jquery中:header选择器有什么作用
1、新建一个html文件,命名为test.html,用于讲解jquery中:header选择器有什么作用。
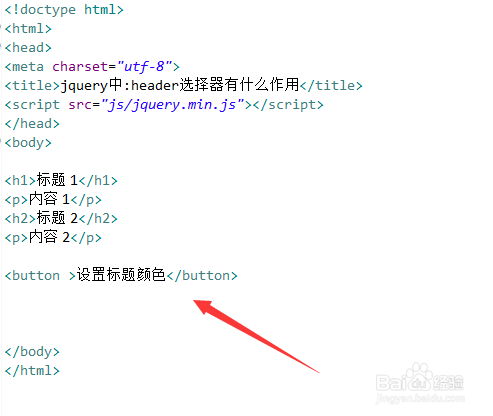
2、在test.html文件中,使用p、h1、h2标签创建多行内容。
3、在test.html文件中,使用button标签创建一个按钮。
4、在test.html文件中,给button绑定onclick点击事件,当按钮被点击时,执行setHh()函数。
5、在js标签内,创建setHh()函数,在函数内,通过":header"选择器获得页面所有标题对象,使用css()方法设置其文字颜色为红色。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:88
阅读量:31
阅读量:75
阅读量:32