jquery如何一次获取多个元素进行操作
1、新建一个html文件,命名为test.html,用于讲解jquery如何一次获取多个元素进行操作。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用div标签,p标签,span标签分别创建一行文字的显示,下面将对它们进行统一操作。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“操作多个元素”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addcss()函数。
6、在js标签中,创建addcss()函数,在函数内,通过元素名称作为选择器(多个元素名称以逗号隔开),获得元素对象后,使用css()方法统一设置它们的文字颜色为红色。
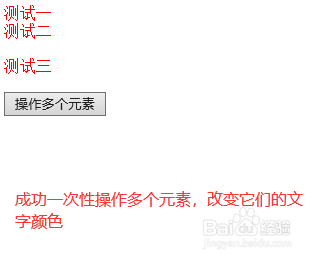
7、在浏览器打开test.html文件,输入时间,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:94
阅读量:85
阅读量:72
阅读量:92