怎样用html进行栅格式布局
1、用Dreamweaver新建一个html文档。
2、在文档中添加Bootstrap.min.css的链接
3、新建一个div,class="row"代表是一行
4、在上述div下面添加两个div,class="col-md-5"挢旗扦渌;class="col-md-7"
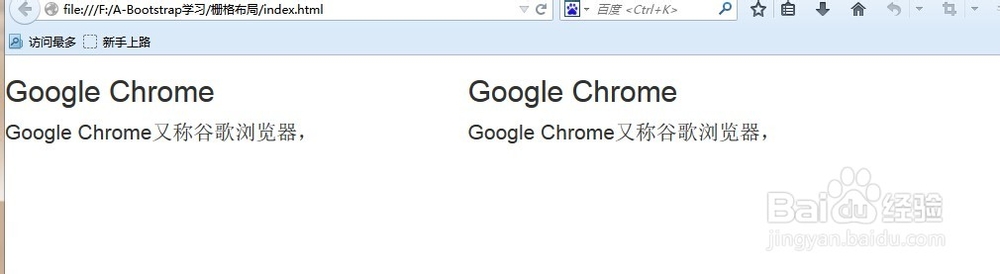
5、在内层两个DIV内部分别填入一些内容
6、制作完成,栅格式布局支持屏幕自动缩放,浏览器缩小时会呈两行显示
7、浏览器放大到最大后,内容会在一行显示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:55
阅读量:62
阅读量:62
阅读量:78