淘宝美工:怎么解决切片和首页大图之间的空隙
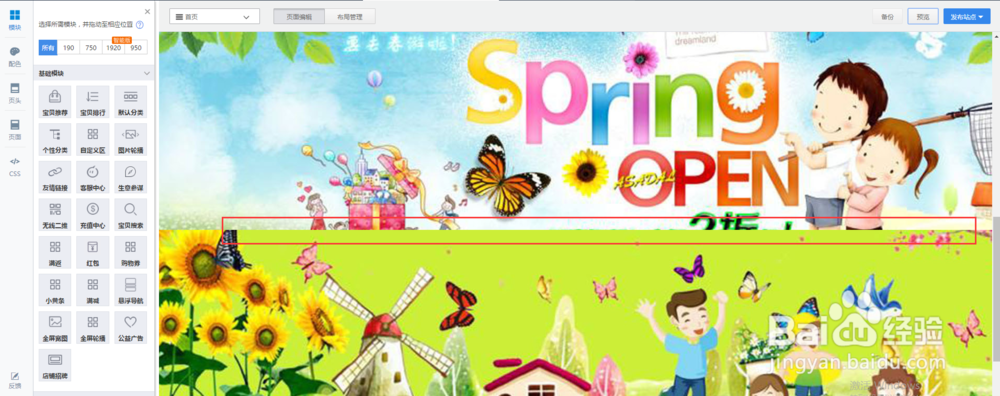
1、首页宽屏大图做好后,图片与图片之间有一条白色的空隙。亲,请忽略本文所用的图片,只是范例,图片素材来自百度搜索。
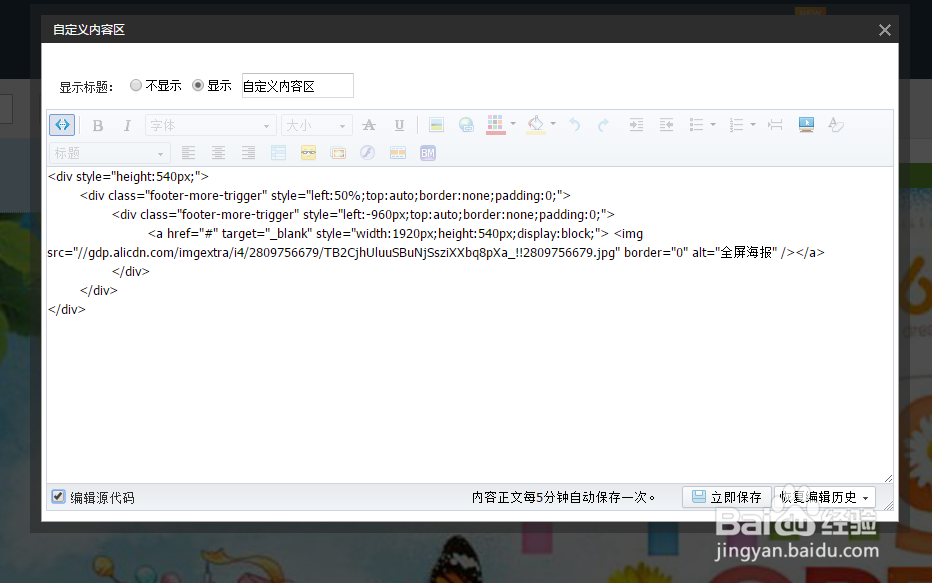
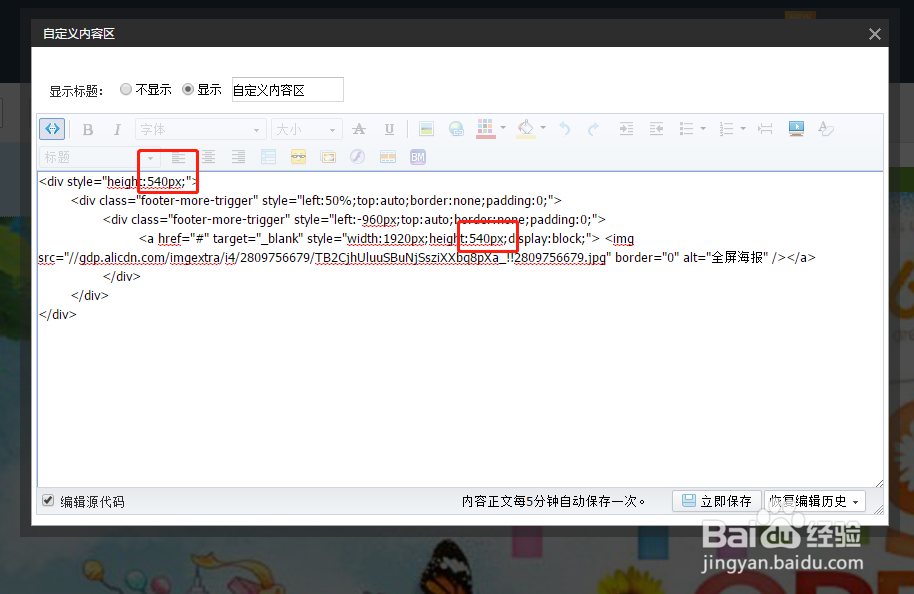
2、点击图片右上角的编辑岳蘖氽颐按钮,打开代码框,点编辑源代码,可以看到<div style="height:5桃轾庾殇40px;">和height:540px,这里只需要把高度减小到适合高度就可以了,一般减小20px,我这里是改成520px就行了。
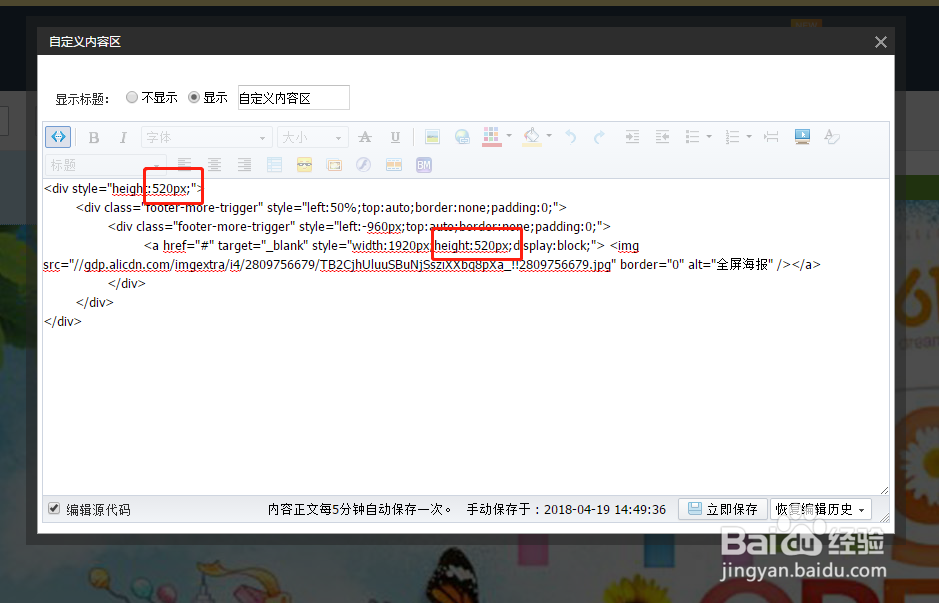
3、2处地方改成520px,然后点击确定,可以预览首页看到,空隙白条已经没有了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。