Axure教程:页面加载完成后的动态面板切换
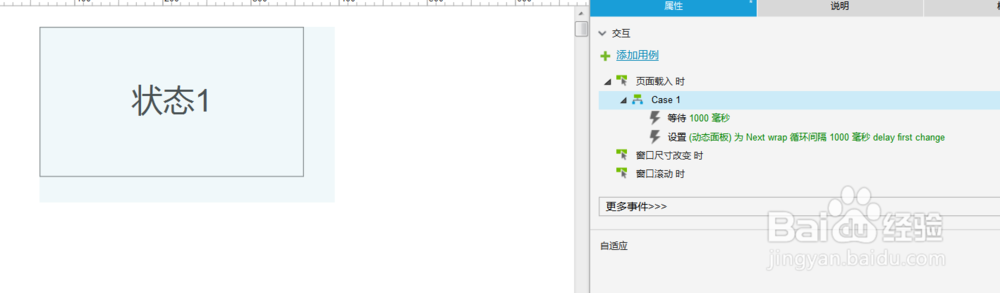
1、添加动态面板,面板包含两个状态:状态1、状态2;
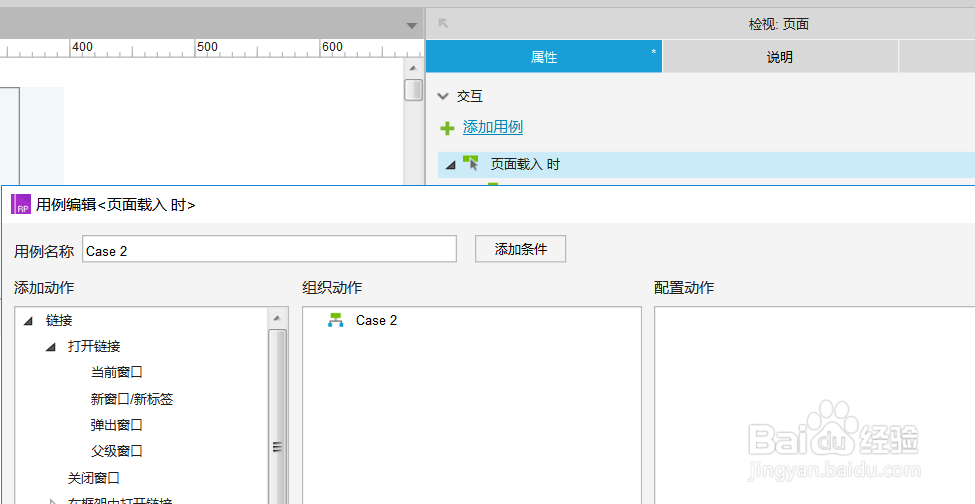
2、在不选中任何元件的情况下,选择属性,选择页面载入时,添加事件:
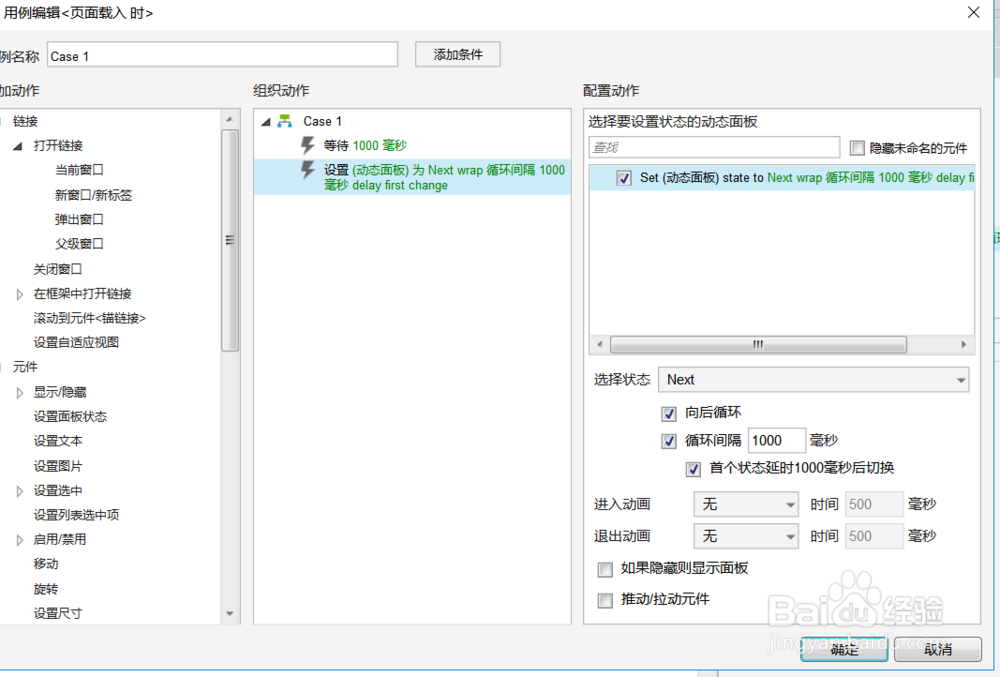
3、首先选择等待事件,填写好等待时间
4、之后选择动态面板切事件,具体参数可参考截图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:33
阅读量:51
阅读量:75
阅读量:52