Webstorm功能详解及插件推荐
Web前端开发神器——Webstorm不用多介绍,强大的智能提示只是它的一个功能特性,它还具有许多有用的特性,比如版本控制、本地历史、即时模板等。W髫潋啜缅ebstorm还内置了对 SASS、NodeJS、CoffeeScript、Jade 的支持,并且可自定义代码格式化规则。
Webstorm有哪些优势?
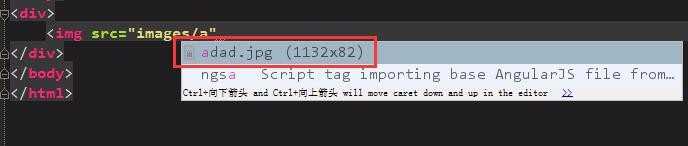
1、图片宽高提示。平时在做前端开发时,一个页面中会碰见很多图片,如果我们在写img标签时能清楚的看见每个图片的宽高,岂不是太爽了?这一点Webstrom便可以实现。
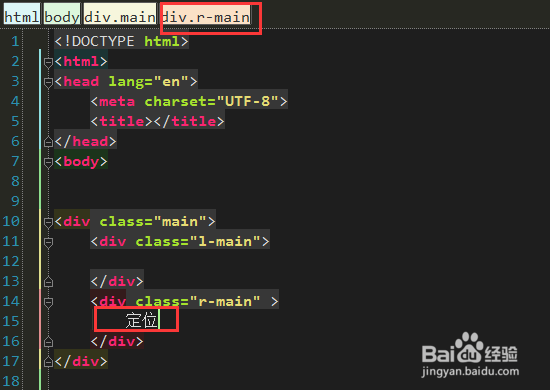
2、Webstrom的代码定位能力,能轻松将光标定位到变量/属性/方法的定义处,对阅读代码非常有用。
3、丰富的插件资源,你可以去webstormw官网下载你需要的插件,可以满足不同开发层次人的需要。
4、自定义代码格式化规则。虽然很多代码编辑器都支持自定义设置,但Webstrom无疑是其中的娇娇这,Webstrom可以定义到冒号前后是否需要加空格,太强大了。
Webstorm有哪些插件推荐?
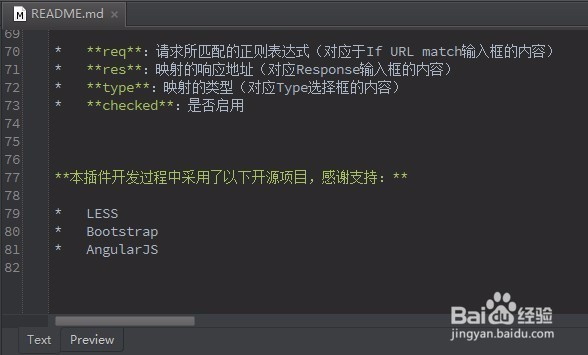
1、Markdown。支持md,点击下面的Text/Previev可以切换代码/预览视图
2、WebStorm APICloud Plugins。WebStorm APICloud Plugins是APICloud为开发者枞绶晷箜提供的一套开源的WebStorm扩展插件,包括:应用管理、应用框架、页面模板、代码提示、代码管理、Widget打包、真机同步、日志输出、管理自定义AppLoader等功能,其他的功能插件也在不断增加;所有插件都已开源,开发者可以下载这些插件在自己的WebStorm中安装后使用,开发者也可以在此基础上按需求扩展自己的插件。
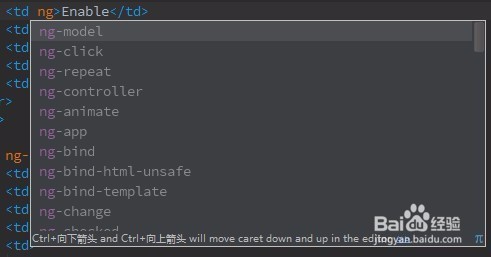
3、AngularJS。支持AngularJS的标签提示
4、AceJump。快速定位光标位置,有了它你可以丢弃鼠标了