如何在HTML5中使用section元素实现内容进行分区
1、在已打开的HBuilderX工具中,创建web项目,并新建页面文件
2、打开已新建的页面文件,对title标签中的内容进行修改
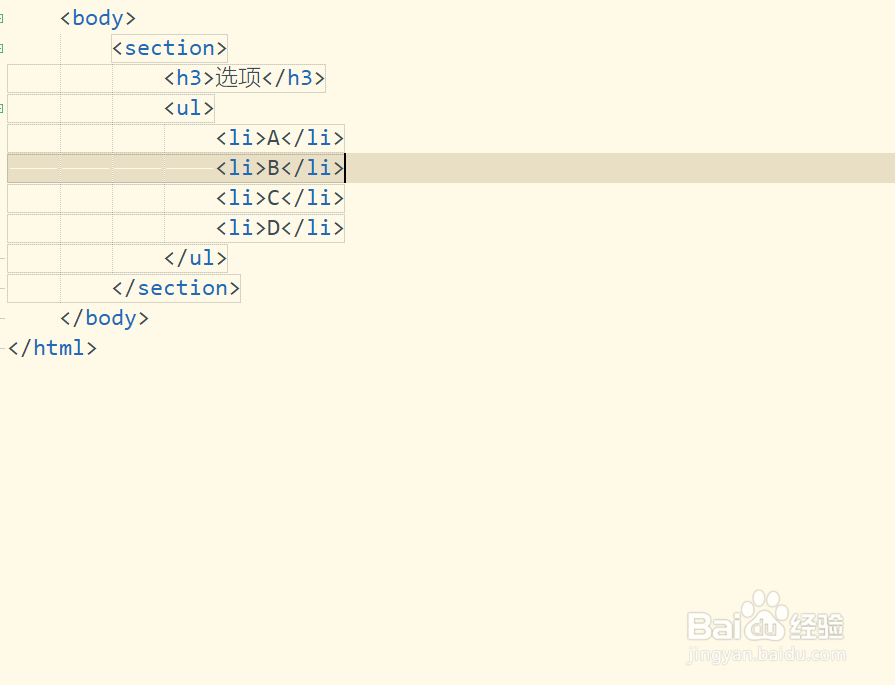
3、在<body></body>标签中,插入一个section,并在内部插入一个无序列表
4、接着,再在section元素外侧,添加另一个section,并在其中加有序列表
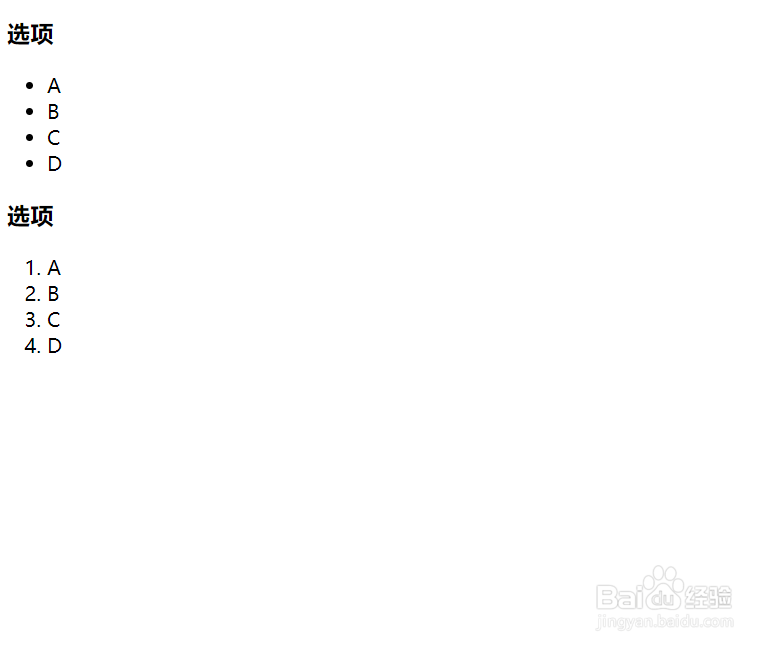
5、保存代码并运行页面文件,打开浏览器,查看无序列表和有序列表展示效果
6、添加一个style标签,利用元素选择器,设置背景颜色
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:71
阅读量:27
阅读量:22
阅读量:26