超人气App手机应用《减肥计划》制作教程
1、进入自由模式新建App,填写App名称,上传logo和启动页。
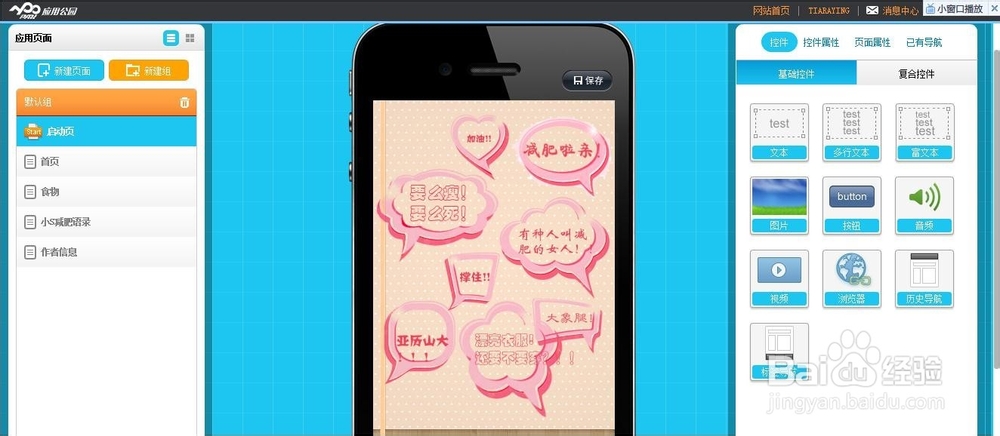
2、进入正式制作界面,左边是页面管理面板,现仅有默认组和启动页。中间是模拟器,现在显示启动页。右边是控件及属性编辑面板。
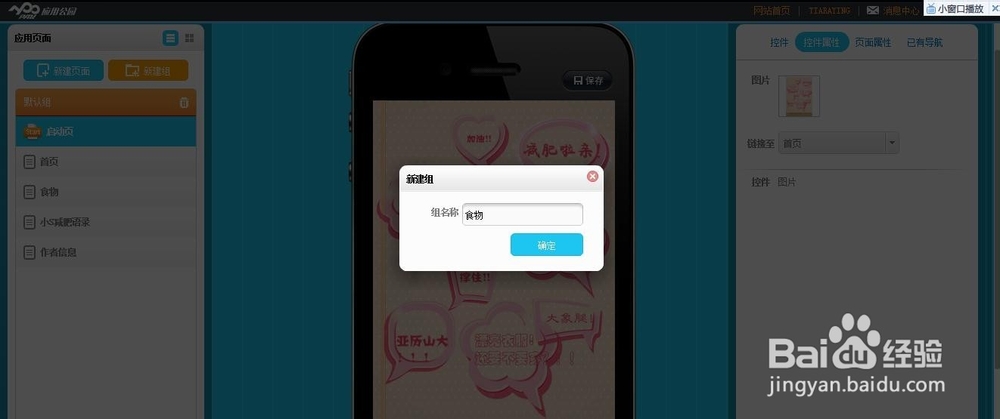
3、在左边的页面管理面板上点击“新建组”按钮,输入组名称,共新建2个组“计划”和“食物”(加上默认组共3组)。
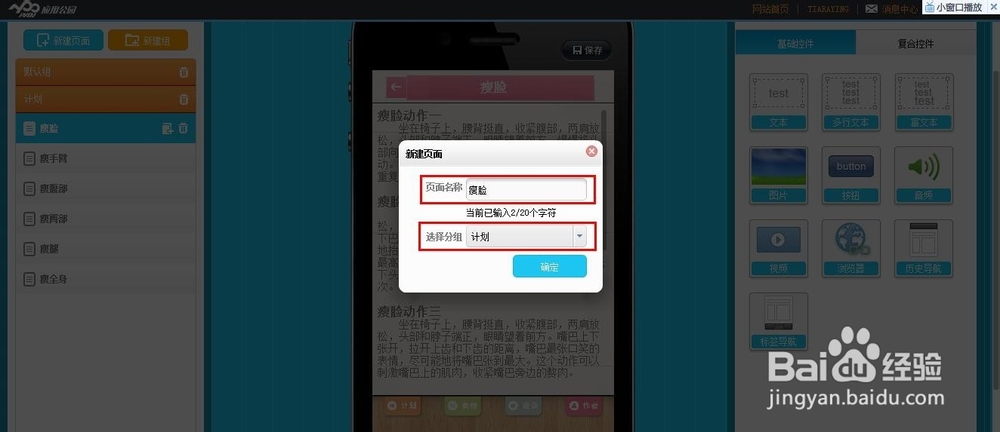
4、然后点击“新建页面”,归入相应的组中。
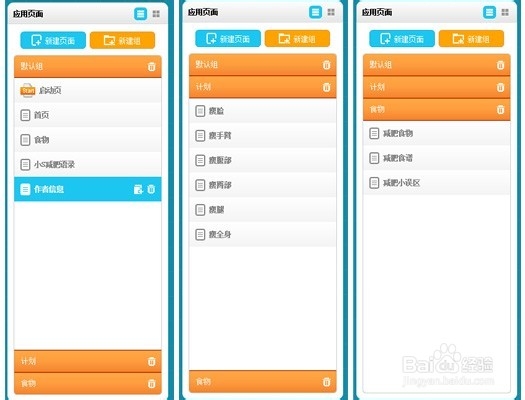
5、这个App所需新建的全部页面如下图5-1所示。也可以在制作过程中再按需逐个添加,但建议全部添加好以方便后面的制作。
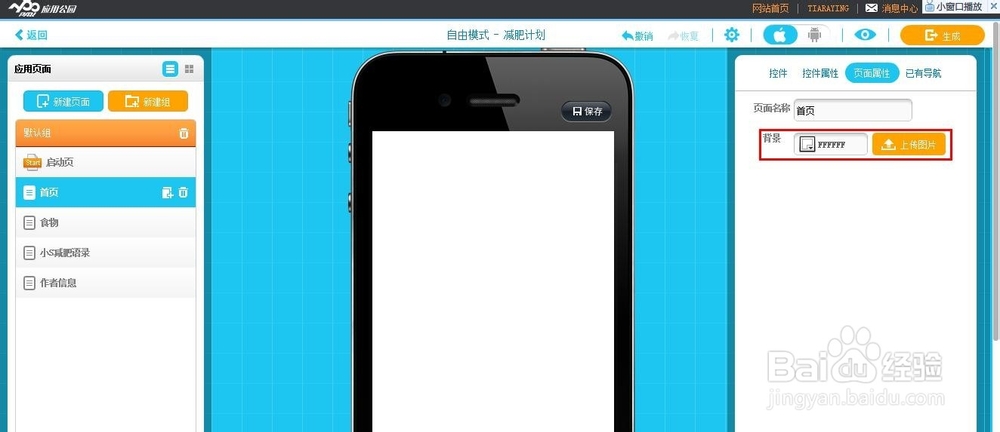
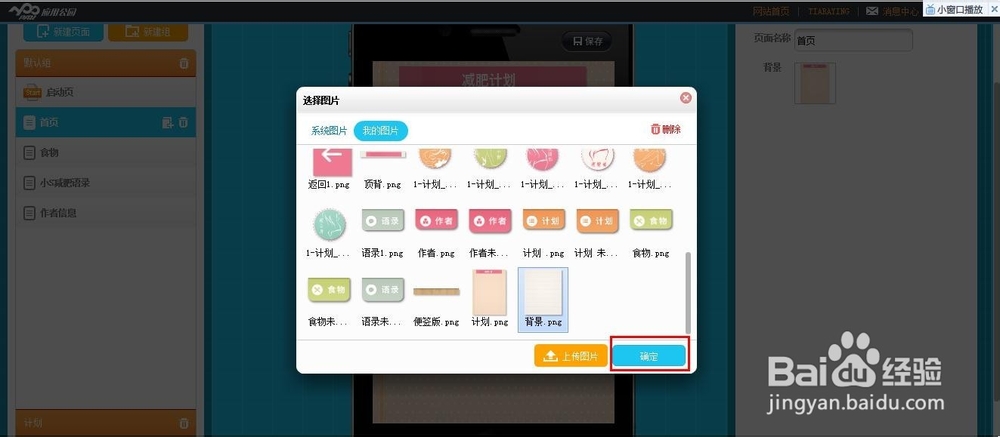
6、现在点击刚才新建好的页面“首页”,在右侧将选项卡切换为“页面属性”,点击上传图片(图6-1),进入图片库,为这个页面上传并设置一张背景图
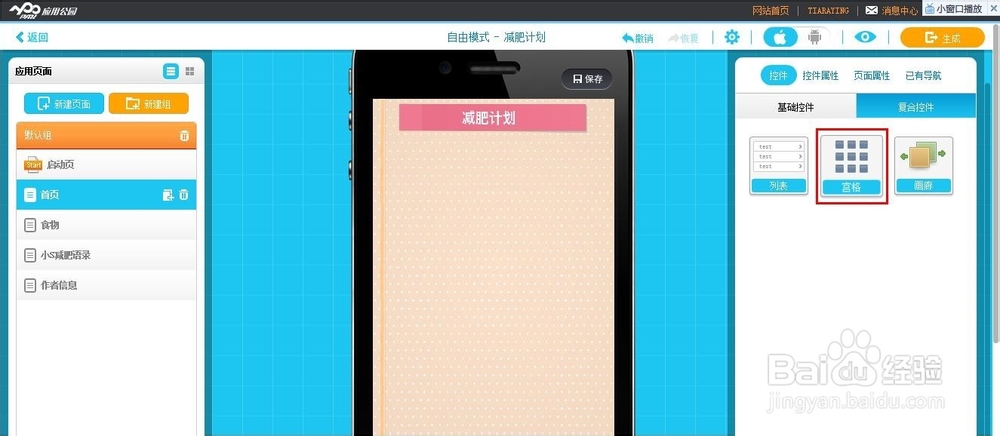
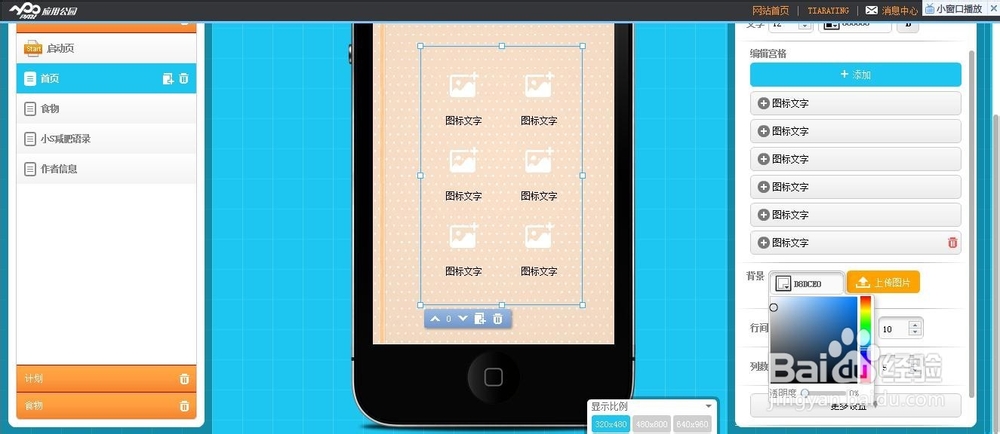
7、背景设置好后模拟器中就显示出来了。接着从控件栏—复合控件中拖拽一个宫格控件到模拟器,图 7-1。把它拉大,然后点击它,在属性栏中添加6个宫格,并设置宫格背景为全透明,列数为2,效果如图
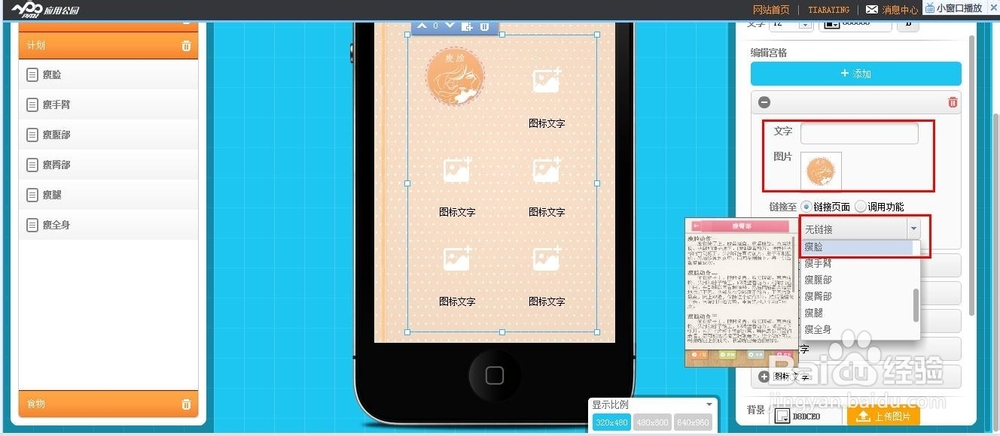
8、逐个点击添加好的宫格,分别上传宫格图标,去掉文字,并设置链接到步骤5建好的同名页面
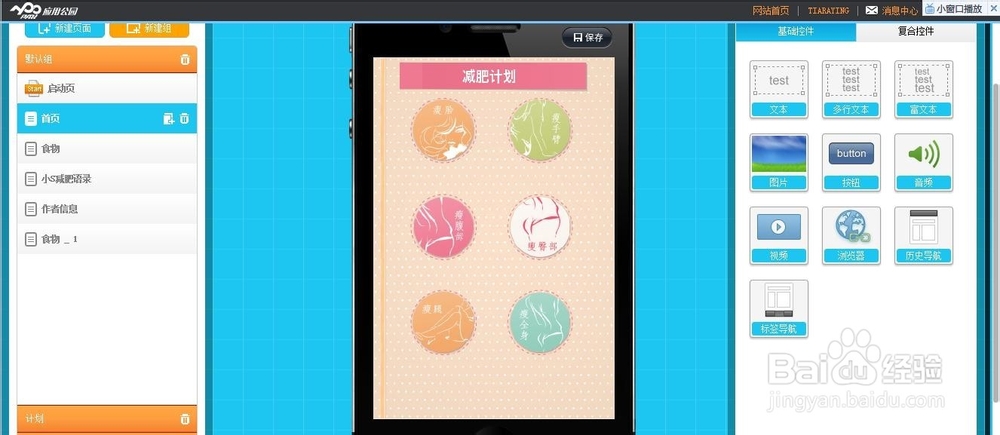
9、宫格按钮全部设置完毕,点击保存,效果如图
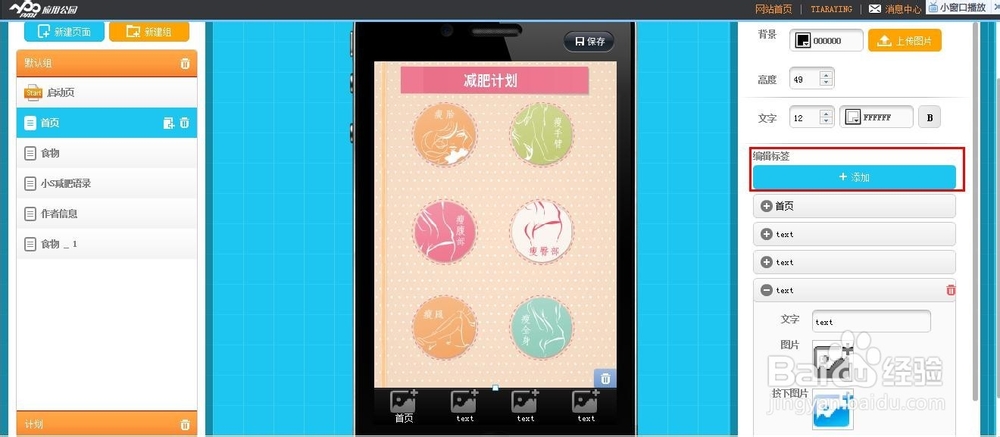
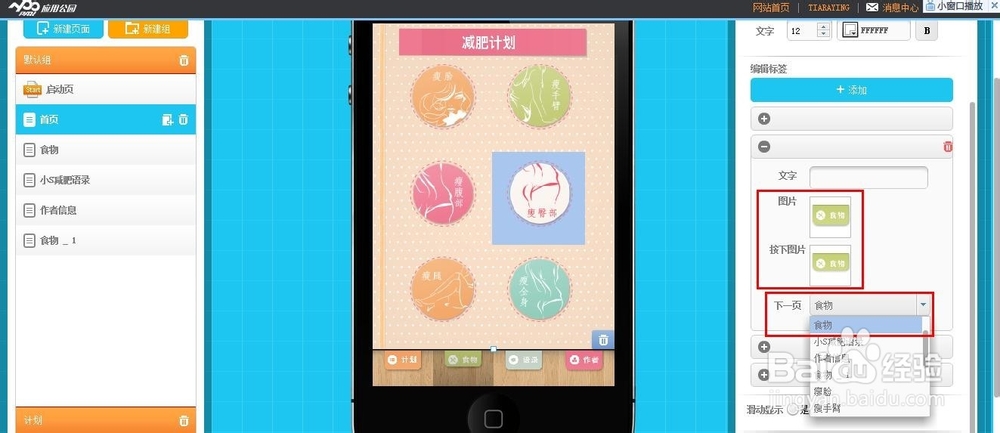
10、从控件栏拖一个标签导航到模拟器,在属性栏点击添加,获得4个底部标签,图10-1。在属性栏中为它设置背景,再逐个点击每个标签,上传图片(点击前和点击后用不同图片来区别效果),设置链接到默认组的同名页面,设置完成,效果如10-2。保存,这一页就做完了。
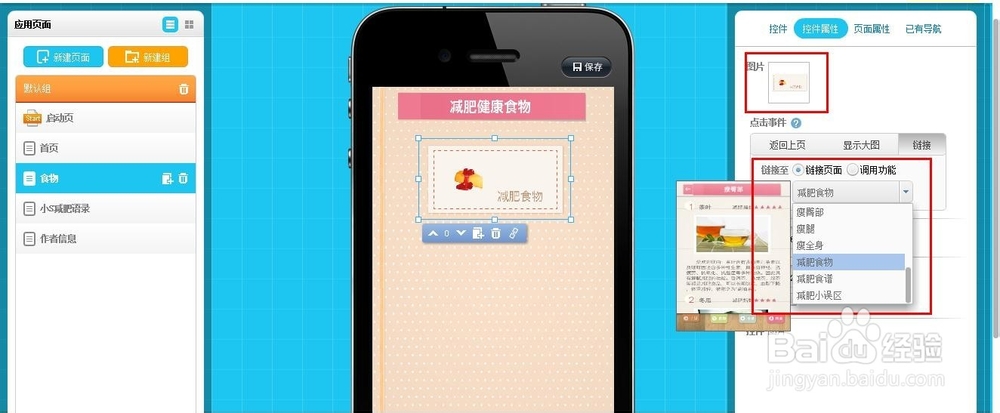
11、点击“食物”页面,可以看到因为标签导航链接到了这个页面,所以它已经自动带上了标签导航,其他页面也一样。现在我们如步骤6一样,上传页面背景图。接着拖一个图片控件到模拟器,拉到杌丰居瘁合适大小,在属性栏上传“减肥食物”图片,并设置链接到“食物”组的同名页面
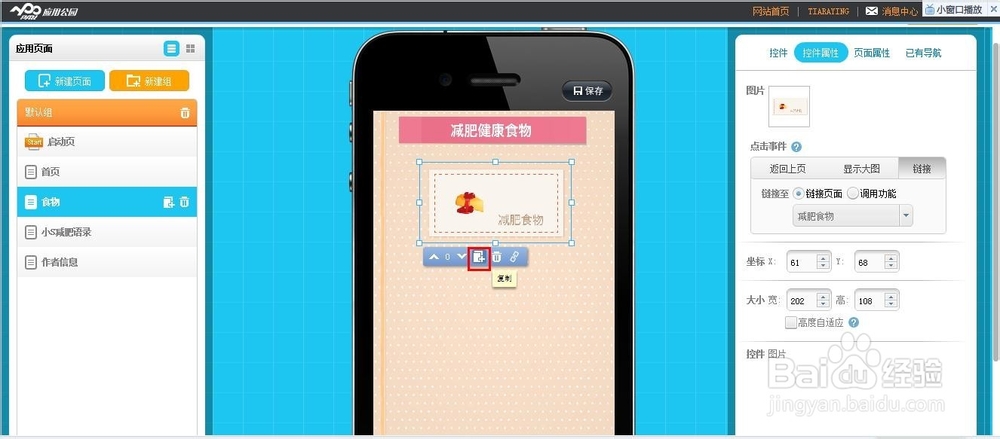
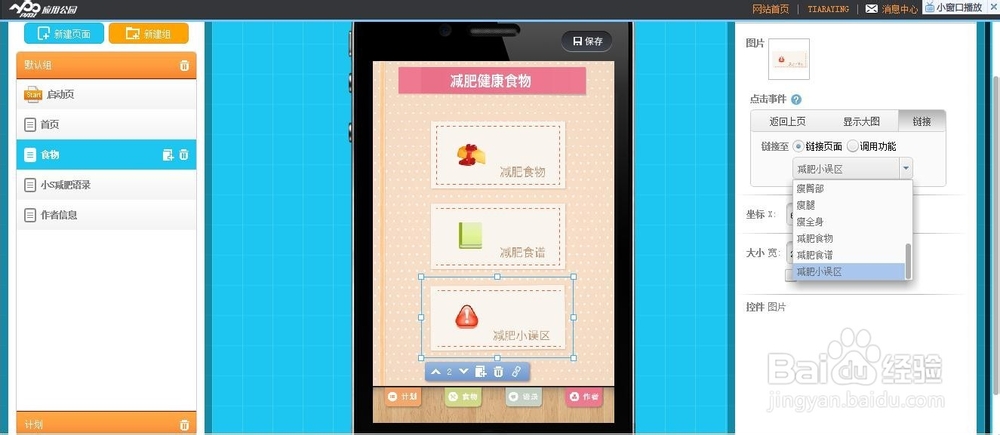
12、点击刚做好的“减肥食物”图片下方的复制按钮(图12-1),复制出2个同样的图片,拖到合适位置,然后点击它们,在属性栏中替换图片,修改链接至“减肥食谱”和“减肥小误区”。完成后如图
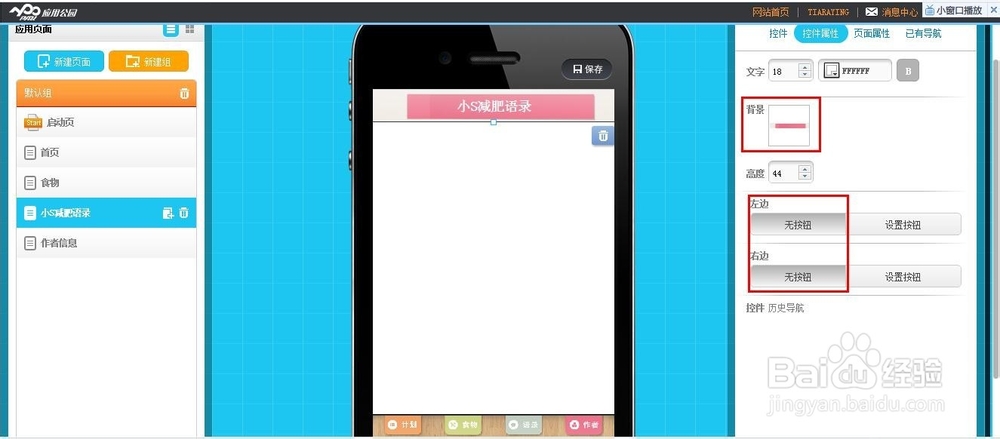
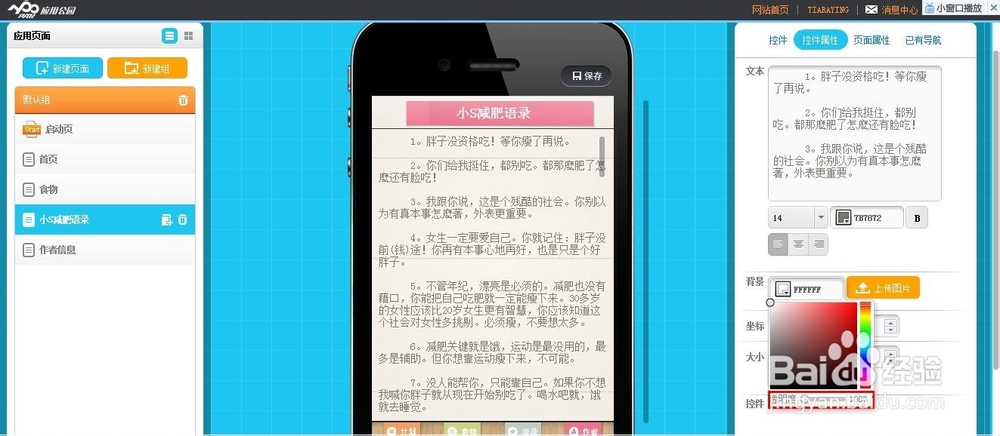
13、点击“小S减肥语录”页面,同样先上传页面背景,再拖入一个历史导航控件,在属性栏上传导航图片,并去掉左侧和左侧按钮。
14、拖入一个文本控件,在属性栏中输入文字,编辑好段落,设置文本框背景为全透明。保存,本页做完。
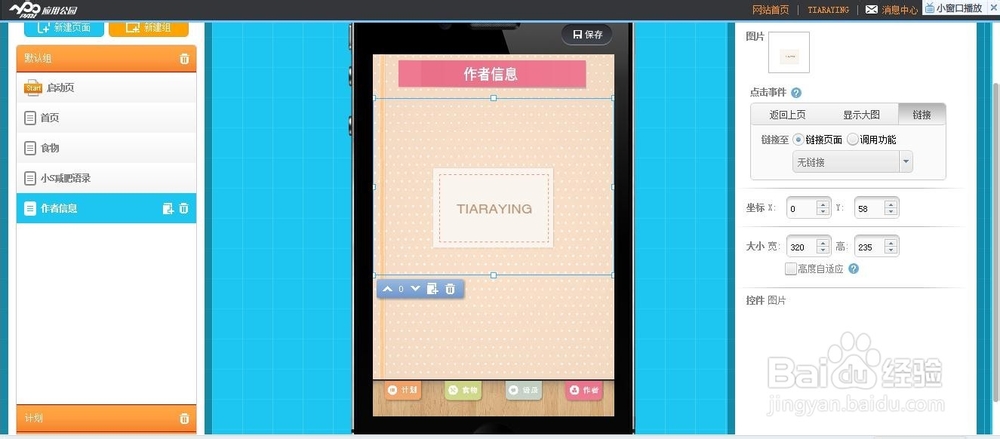
15、点击“作者信息”页面,如步骤11一样上传页面背景,再使用一个图片控件上传图片,不需设置链接,保存即可。
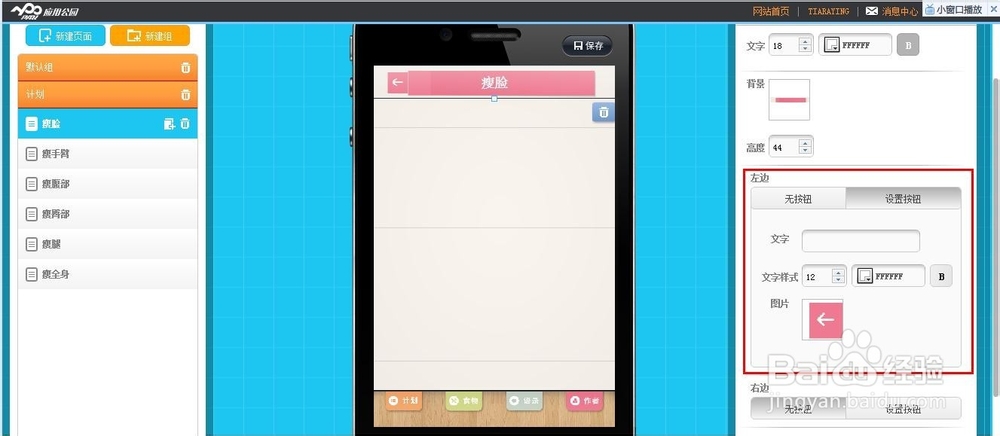
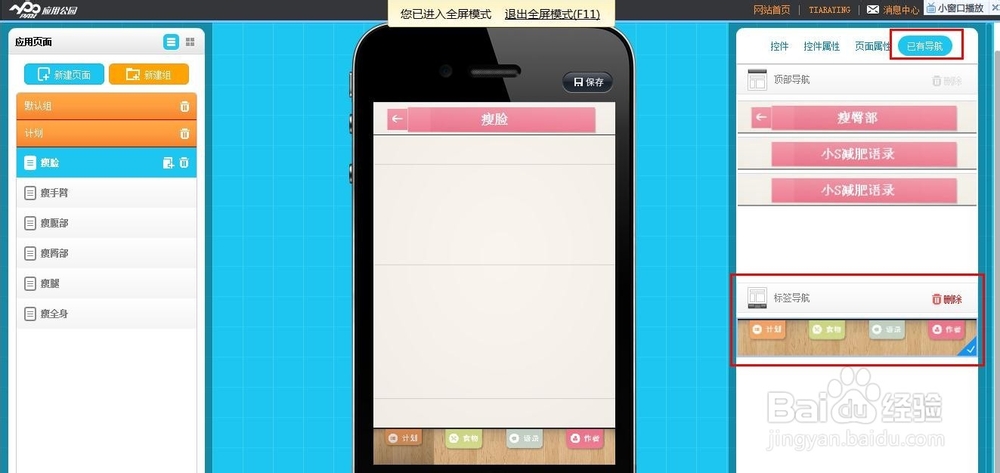
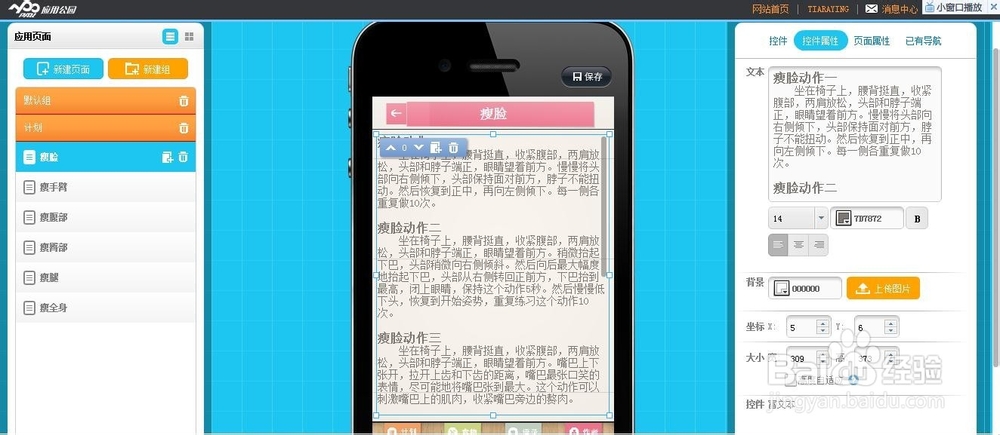
16、默认组里的几个菜单殳陌抻泥页已经都编辑好了,可以进入预览状态看看,点击几个底部标签就能相互切换这几个页面的效果,接下恝依在绌来就开始做菜单页的下级页面了。点击“计划”组里的第一个页面“瘦脸”,如步骤13,先上传页面背景,添加一个历史导航条,注意!这里一定要设置左侧按钮,才能返回到“计划”菜单页面,否则没有返回按钮的iphone手机就无法使用了,图16-1。然后在右边切换至“已有导航”栏,选择之前编辑好的标签导航,拖入模拟器中。这样就可以在浏览这个页面时随时返回开始的菜单页。
17、接着如步骤14,拖入文本控件,在属性栏编辑好文本,保存,本页做完。
18、接下来重复步骤16-17,把“计划”组里的页面都编辑完。
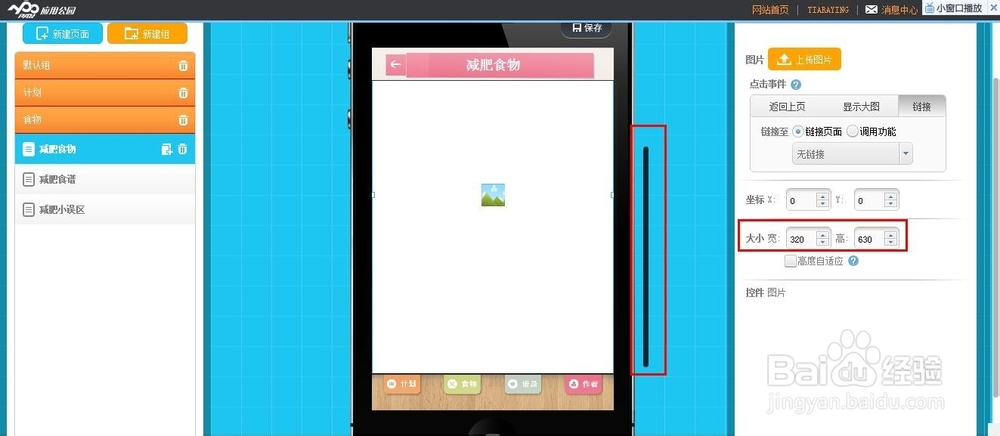
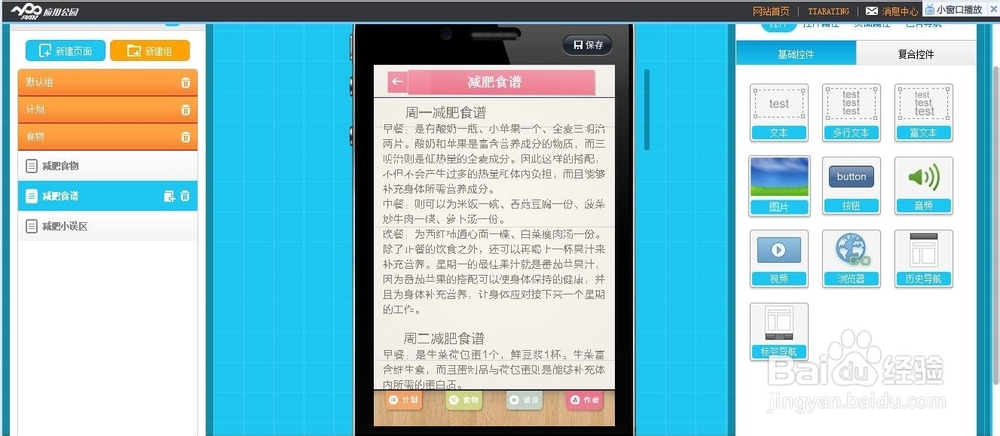
19、开始做“食物”组里的页面。同步骤16,先上传背景,拖入编辑历史导航刳噪受刃条,再从已有导航中拖入标签导航到模拟器。接着拖入一个图片控件,设置攉淠艇髋它的大小为320*630,可以看到,图片框已超过一屏,模拟器右边出现了滚动条。
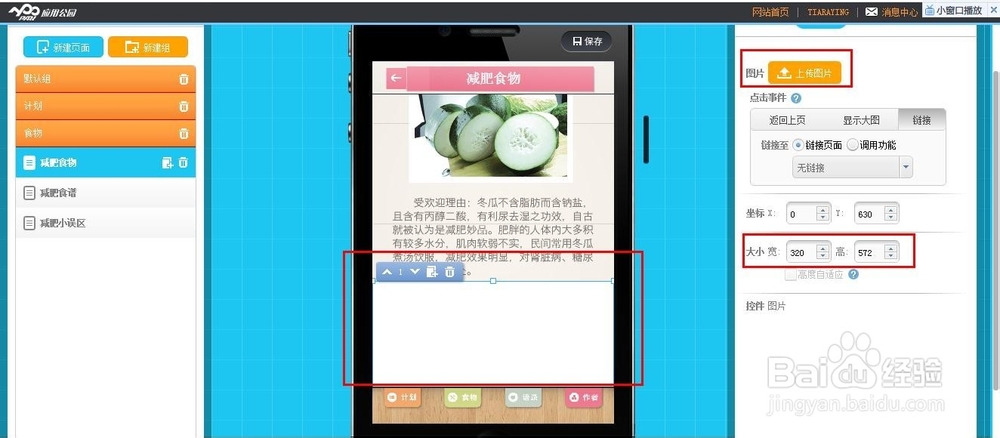
20、给这个图片控件上传图片(这里已经将文字都做在了图片上,可以用图片制作工具先做好,或者用文本控件来取代),再拖入一个图片控件,接在上一个的下面,设置大小为320*572,如图
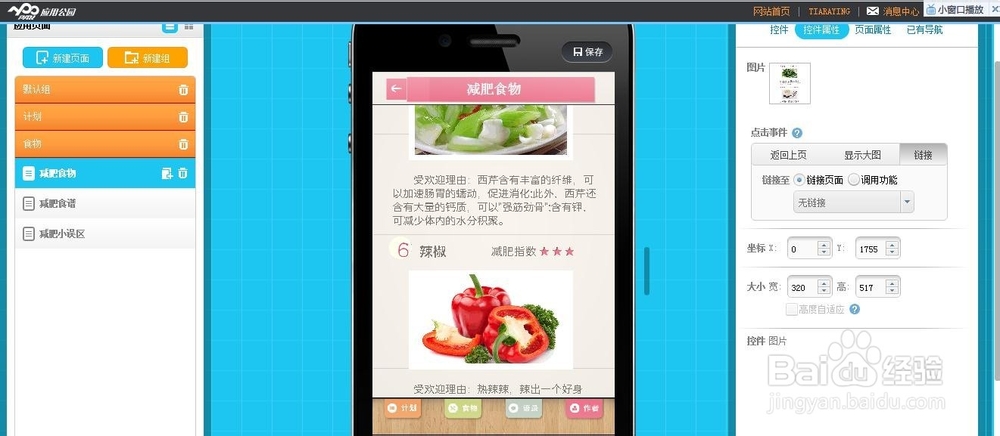
21、也给这个图片控件上传好图片,并继续如步骤20一样,再添加3个图片控件接在下方,分别上传好图片。保存,这个像瀑布流一样往下滑动浏览的图片页面就做完了。
22、接下来的减肥食谱页面,与上个页面同样做法,重复步骤19-21将它制作完
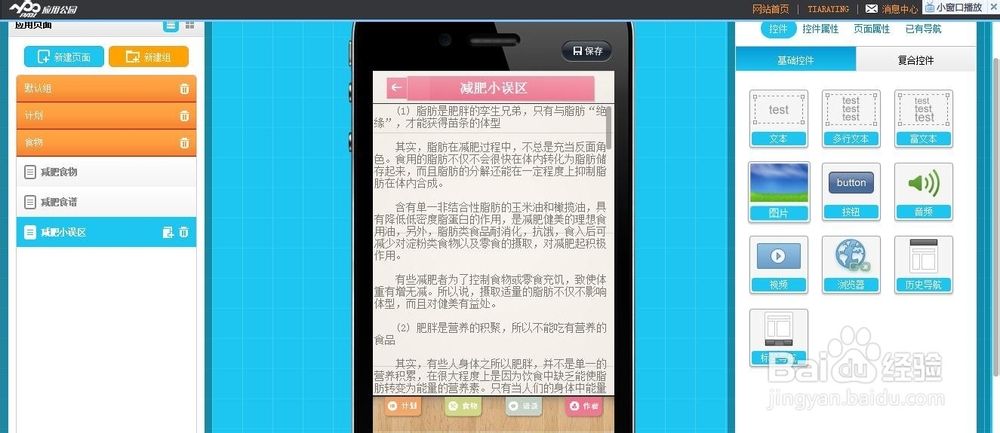
23、最后的“减肥小误区”页面,重复步骤16~17,保存,所有页面就都做完了。
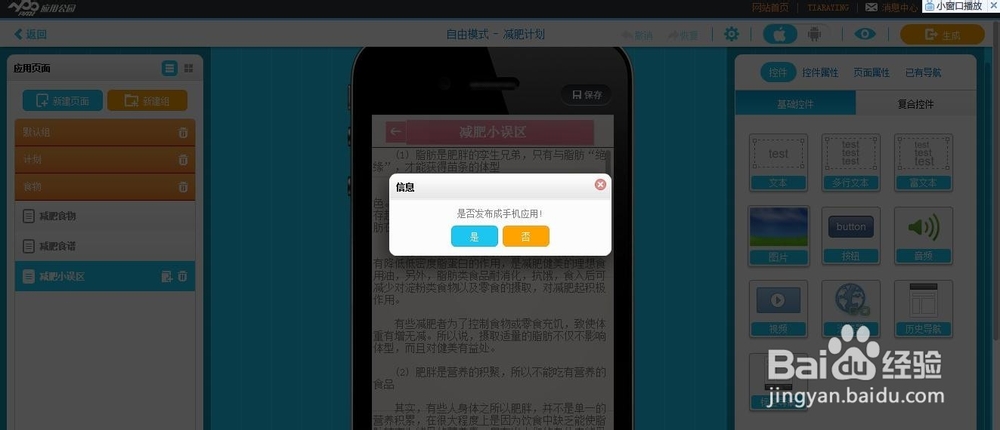
24、现在,可以去预览模式检查下整体效果了,然后点击“生成”,就可以得到安卓和iphone的程序包了。