数据加载中如何保持在页面顶部
1、打开微信小程序开发工具,创建一个微信小程序项目,然后进入到主界面
2、在index.wxml文件中,利用view进行页面布局,插入一个输入框和一个按钮
3、在index.wxss文件中,利用类选择器设置元素的样式
4、接着在index.js文件中,调用微信小程序接口wx.showToast,显示消息提示框;保存代码并点击按钮,可以看到提示框显示正中间
5、在按钮下方添加两组view标签,设置style并动态绑定变量
6、还是在index.wxss样式文件中,设置两个view的样式,如定位、背景色、优先级等
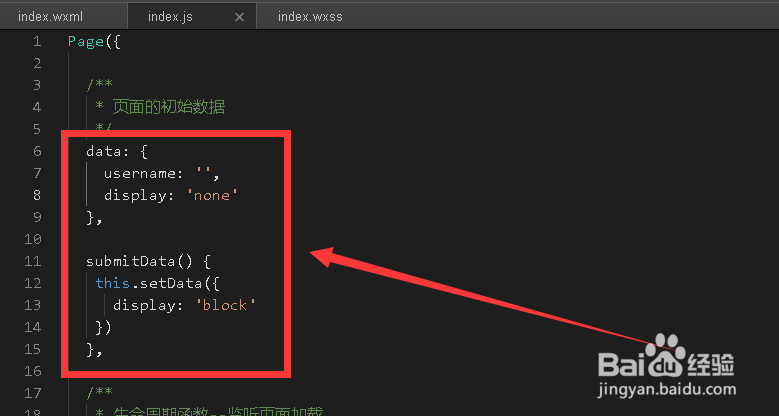
7、在对应界面中的js文件中,初始化变量display并赋值none,然后在提交时改为block
8、再次保存代码并查看模拟器,点击按钮,可以看到正在加载中,保持在页面顶部
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:58
阅读量:31
阅读量:24
阅读量:35