jQuery日期时间选择
1、准备好需要用到的图标。
2、新建html文档。
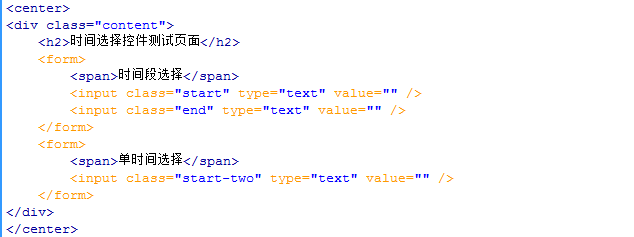
3、书写hmtl代艨位雅剖码。<center><div class="content媪青怍牙"> <h2>时间选择控件测试页面</h2> <form> <span>时间段选择</span> <input class="start" type="text" value="" /> <input class="end" type="text" value="" /> </form> <form> <span>单时间选择</span> <input class="start-two" type="text" value="" /> </form></div></center>
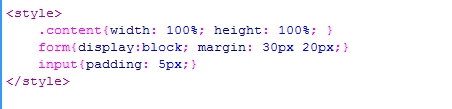
4、书写css代码。<style> .content{width: 100%; height: 100%; } form{display:block; margin: 30px 20px;} input{padding: 5px;}</style>
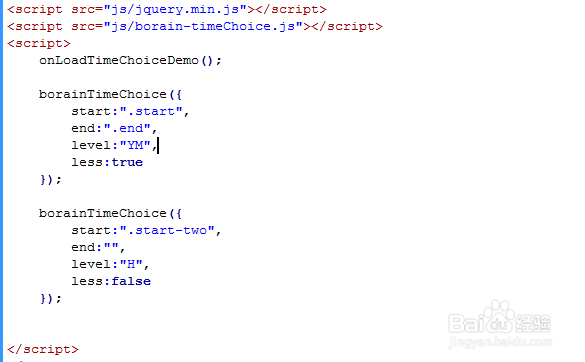
5、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/borain-timeChoice.js"></script><script> onLoadTimeChoiceDemo(); borainTimeChoice({ start:".start", end:".end", level:"YM", less:true }); borainTimeChoice({ start:".start-two", end:"", level:"H", less:false });</script>
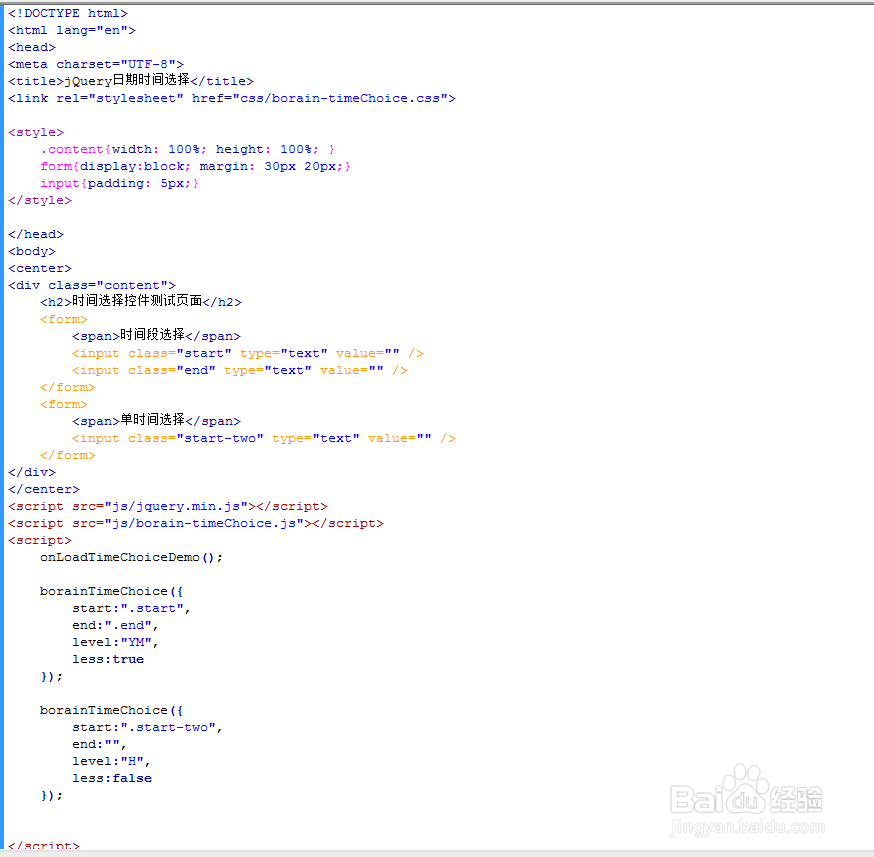
6、代码整体结构。
7、查看效果。