css:在无序列表中的不同类型的列表标记
1、新建HTML文件
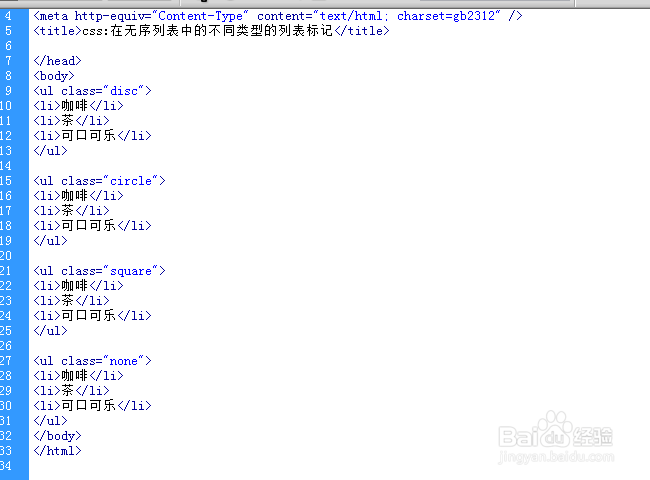
2、创建HTML标签和内容
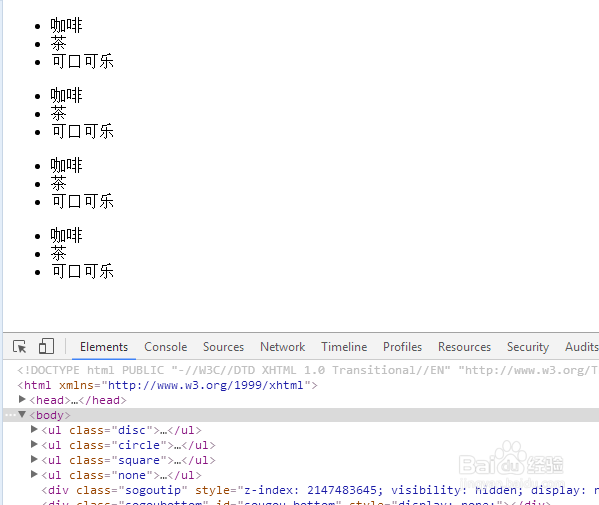
3、预览效果如图
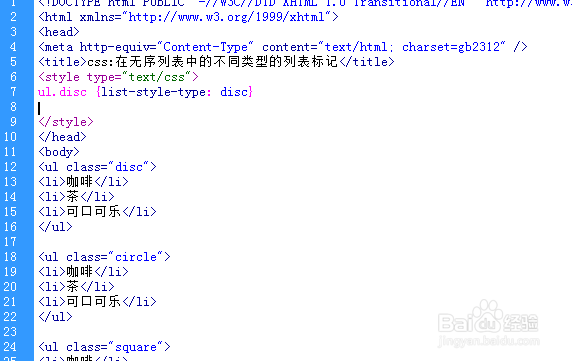
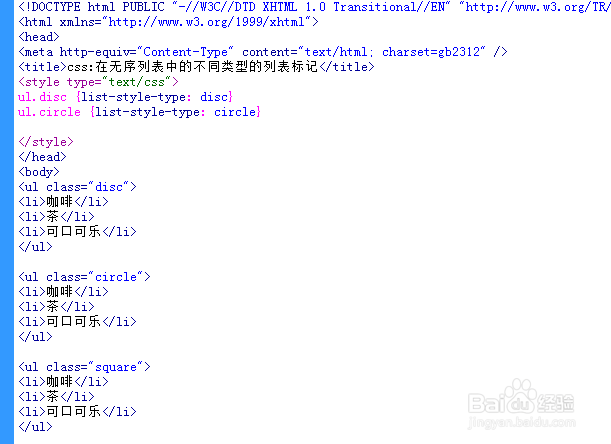
4、设置无序列表列表标记list-style-type: disc
5、设置无序列表列表标记list-style-type:circle
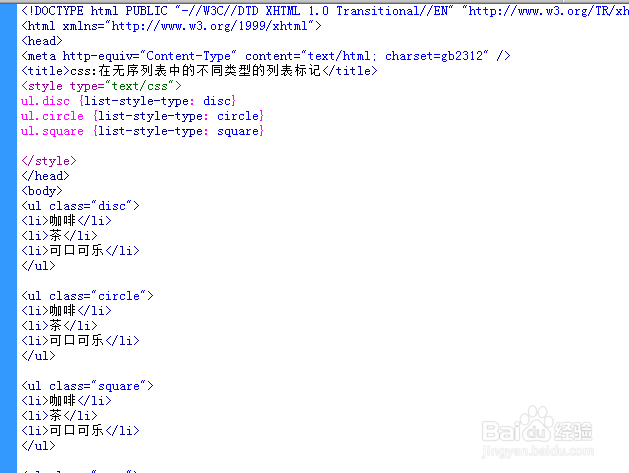
6、设置无序列表列表标记list-style-type: square
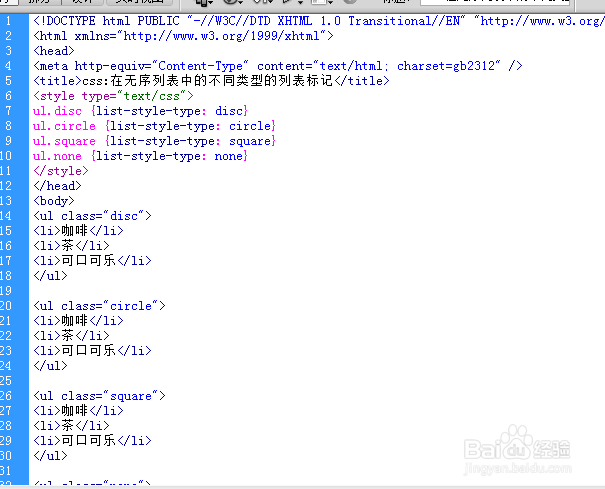
7、设置无序列表列表标记list-style-type:none
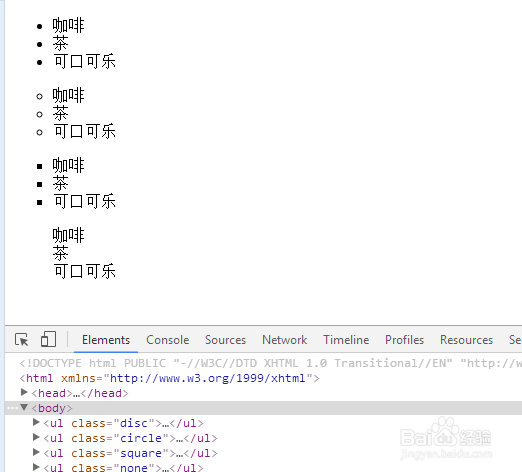
8、预览效果如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:66
阅读量:47
阅读量:71
阅读量:53