用js如何修改div的内容
1、新建一个html文件,命名为test.html,用于讲解用js如何修改div的内容。
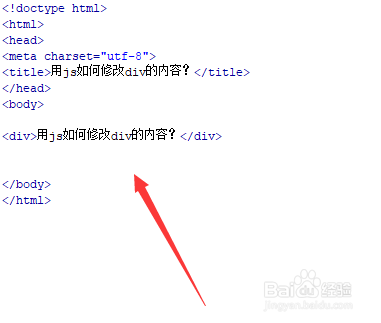
2、在test.html文件内,使用div标签创建一行文字,用于测试。
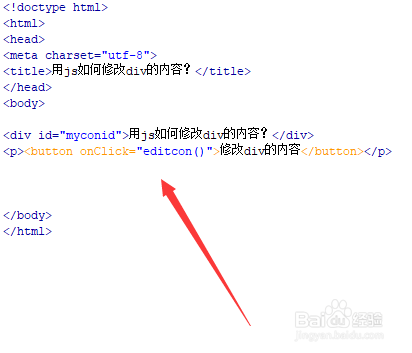
3、在test.html文件内,设置div标签的id为myconid,用于获得div对象。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editcon()函数。
5、在js标签中,创建editcon()函数,在函数内,通过getElementByI蟠校盯昂d()方法获得div对象,再通过给innerHTML属性赋值,实现修改div的内容。例如,这里将div的内容修改为“这是新的内容”。
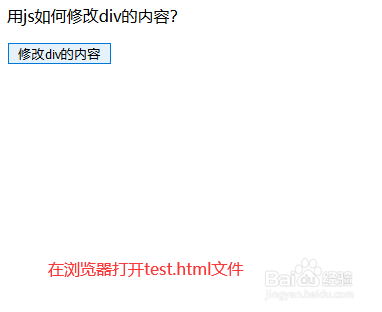
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:62
阅读量:81
阅读量:30
阅读量:73