webstorm 怎么打断点
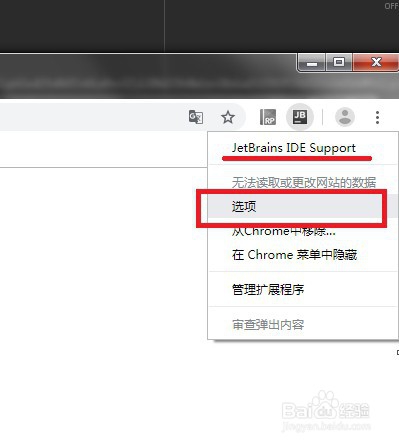
1、打开Chrome软件的右上角 Jet插件,在下拉菜单中选择选项,如下图所示。
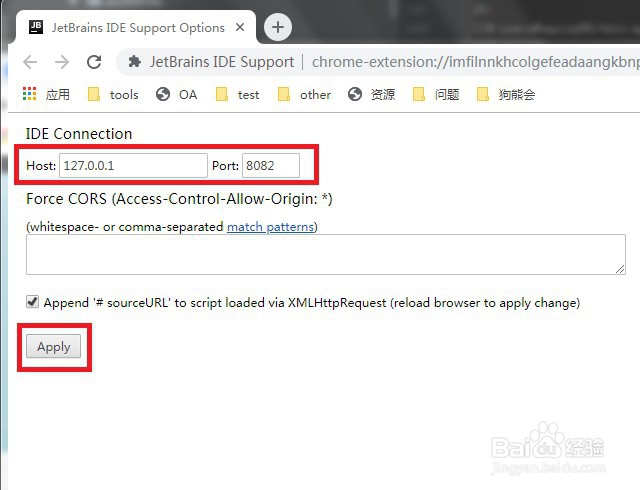
2、在打开的Jet选项设置窗体,设置端口(要调试程序的访问端口)后并点击Apply。如下图所示。
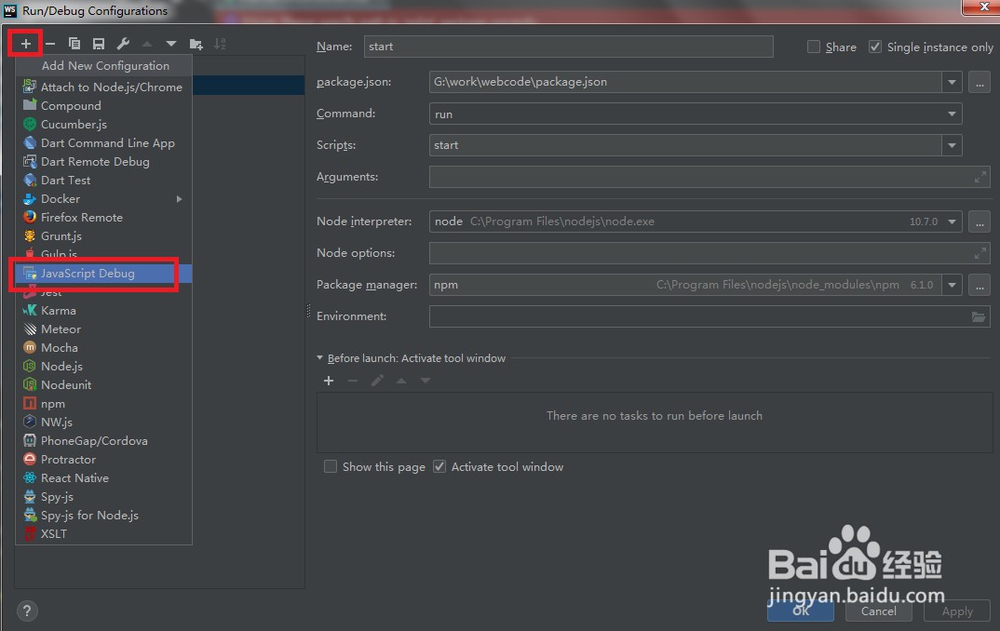
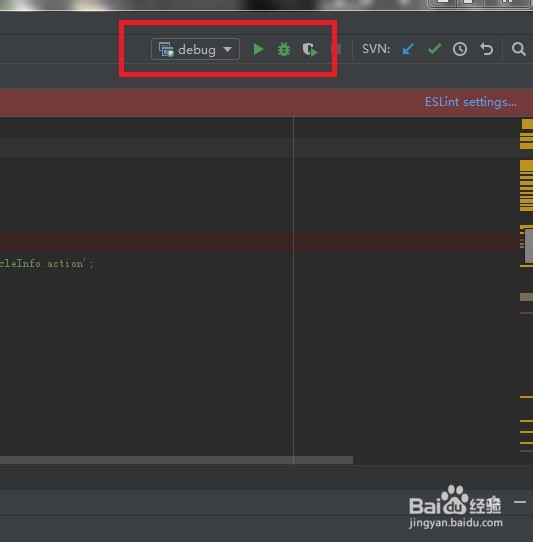
3、打开WebStorm项目工程,在软件首页的右上角位置打开Edit Configurations选项,添加一个JavaScript debug调试设置。
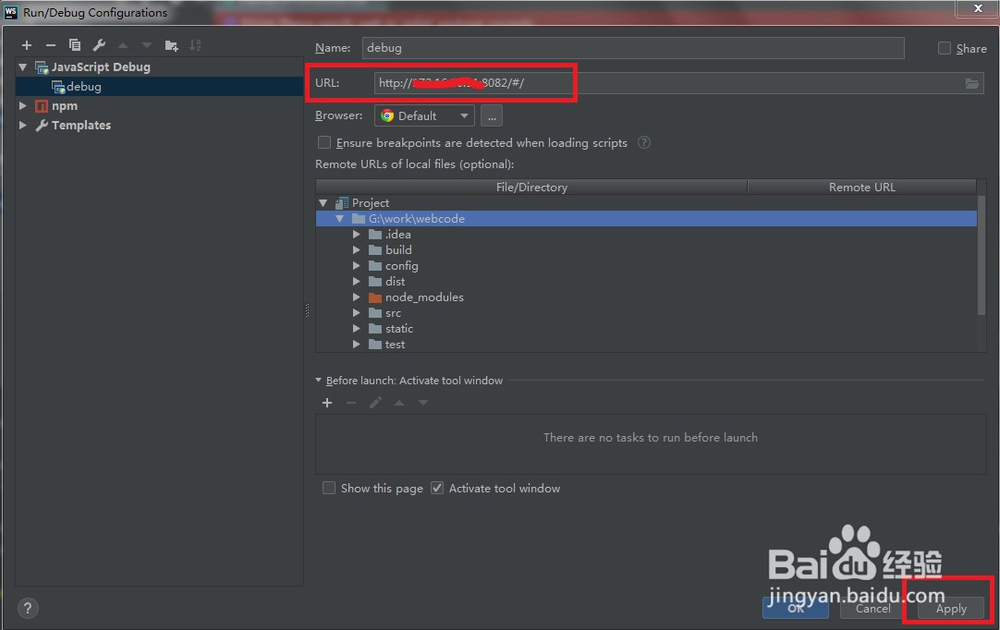
4、在新增的JavaScript Debug调试设置,将URL设置为调试的路径,点击Apply,完成debug设置。
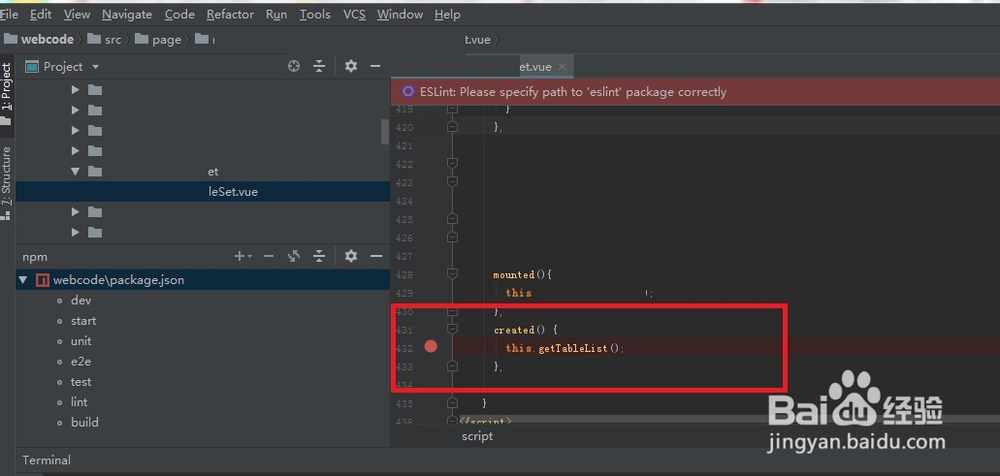
5、在Terminal运行npm run dev命令,启动vue工程并设置断点,如下图所示。
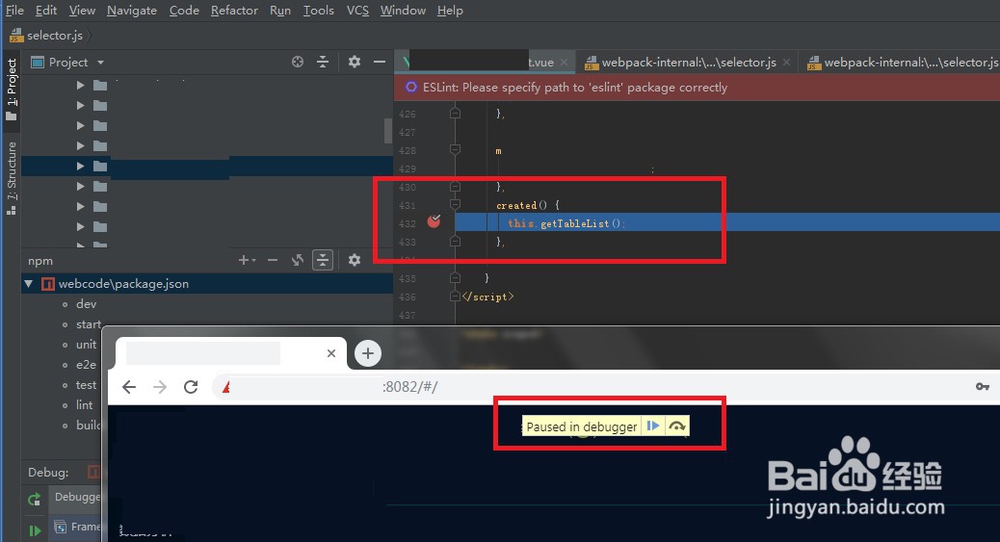
6、启动debug,自动打开chrome,可以看到成功命中断点。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。