Three.js实现旋转星空的效果(精灵)
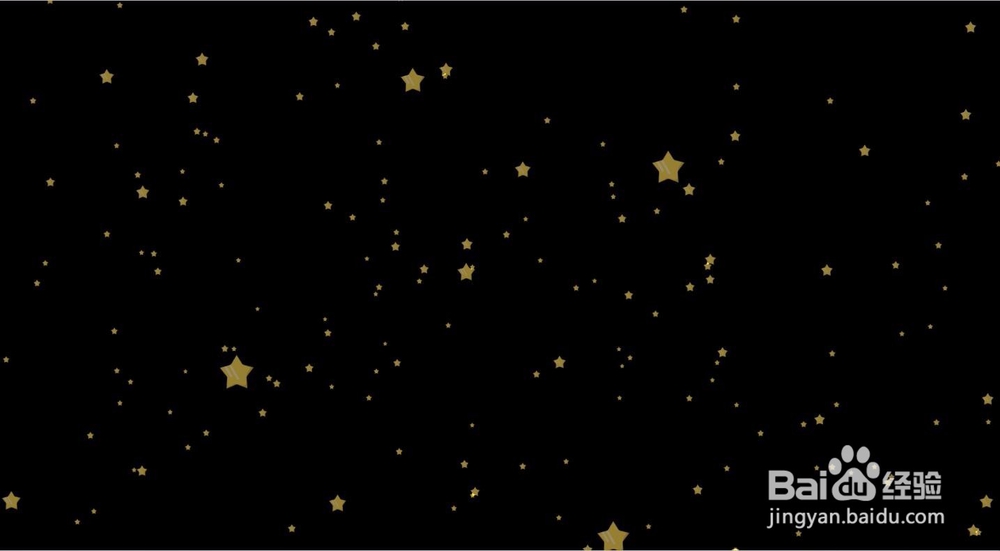
Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),用来简化WebGL编程,也提供了非常多的3D显示功能来实现很多炫酷的实例。 本文利用Three.js的精灵系统实现旋转星空的效果,最终效果如下图:
工具/原料
Sublime Text
Chrome浏览器调试
编写静态页面
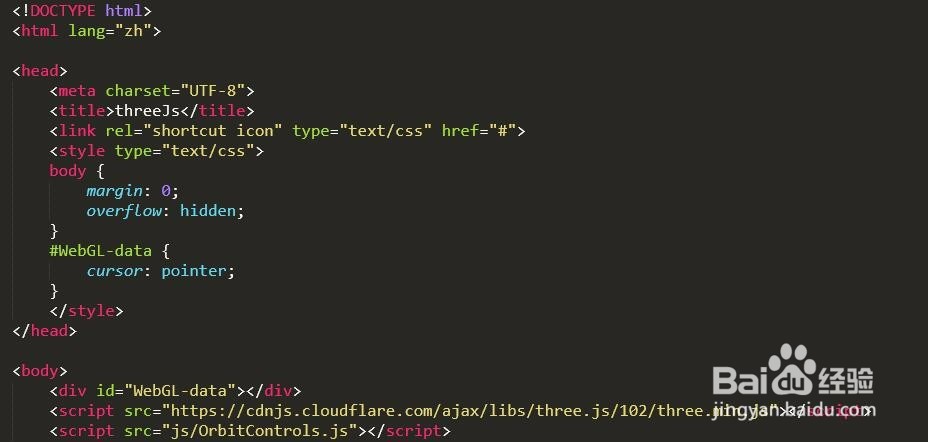
1、 html代码和css样式如下图,这一块比较简单,也不是本文重点,代码可自行查看下图。
实现过程
1、 声明变量,详细代码如下图,具体用途说明都已经有备注。
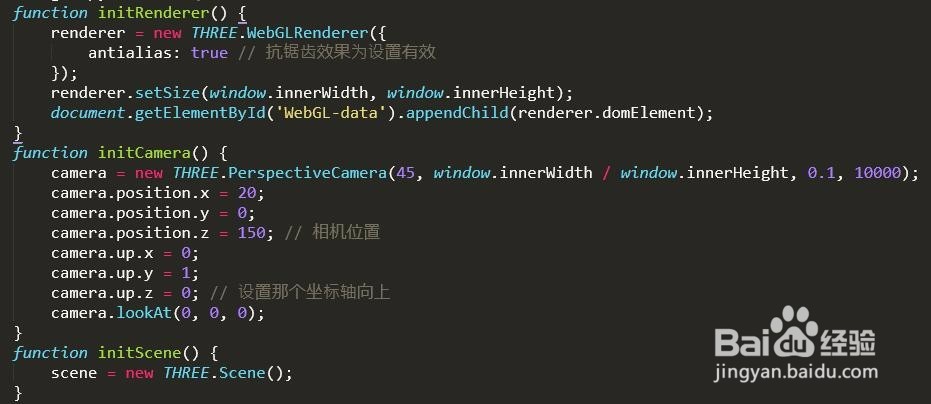
2、 新建渲染器(initRenderer)、相机(initCamera)和场景(initScene傧韭茆鳟),详细代码如下图: 1.渲染器设置抗锯齿为有效(antialias: true),使物体更光滑; 2.PerspectiveCamera的视角一般设置45,效果比较好; 3.为了观察效果,相机的位置定位到(20,0,150),设置y轴向上(camera.up.y = 1)。
3、 新建物体(initObject),这一块比较复杂,详细分析如下: 1.先新建3D对象(group)和设置精灵缺省材质属性(material),里面要注意属性sizeAttenuation,设置为true的时候,星星会随距离而发生尺寸衰减(远小、近大),其它属性下图都有详细备注; 2.然后把新建的1000个精灵平面(sprite)(每个精灵都放大5倍,且随机不同位置)添加到group中。
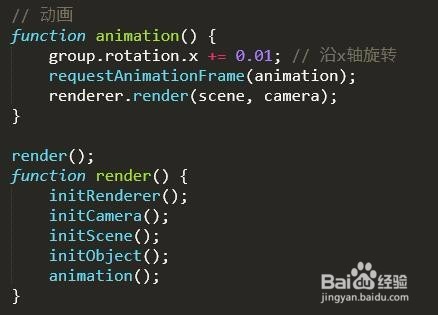
4、 添加动画效果,简单说就是利用requestAnimationFrame每隔一个动画帧重新渲染一关骇脘骱次,由于设置了旋转弧度,所以会产生动画效果;详细代码如下图: 1.设置了每隔一个动画帧重新渲染的时候,group.rotation的(x)进行累加(+= 0.01),从而产生整个星空的旋转效果。 Tips:这里是设置整个精灵类(group)旋转,所以才会有整个星空旋转的效果。
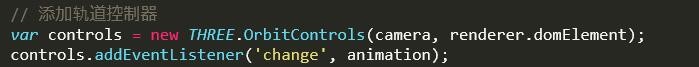
5、 为了360度观察整个星空的场景,可以新建轨道控制器,轨道控制器可以利用鼠标控制场景的旋转、平移、缩放,详细代码如下图。