怎么使用HTMl5移动开发框架PhoneJS
尽管移动App开发框架可谓是数不胜数,使用HTML/JavaScript的优势也自不必说,然后这些都并不完美。毕竟相比之下,原生App占内存更少、响应更快。正是因为如此,基于HTML5的框架也变得越来越多。这些新一代的开发工具让开发者们无需精通原生SDK和Objective-C、Java等编程语言,即可直接进行移动应用开发。下面笔者就手把手地教大家,怎么使用HTML5移动开发框架PhoneJS,通过它,能够让Web应用在移动设备的浏览器上像原生App一样运行。
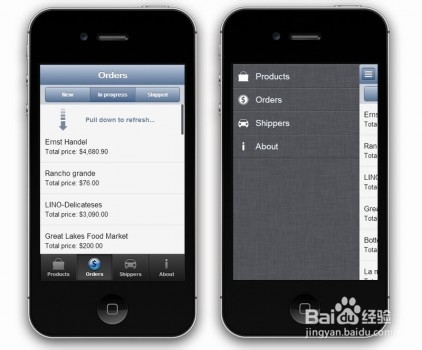
PhoneJS的布局与导航
1、配置PhoneJS应用框架逻辑的代码TipCalculator是一个使用HTML5构建的单页应用。起始页是带有标准元标签、index.html以及CSS和JavaScript资源链接。它包含有一个JavaScript文件index.js的脚本引用,内有配置PhoneJS应用框架逻辑的代码:1 TipCalculator.app =newDevExpress.framework.html.HtmlApplication({2namespace: TipCalculator,3defaultLayout:"empty"4});在本段代码中,我们必须要指定App的默认布局。在这个例子中,我们使用了最简单的空布局,而其更高级的布局还能为交互式导航风格提供完整支持。PhoneJS采用了许多服务器方框架支持的固定布局方法,包括Ruby on Rails和ASP.NET MVC。想要了解关于视图和布局的详细信息,可点击链接查看PhoneJS在线文档。
2、如何配置试图导航为了在SPA中配置视图导航,我们必须要在index.js中添加一行代码:1 TipCalculator.app.router.register(":view", { view:"home"});该语句是用来注册一个从URL检索视图名称的简单导航。主视图采用默认,每一个视图在其HTML文件中定义,并链接到主App页面index.html:1 <link rel="dx-template"type="text/html"href="views/home.html"/>
PhoneJS ViewModel(视图模型)
1、通过views/home.js脚本创建视图模型的Home功能在程序中使用视图模型可以带来很多好处,一个视图模型代表着视图所使用的数据和操作。每一个视图都有一个具备与视图本身相同的基名称,以及给视图返回视图模型的功能。而对于Home视图,则通过views/home.js脚本来定义创建相应视图模型的Home功能。1 TipCalculator.home =function(params) {2 ...3 };
2、PhoneJS视图模型中提供可见函数的Knockout.js在此,我们举一个非常简单的计算小费的例子。在小费计算算法中使用了三个输入参数:账单总额、分摊人数及小费百分比。这些变量被定义为会绑定相应的UI部件的可见函数。而可见函数的功能就是由PhoneJS的视图模型中的Knockout.js提供的。(1)初始化home变量1 varbillTotal = ko.observable(),2tipPercent = ko.observable(DEFAULT_TIP_PERCENT),3splitNum = ko.observable(1);(2)标准的Knockout.js功能小费计算的结果由四个值表示:totalToPay、totalPerPerson、totalTip、tipPerPerson。每个值都是相互作用的计算值,只要其中任何一个值发生变动,程序便会自动进行重算。这便是标准的Knockout.js功能。1 vartotalTip = ko.computed(...);2 vartipPerPerson = ko.computed(...);3 vartotalPerPerson = ko.computed(...);4 vartotalToPay = ko.computed(...);
3、视图模型中业务逻辑的实现接下来,我们再举一个视图模型中业务逻辑实现的例子,对可俣觊鄄幼度量值totalToPay进行更深入的研究。应付总额往往会四舍五入取整数。为此,我们要设定rou荏鱿胫协ndUp、roundDown两个参数来调整roundMode值。由于roundMode与totalToPay的可度量值有关,因此也会直接导致totalToPay进行重新计算。1 vartotalToPay = ko.computed(function() {2varvalue = totalTip() + billTotalAsNumber();3 switch(roundMode()) {4caseROUND_DOWN:5if(Math.floor(value) >= billTotalAsNumber())6returnMath.floor(value);7returnvalue;8caseROUND_UP:9returnMath.ceil(value);10default:11returnvalue;12 }13 });一旦视图内的输入参数发生改变,程序就应立即禁用取整功能,以便用户查看精确数额。我们通过对UI度量值的变更来实现这一功能:1 billTotal.subscribe(function() {2roundMode(ROUND_NONE);3});4 tipPercent.subscribe(function() {5 roundMode(ROUND_NONE);6 });7 splitNum.subscribe(function() {8roundMode(ROUND_NONE);9});以上只是典型的视图模型的一个非常简单的例子,如果想要查看完整的视图模型可详看home.js。
PhoneJS视图
1、view/home.html中的视图标记再看来看看view/home.html中的视图标记,根div元素代表一个视图的“home”命名,里面是一个包含“content”占位符标记的div。1 <div data-options="dxView : { name: 'home' }">2 <div data-options="dxContent : { targetPlaceholder: 'content' }">3...4</div>5 </div>
2、位于视图顶端的工具栏1 <div data-bind="dxToolbar: { items: [ { align: 'center', text: 'Tip Calculator' } ] }"></div>工具栏下方是一个自定义控件。在此,我们使用两个能够被PhoneJS编译通过的特殊CSS类:dx-fieldset和dx-field。控件包含一个显示账单总额的文本框,以及小费百分比、就餐人数的两个滑块。1 <div data-bind="dxNumberBox: { value: billTotal, placeholder: 'Type here...',2 valueUpdateEvent: 'keyup',min: 0 }">3 </div>4 <div data-bind="dxSlider: { min: 0, max: 25, step: 1, activeStateEnabled: true, value: 5 tipPercent }"></div>6 <div data-bind="dxSlider: { min: 1, step: 1, max: 10, activeStateEnabled: true, value: 7 splitNum }"></div>通过编辑器下方的两个按钮,我们可以对账单总额进行取整,而剩下的视图就用来显示计算结果:1 <div class="round-buttons">2 <div data-bind="dxButton: { text: 'Round Down', clickAction: roundDown }"></div>3<div data-bind="dxButton: { text: 'Round Up', clickAction: roundUp }"></div>4</div>5 <div id="results"class="dx-fieldset">6<div class="dx-field">7<span class="dx-field-label">Total to pay</span>8<span class="dx-field-value"style="font-weight: bold"data-bind="text:Globalize.format(totalToPay(), 'c')"></span>9</div>10<div class="dx-field">11<span class="dx-field-label">Total per person</span>12 <span class="dx-field-value"data-bind="text: Globalize.format(totalPerPerson(), 'c')"></span>13</div>14<div class="dx-field">15<span class="dx-field-label">Total tip</span>16<span class="dx-field-value"data-bind="text: Globalize.format(totalTip(), 'c')"></span>17 </div>18 <div class="dx-field">19 <span class="dx-field-label">Tip per person</span>20<span class="dx-field-value"data-bind="text: Globalize.format(tipPerPerson(), 'c')"></span>21</div>22 </div>至此,就是使用PhoneJS开发一个简单的App的全过程,简单直接,一目了然。
启动、调试、发布
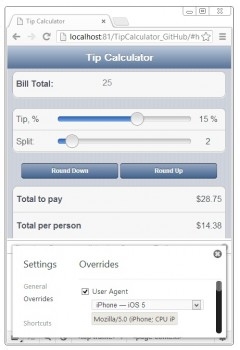
1、如何进行部署和调试和HTML5应用一样,启动、调试一款PhoneJS App,必须对包含HTML和JavaScript源的文件夹及其它所需资源在Web服务器上进行部署。由于PhoneJS无服务器端组件,因此使用哪种Web服务器并没有什么区别,只要支持通过HTTP协议访问所需文件资源即可。一旦部署成功,你可以在设备或模拟器上打开App,当然,也可以在桌面浏览器上输入URL进行访问。如果想要通过桌面浏览器查看在智能手机或平板电脑上的运行效果,就必须重新设置浏览器的UserAgent(用户代理)属性。幸好现在许多浏览器都为开发者提供了相关的开发工具,操作也就变得非常简单。
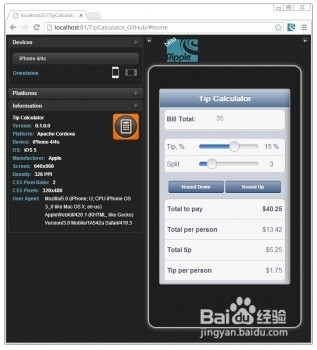
2、使用Ripple Emulator模拟当然,如果不想修改UserAgent设置,也可以使用Ripple Emulator来模拟不同设备的运行效果。
PhoneJS+PhoneGap:Web+Native,打造混合型
1、如果你想创建的并不仅仅只是一款Web App,而是能够上架App Store的应用。你就可以通过PhoneGap创建一款混合型应用。对于大多数开发者而言,PhoneGap并不陌生,它是一个让你用普通的Web技术编写出能够轻松调用API和进入应用商店的HTML5应用开发平台,也是唯一一个支持7个平台的开源移动框架。使用PhoneGap需要具备目标平台的SDK,但无需知晓原生开发具体细节,开发者只需提供相应的HTML、CSS、JS文档,并设定App名称、版本、图标等属性即可。想要发布App,还必须在相应的开发门户网站完成开发者身份注册,除此之外,还必须具备各个平台的SDK当然。如果不想麻烦的话,还可通过PhoneGapBuild服务来解决这一问题。总而言之,如果你想要自己的Web应用拥有原生App的外观和体验,PhoneJS会是你最好的选择。当然,如果想要更进一步的话,还通过PhoneGap,开发一款融合Web和Native的混合型应用。