如何用css把a标签的下划线去掉
1、新建一个html文件,命名为test.html,用于讲解如何用css把a标签的下划线去掉。
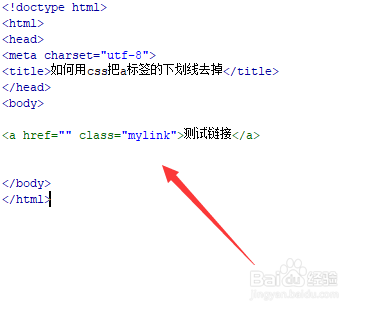
2、在test.html文件内,使用a标签创建一个链接,用于测试。
3、在test.html文件内,设置a标签的class属性为mylink,主要用于样式的设置。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css中,通过class设置a标签的样式,将text-decoration属性设置为none,实现去掉a标签的下划线。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:64
阅读量:37
阅读量:84
阅读量:44