CSS+HTML实现图片角标或者效果
1、1.用编辑器编写一个简单的test.html文件,一个div里加上两张图片,编辑完毕,打开页面,查看效果.
2、2.给对应的几个标签加上对应的class属性,编写好对应的css样式,这里给父标签设置了宽高,把第二张图片作为角标背景图,并加入文字。此时各标签的class属性为:父标签:box图片:image角标:image2完成后点开看看效果
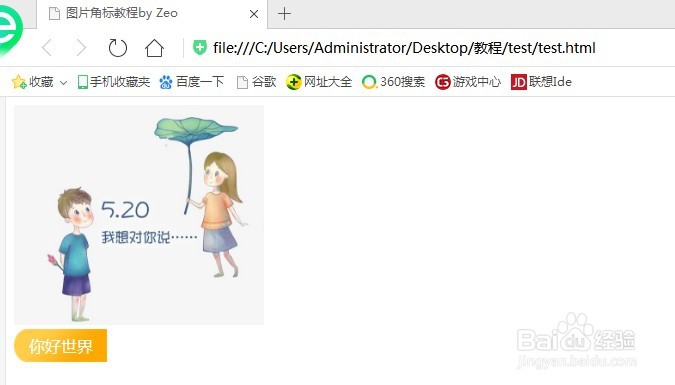
3、3.父标签样式中加上相对定位属性position: relative;角标样式中加上绝对定位属性position: absolute;并设置好想要的边距top多唉捋胝:10px;right:0px;完成后打开页面查看效果,到此讲解完毕,希望给大家带来帮助。
4、4.最后奉上相关的CSS代码,有需要的朋友们可以试试。.box{ width: 250px; height: 250px; position: relative; } .box > .image{ width: 100%; height: auto; } .box > .image2{ width: 93px; font-size: 12px height: 33px; background:url('images/house_label_yellow@3x.png') no-repeat; background-size: 100% 100%;background-position: center; text-align: center; line-height: 33px; color: #FFF; position: absolute; top:10px; right:0px; }
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:62
阅读量:26
阅读量:86
阅读量:49