用jquery获取div里span标签中的span标签值
1、新建一个html文件,命名为test.html,用于讲解用jquery获取div里span标签中的span标签值。
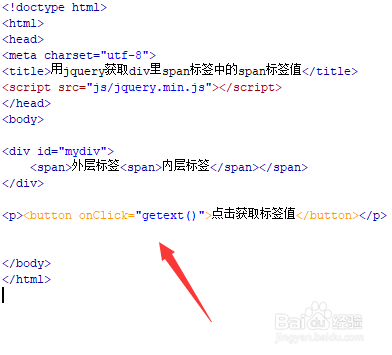
2、在test.html文件内,使用div标签创建一个模块,在div标签内,使用span创建一行文字,在span标签内,再使用span标签创建一行文字。
3、在test.html文件内,设置div标签的id属性为mydiv,主要用于下面通过该id获得div对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击获取标签值”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getext()函数。
6、在js标签中,创建getext()函数,在函数内,通过id(mydiv)和元素名称畛粳棠奈获得嵌套中的span标签对象,使用text()方法获得其标签值,并使用alert()方法将值输出。
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:92
阅读量:48
阅读量:37
阅读量:69