css如何实现li标签横向排列
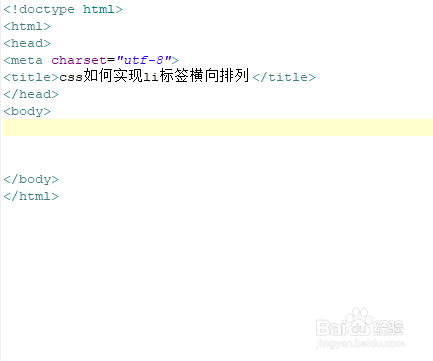
1、新建一个html文件,命名为test.html,用于讲解css如何实现li标签横向排列。
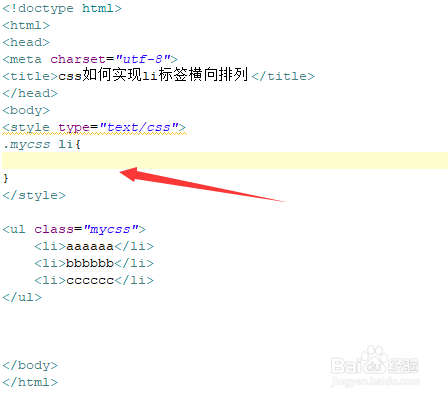
2、在test.html文件内,使用li标签创建一个列表,用于测试。
3、在test.html文件内,设置ul的class属性为mycss。
4、在css标签内,通过class设置li标签的样式。
5、在css标签内,将float属性设置为left,实现所有li浮动向左,并定义li标签的右边距为30px。
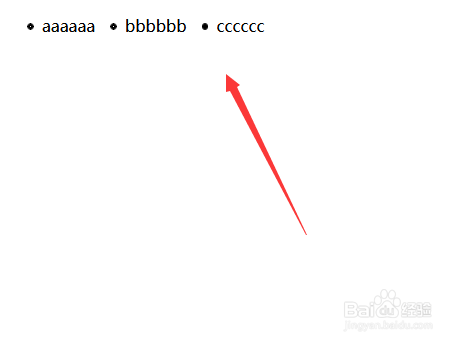
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:32
阅读量:29
阅读量:71
阅读量:85