使用快切助手导出页面结构后再写html和css
1、导入页面效果图,我们以京东首页截屏为例。
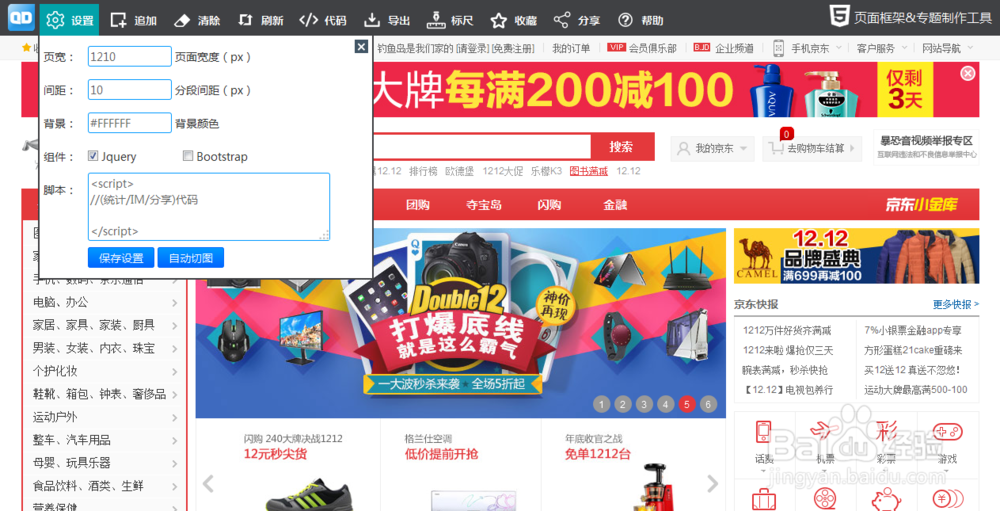
2、设置页宽:1210px(作者屏幕宽1280px),间距10px,背景色默认#FFFFFF,点击自动切图,图像分析工具创建页面框架结构。
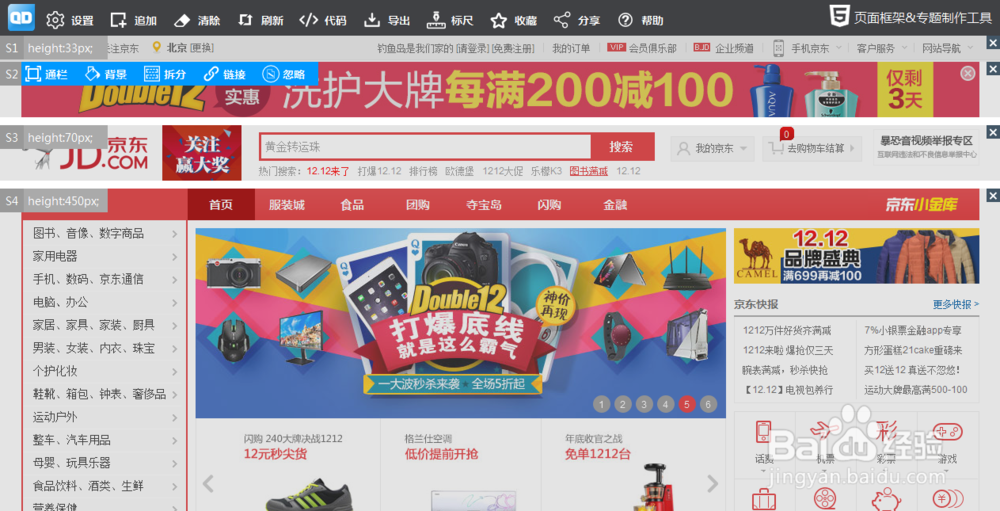
3、通过拆分,通栏,背景,向下合并等功能调整页面布局。
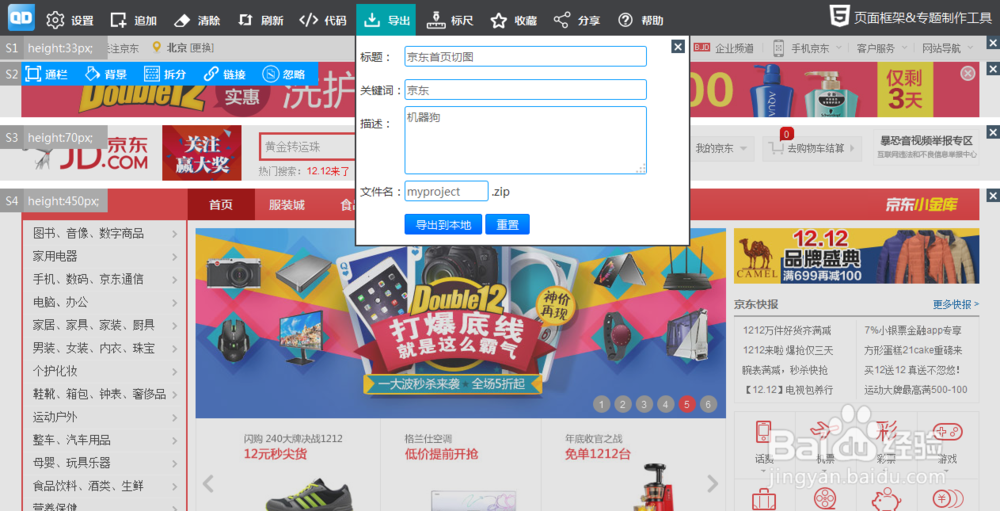
4、最后,点击导出,设置页面title巳呀屋饔,keywords,description等meta标签,导出文件到本地。京东首页的页面结构和切片就生成了,就是这么简单。如果是以图片为主的专题页面,页诹鬃蛭镲面就可以直接发布了。618,双11,双12,圣诞,元旦,春节,免不了制作大量的活动页面,减少了我们很多工作,前端有福了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:82
阅读量:91
阅读量:76
阅读量:95