axure如何自定义设计时间选择器
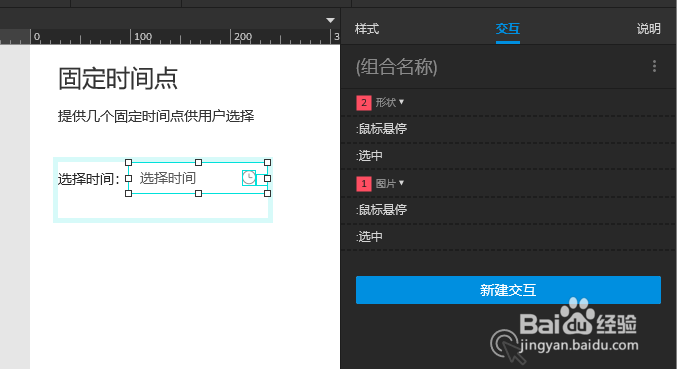
1、首先我们拖动一个矩形框,按自己需求设计样式,我这里设置悬停样式及选中样式为浅蓝色效果,可命名为选择时间框
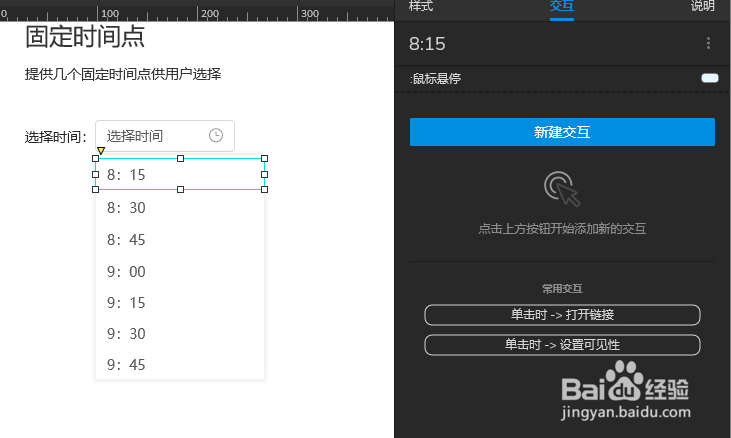
2、接着拖动一个矩形作为底部面板,然后拖动几个矩形作为时间数据,矩形的悬停效果也为浅蓝色。时间按需求设定,这里各15分钟一个时间。
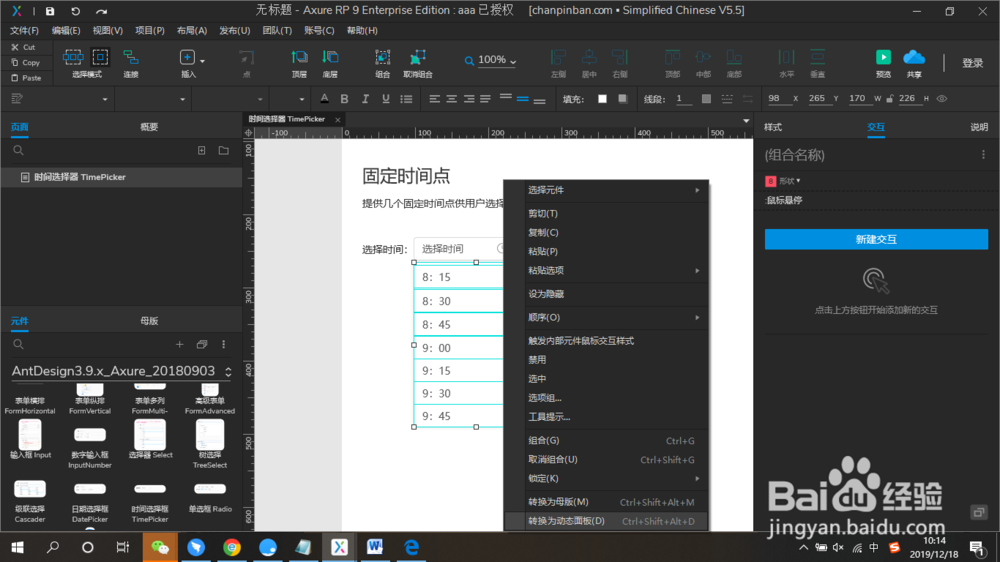
3、接着将时间组件的矩形组合,并转换为动态面板
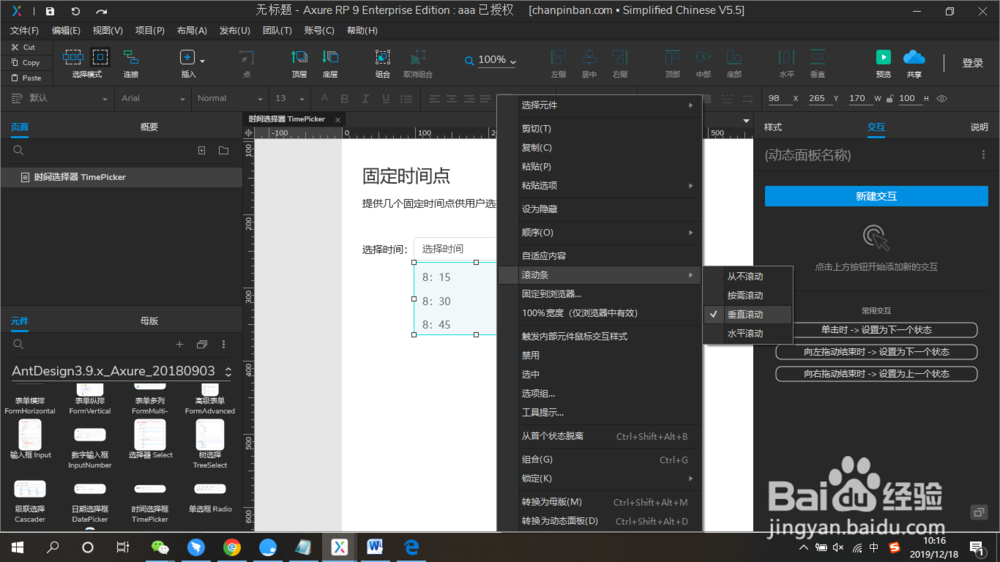
4、接着要实现选择时间时的滚动效果,选择动态面板然后右键选择滚动条-垂直滚动。
5、以上基本效果设计好,接下来设计交互选中,逻辑主要如下:1、点击选择时间框,动漤逗庞俄态面板交替下拉推动显示、推动上拉隐藏2、选择时间,选择时间框获取到该选项数据,并且动态面板推动上拉隐藏
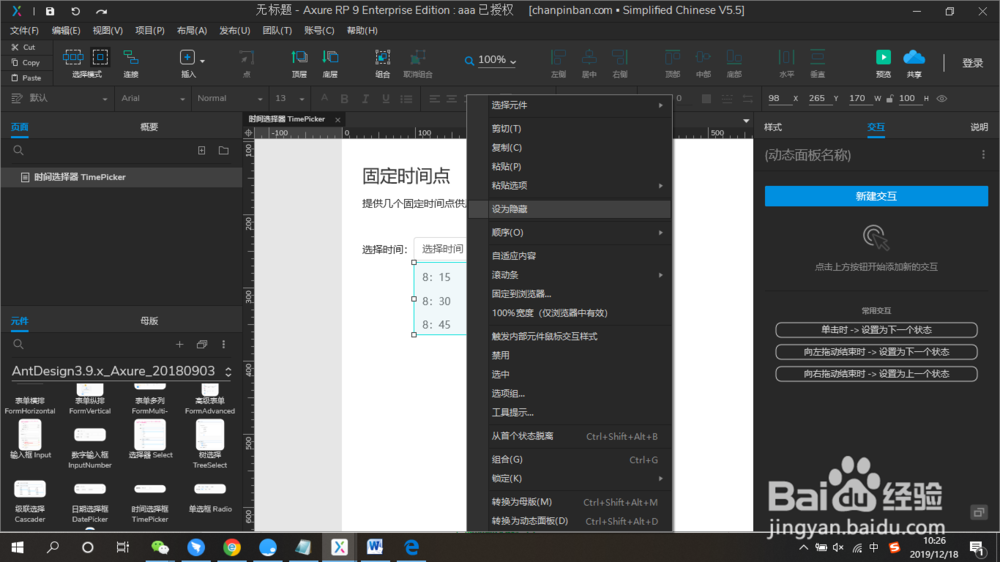
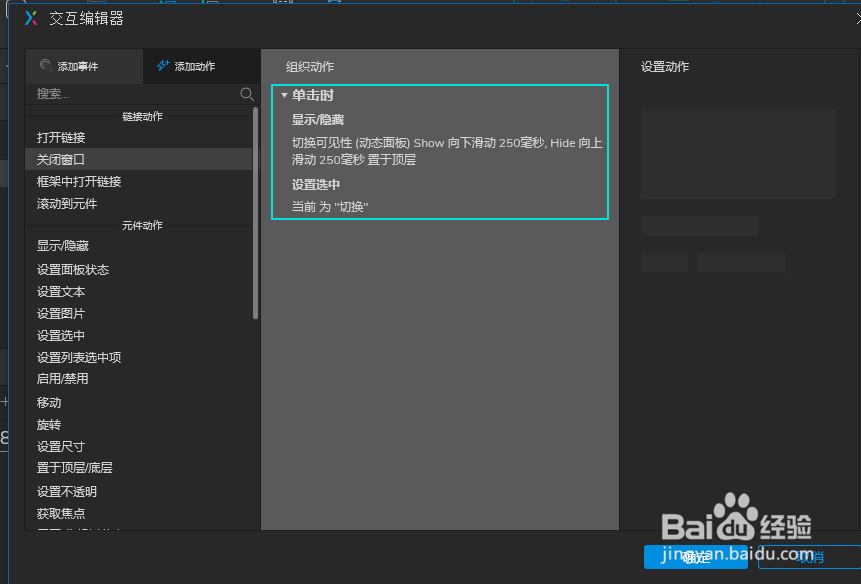
6、第一步我们将动态面板设置为隐藏第二步新建时间选择框的单击时交互事件如下图,完成之后可点击预览看基本的交互效果
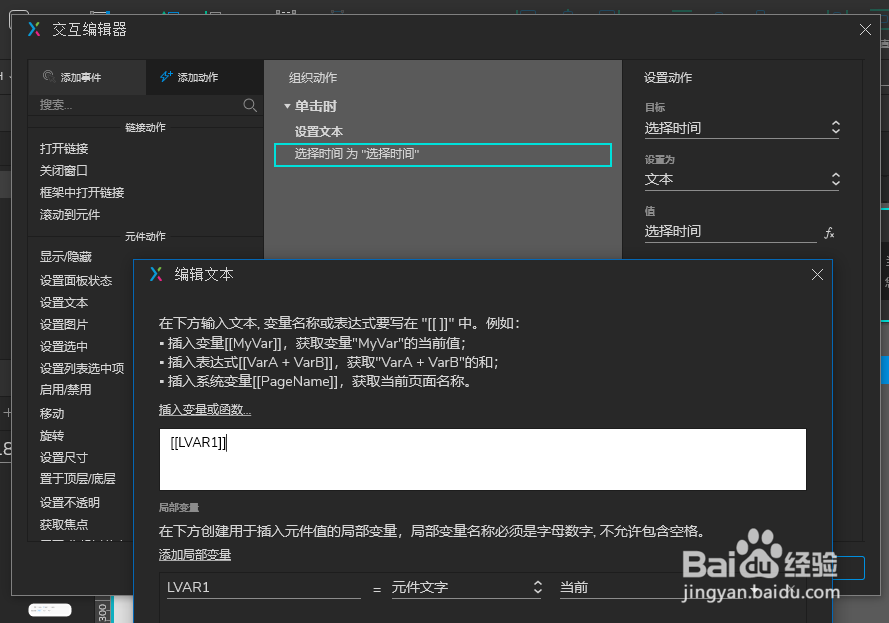
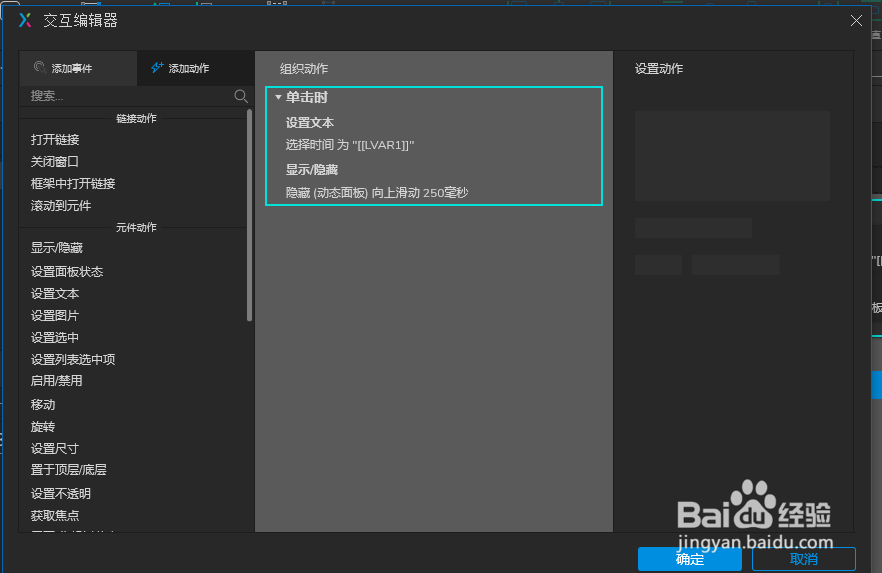
7、第三步双击进入动态面板,在每一个时间选项的矩形框,设计单击交互事件,即选中时时间选择框的文本值为当前时间选项的文本如下图以8:15的为例设置为即可预览效果
8、值得注意的是最好利用变量去设置文本,不然每个时间的文本你都需要自己输文字,所以利用变量的话其他时间的单击事件直接复制黏贴的话就好了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:81
阅读量:55
阅读量:25
阅读量:78