纯css3实现关闭按钮
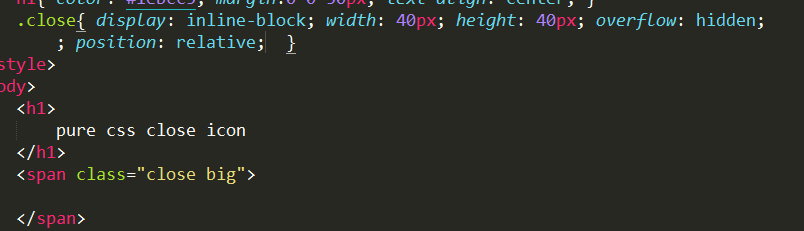
1、首先,我们新建一个html页面,然后写上一些解释性的标签,然后是页面主要的标签,并为其设置样式
2、我们的整体思路是利用css3的旋转功能,和伪元素,第一步先为元素设置宽和高,并且超出隐藏,position设为relative
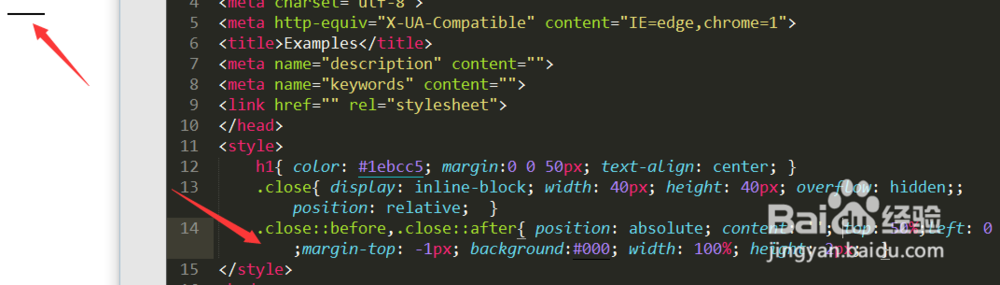
3、然后,我们在span的伪元素::after和::before添加样式,使得内容为空的span标签的水平居中的位置有一道横线(实际上是两条,但是两条线的位置和大小一样,会重叠起来)
4、接下来,我们需要分别旋转,before和after的两条直线,基本上都是旋转45度。以期达到下图所示的结果。
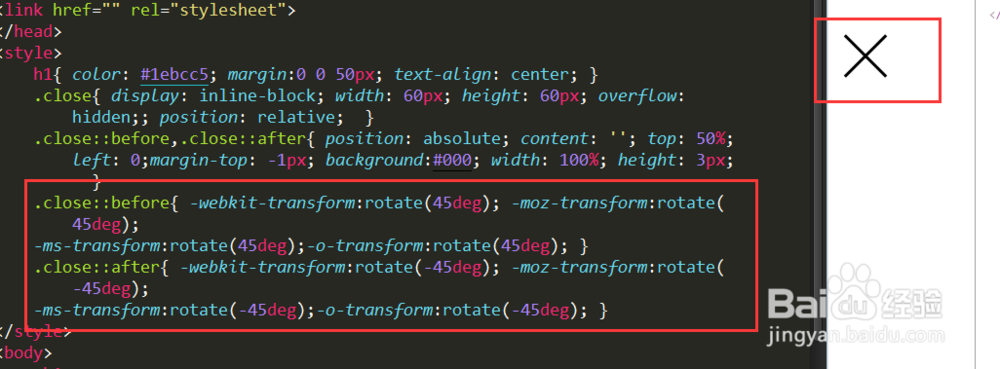
5、我们捂执涡扔使用css的tranform属性中的rotate值,设置为45deg及45度。transform是专门向元素应用2D或3D变换的属性。由于是一个新的属性,我们在书写样式的时候,需要兼顾不同的浏览器。
6、上图是我们只设置::before旋转45°的时候,我们还需要将::after继续旋转45°,这样两条线交叉就是一个很形象的关闭按钮了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:96
阅读量:34
阅读量:61
阅读量:71