如何将select选中的内容添加到文本框里
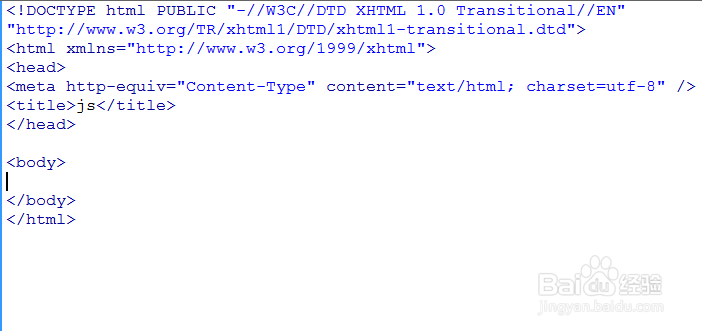
1、新建一个html文件,命名为test.html,用于实现将select选中的内容添加到文本框里。
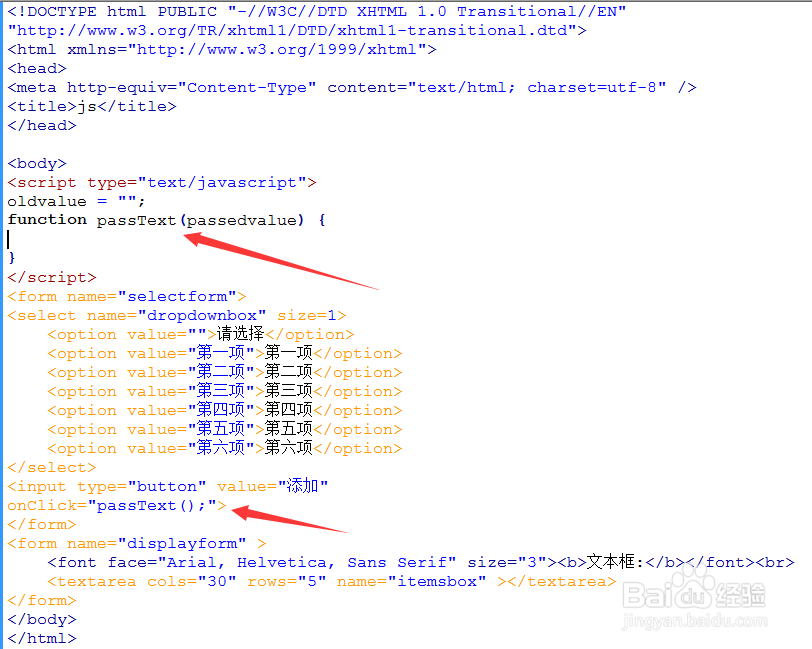
2、在test.html页面里,创建一form表单,并在form表单里面创建一个select下拉框,同时,定义一个按钮“添加”,用于实现点击添加功能。
3、再创建一个form表单,并在form表单里面创建textarea文本框,用于接收select选项的内容。
4、给input按钮绑定一个onclick点击事件,当点击按钮时,执行passText()函数,实现获得select当前选中的内容,并把它添加到textarea框里面。
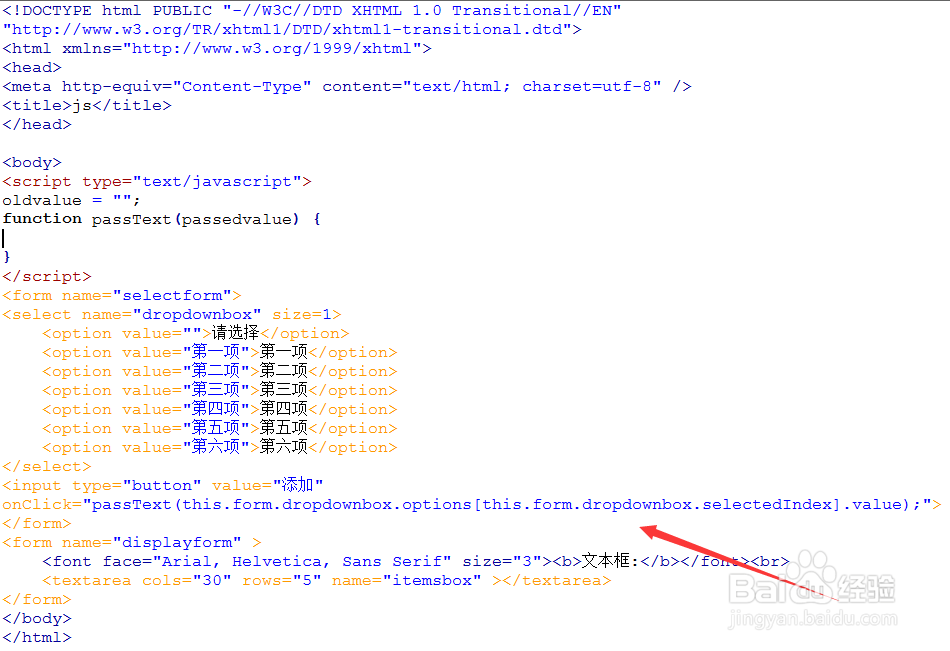
5、在input按钮里,使用this获得当前form表单里select选中的选项内容,并把它作为参数传递给函数passText()。
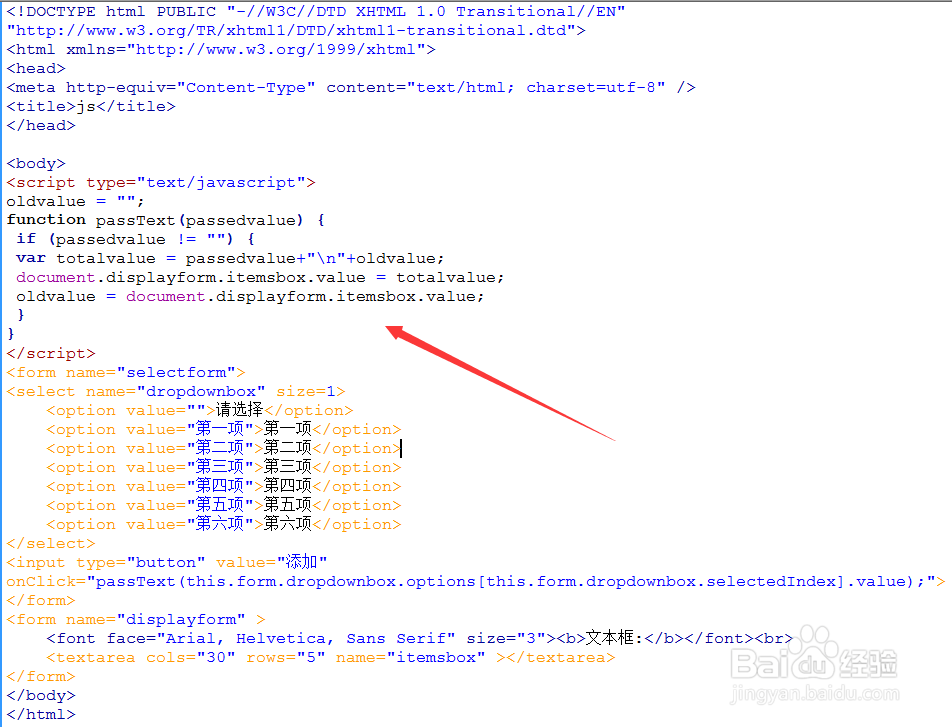
6、passText()函数将接收到select选中的选项与textarea原有内容使用"\n"拼接,把拼接好的内容添加到textarea文本框里面,同时,把拼接好的内容保存在oldvalue变量中,用于下次点击再次拼接。至此,代码编写完毕。
7、在浏览器运行test.html,在select选择框选中不同的内容,并点击“添加”按钮,看textarea文本框是否能成功接收到select选择框的内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:75
阅读量:62
阅读量:96
阅读量:53