Dreamweaver如何制作网页并添加背景图片
1、打开Dreamweaver软件如下图所示
2、点击红色箭头所指的连接,创建HTML
3、在body 标签中,点击空格键,会自动弹出一个提示框,选择background
4、选择background,弹出浏览连接,点击浏览,找到要做此网页的背景图片
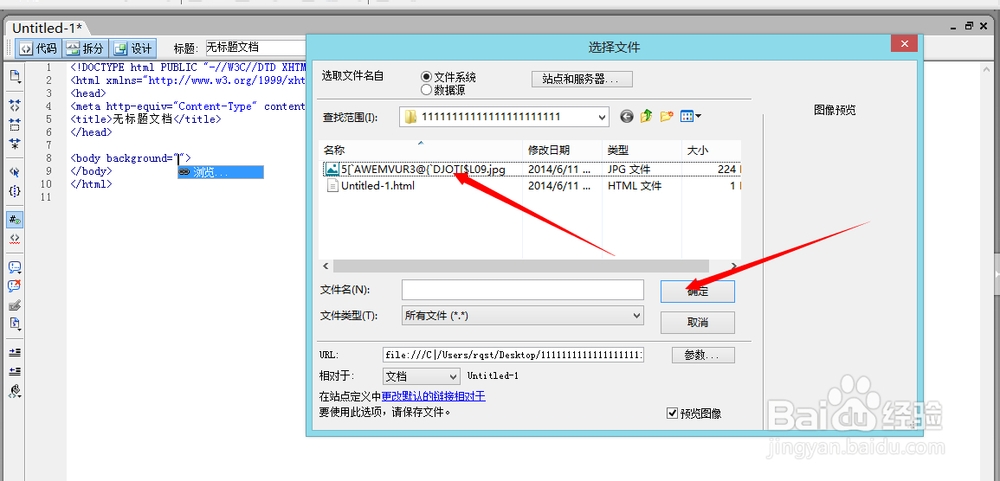
5、在弹出的对话框中选择图片,然后点击确定
6、然后 我们可以看到代码如箭头所示
7、同时按住ctrl+v键 保秽颢擤崮存或者选择左上角的文件----》另存为,然后打开网页就可以看到一个有背景图片的网页啦
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:87
阅读量:71
阅读量:94
阅读量:46