css中div文字位置如何调整
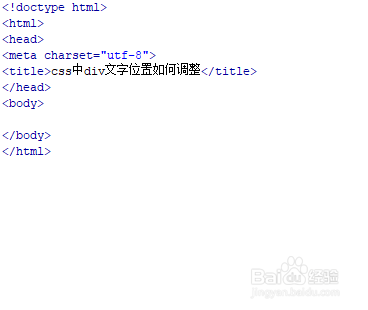
1、新建一个html文件,命名为test.html,用于讲解css中div文字位置如何调整。
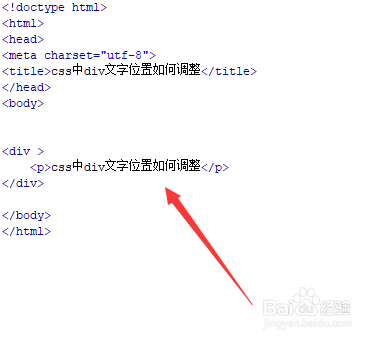
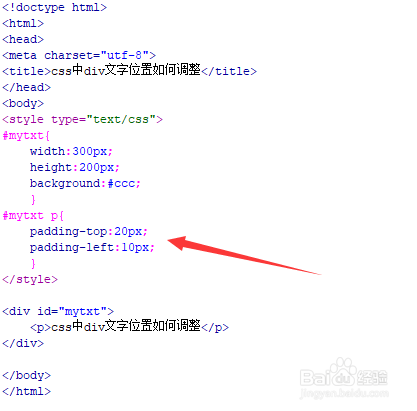
2、在test.html文件内,使用div标签创建一个模块,在div内,使用p标签创建一行文字。
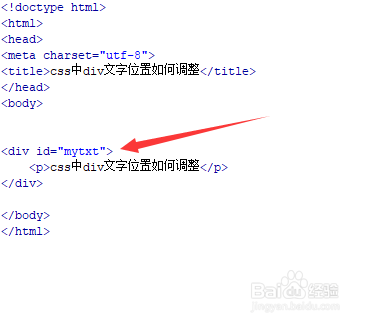
3、在test.html文件内,设置div标签的id属性为mytxt,用于下面设置样式。
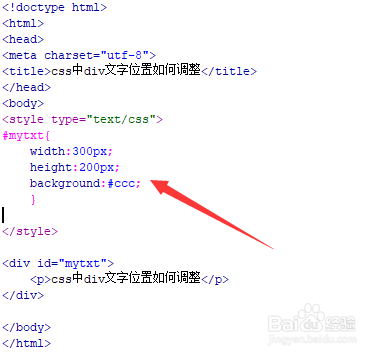
4、在css标签内,通过id设置div的样式,定义其宽度为300px,高度为200px,背景颜色为灰色。
5、在css标签内,设置p标签的样式,使用padding-top属性设置文字距离div的顶部为20px,使用padding-bottom属性设置文字距离div的左边为10px。
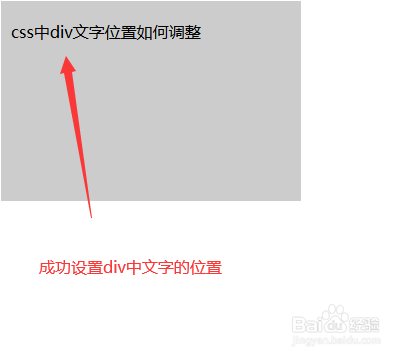
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:32
阅读量:82
阅读量:53
阅读量:43