css如何设置图像拼合取其中的一部分作为背影
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置图像拼合取其中的一部分作为背景。
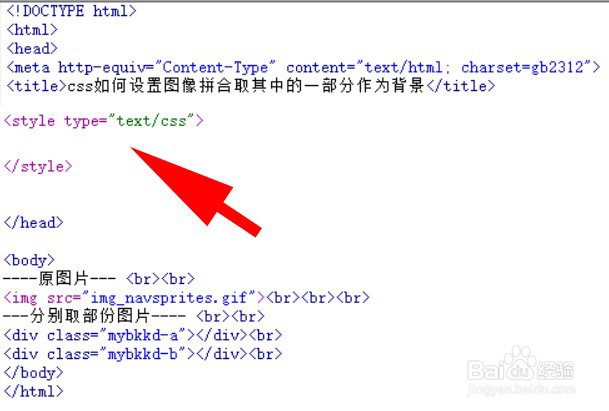
2、在test.html文件内,我们需要创建两个div。
3、给两个div标签加上样式,分别设置div标签的class属性为mybkkd-a,mybkkd-b。
4、给两个div标签加上样式,分别设置div标签的class属性为mybkkd-a,mybkkd-b。
5、在css标签内,通过div标签的class属性mybkkd-a,mybkkd-b设置图像拼合取其中的一部分作为背景。
6、在css样式标签里,在括号内,mybkkd-a,mybkkd-b的div设置css属性样式为background: url(img_navsprites.gi熠硒勘唏f) 0 0;background: url(img_navsprites.gif) -91px 0;
7、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:77
阅读量:49
阅读量:91
阅读量:38