manifest="%PUBLIC_URL%/m.manifest"></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:87
阅读量:84
阅读量:66
阅读量:49